こんばんは。ちゃぼP(@chabo0429)です。
いやー、今日は暑かった。福井。7月になったらいきなりアツくなりましたね。
そうそう、アツイといえば、WordPressの改造欲が熱くなっている私なんですが、私がコードを紹介する時はいつもマテリアルとSimplicityがセットになっていますよね。
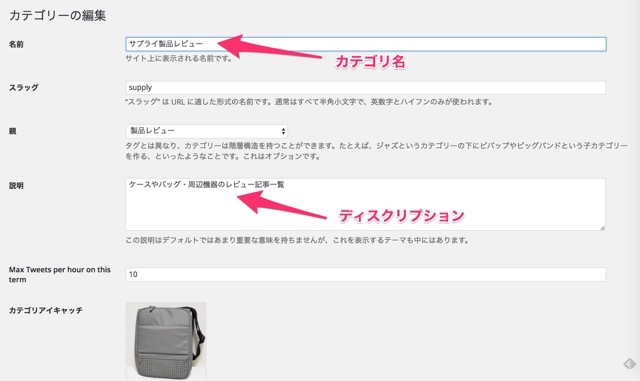
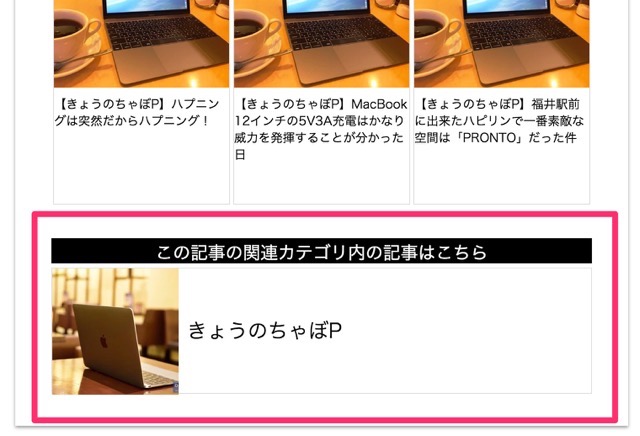
カテゴリリンクの記事、Simplicityの作者、わいひらさんにリツイートしていただいたんですけど、ウチのブログ、よく考えてみるとSimplicityじゃないんだよな。
絶対変な人だと思われてる!(笑)
まあいいか。変な人で。実際変な人だもんな。部長ほどじゃないけど。
WordPressって、アメブロのようなブログサービスなどに比べて自由度が高いぶん、ハードルが高いですよね。これからブログを始めてみようっていう人には、ちょっと尻込みしてしまうんじゃないかと思います。
だからこそ、「Simplicity」というテーマは「テーマカスタマイザー」を使っていろいろとカスタマイズできる優れたテーマで、実際に使っているユーザーも多いのだと思います。
もともと高機能なものに敢えて手を加えるということをやっているわけなので、普通はデフォルトで素直にカスタマイザーで設定した方がデザインが整っているはずです。
あくまで全体バランスを考えながら少しずつ試行錯誤をして個性的なものを作ろうとしているので、下手なことをして高級車をシャコタンにするような真似だけはしないように注意せねばなりません(笑)
でも、カスタマイズは楽しいな、本当に。goriさんと以前お話しした際に「デザインするのは楽しい」って仰ってました。やっぱり記事書きも撮影もデザインも、楽しんでやらないとやる意味がありません。こんなこと人に言われてやるだけならただの拷問でしかないです。
だから部長のカスタマイズの発注をキッカケにして、自分のサイトにも手を入れて楽しくやってます。部長のおはよう記事に「ちゃぼPは顔をしてコードを送ってくる」って書いてますが、それはちょっと違うな。
涼しい顔をしているフリをしているだけです。
内心はメッチャドヤ顔です。一人でドヤリング状態です。まあ顔見えてないけど(笑)
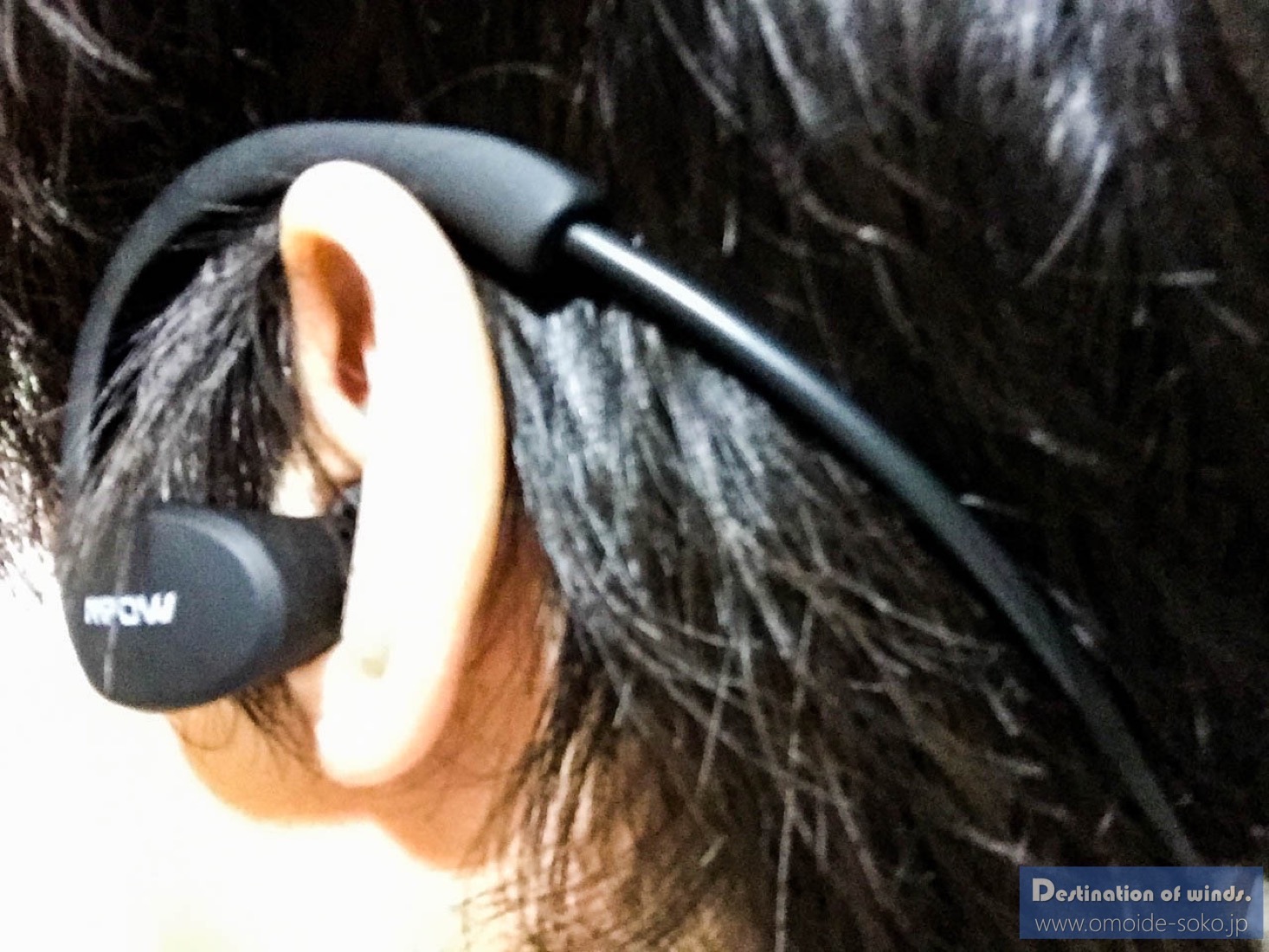
5000円以下どころか3000円でこんなワイヤレスイヤホンが手に入る時代になったなんて信じられん
これ、この価格にしては本当に音がイイっす。安いから買った方がいいですよ(笑)
他のところでも評価高いみたいだし、実際に音がいいです。特に低音がちゃんと出てくれるのでいいですね。
あと装着感がいいです。耳の中にしっかりとハマる感じで、外部の音をかなりシャットアウトしてくれるので、じっくり聴けます。だから歩きながらの方は要注意ですが、是非一度お試しを!
おお、Surfaceよ・・・
これはちょっとショックだなあ。Surface 3、いいマシンだと思うんですけど、確かに最近街であまり見ませんね。
先代よりタイプカバーの剛性も高くなって、ちゃんと打てるキーボードなんですけど、しっかり文章書くなら、ラップトップPCにはやはり敵いませんね。MacBook 12インチを使い始めてそう思いました。
すごい難しい問題だとは思うんですけど、パソコンとタブレットの境界線が最近曖昧になってきている気がします。見た目ノートPCの画面が分離したり、iPadにキーボードが装着できたり。だから「軽い作業」をするにはPCがいいのか、タブレットがいいのか迷うところだと思うんです。
そういう意味でSurface 3は「こんな使い方あるよ!」って教えてくれたマシンだと思います。ちょっと世間に受け入れられるまでにはいかなかった感がありますが、是非とも長所を生かして進化して欲しいところだと思うので、来年以降の動向を注意してみていきたいと思います。
さて、週末はまた暑くなりそうですが、こういきなり暑くなるとなんかダレますね(笑)エアコンのかけすぎで風邪をひかないように皆さん注意して、良い週末をお過ごしください!












![Bluetoothヘッドフォン QY8 [QY7の進化版] iClever CSR Bluetooth 4.1 ワイヤレススポーツヘッドフォン ハンズフリー通話ヘッドセット マイク内臓 CVC 6.0ノイズキャンセリング apt-Xテクノロジーをサポートする高音質のステレオサウンド iPhone 6s 6s plus Galaxy S6 S5やAndroidスマートフォンなどのデバイスに適用[ブラック]](http://ecx.images-amazon.com/images/I/415CNfjNrYL._SL160_.jpg)







![IIJmio SIMカード ウェルカムパック マイクロSIM [フラストレーションフリーパッケージ (FFP)] 【Amazon.co.jp 限定】](http://ecx.images-amazon.com/images/I/617gUxgXBYL._SL160_.jpg)












































![[ QC 3.0 + Type-C ] RAVPower モバイルバッテリー 20100mAh 「 Quick Charge 3.0 」対応 Qualcomm 認証 Type-C / USB-C 入力と出力ポート搭載 スマホ充電器 急速充電可能 新しいMacBook / iPhone / iPad / Xperia / Android 各種対応](http://ecx.images-amazon.com/images/I/41Q7nDG0DIL._SL160_.jpg)