こんにちは。ちゃぼP(@chabo0429)です。
今日は、待望のACアダプタが我が家にやってきたので紹介したい。
その名は、「Anker PowerPort+ 5 USB-C Power Delivery」
何が待望だったのかというと、それはズバリ、USB-PD規格に対応したサードパーティー製のACアダプタであるということに尽きる。
2.4A充電のUSB ACアダプターは様々なメーカーから販売されているが、USB-PD規格に対応しているものは私の知る限りではこれまでなかった。
うーん、もしかしたらあったのかもしれないが、私は見つけることができずにいた。
そこでやっぱりやってくれたのは、Ankerだった!
USB-PDとは、通常5VであるUSB規格の電圧が、より高い電圧で供給されるため、その分急速充電が可能になる規格のことだ。詳しくは以前解説してみた記事があるので、参考にしてみてほしい。
【MacBook】USB-PD規格と、「給電」「充電」状態の違いについて
2015年モデルのMacBook 12インチは、このUSB-PD規格に対応している。当然標準添付の純正ACアダプタはこのUSB-PDに対応しているアダプタな訳だが、今まで社外品として見かけることがなかった。
USB-C規格自体が、現時点ではマイノリティーな規格であり、MacBook 12インチの他では、一部のスマートフォンで採用している程度である。
次期MacBookでは、このUSB-C規格が全面的に採用されるという情報もあるし、Windowsでも秋に発売される予定のASUS製最新型ZENBOOKでも採用されるとの噂だが、それでも「まだまだこれから」というのが現状で、iPhoneのLightningや、AndroidやSurfaceなどを中心としたMicroUSBなどど比較すると、量販店の店頭でもほとんど見かけない。
そして、PD規格対応となるともっと見かけない。そんな中で対応品を発売してきたAnkerはサスガである。
外観
さて前置きが長くなった。早速パッケージの外観から紹介しよう。

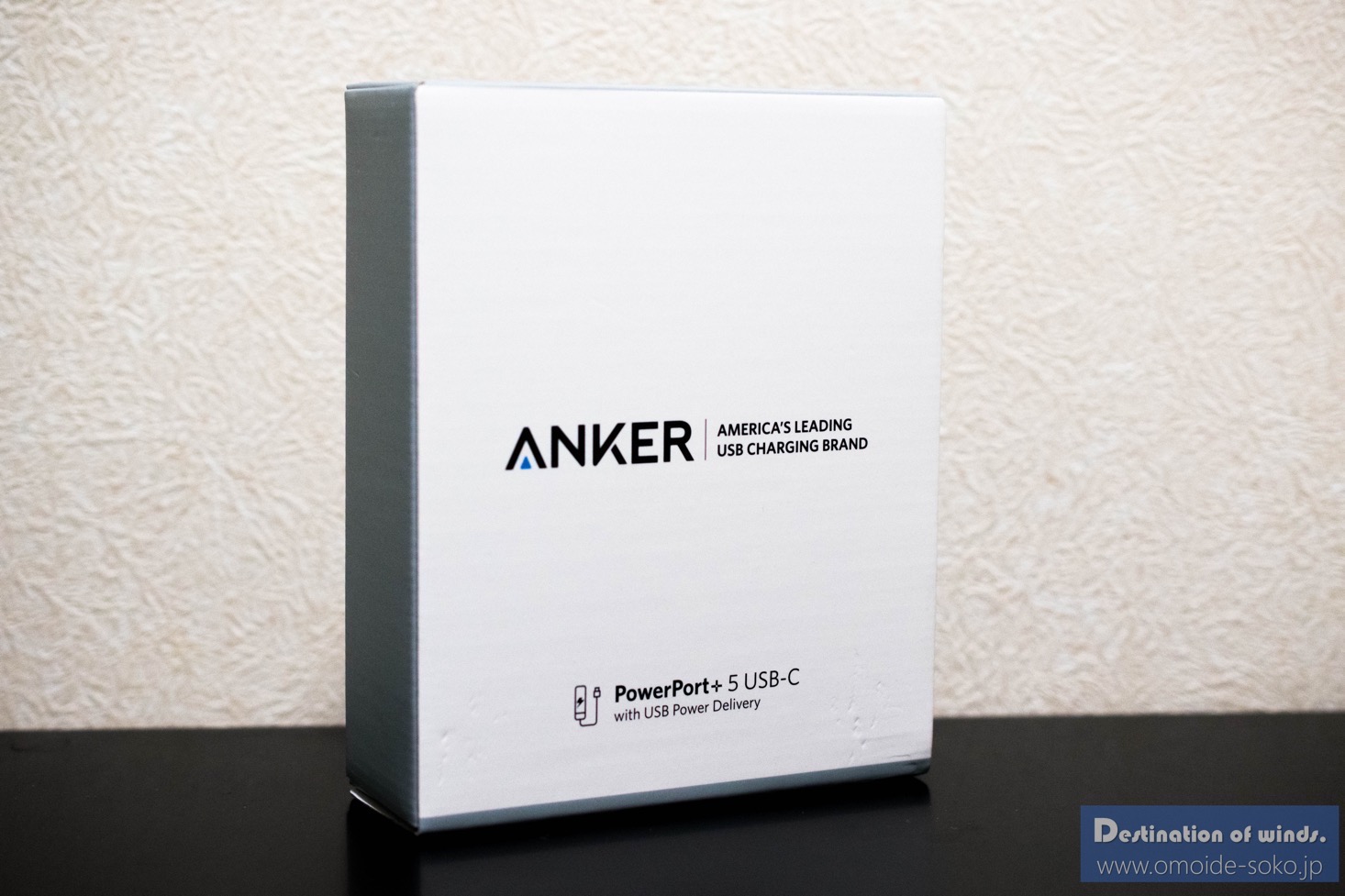
これがその「Anker PowerPort+ 5 USB-C Power Delivery」のパッケージである。
すっきりとしたパッケージは、いつものAnkerという感じで絶大な安心感がある。頼もしい限り。

箱のトップに、しっかりと「Power Delivery」の文字が。
そうだ、これを待っていたぞ!!

箱を開けると本体が早速顔を出す。一見するとモバイルバッテリーという感じだが、

小箱を開くと、ACコードが入っていて、これがACアダプタだということに気づかされる。

実は本体は樹脂製で、その分重量は軽い。ただ、サイズはかなり大きめで、5ポートを備えたUSB充電器の中でも比較的大型の部類だ。

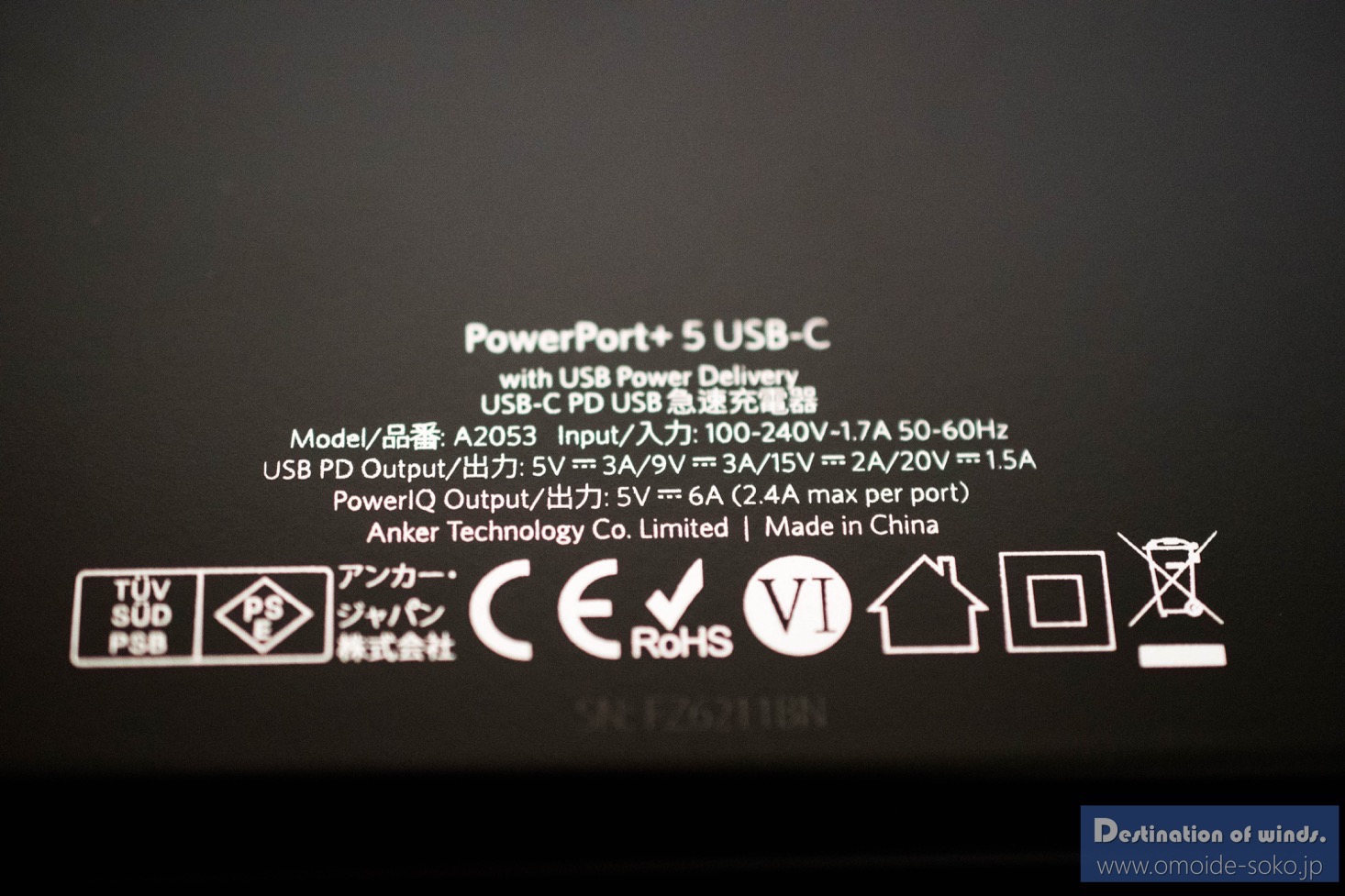
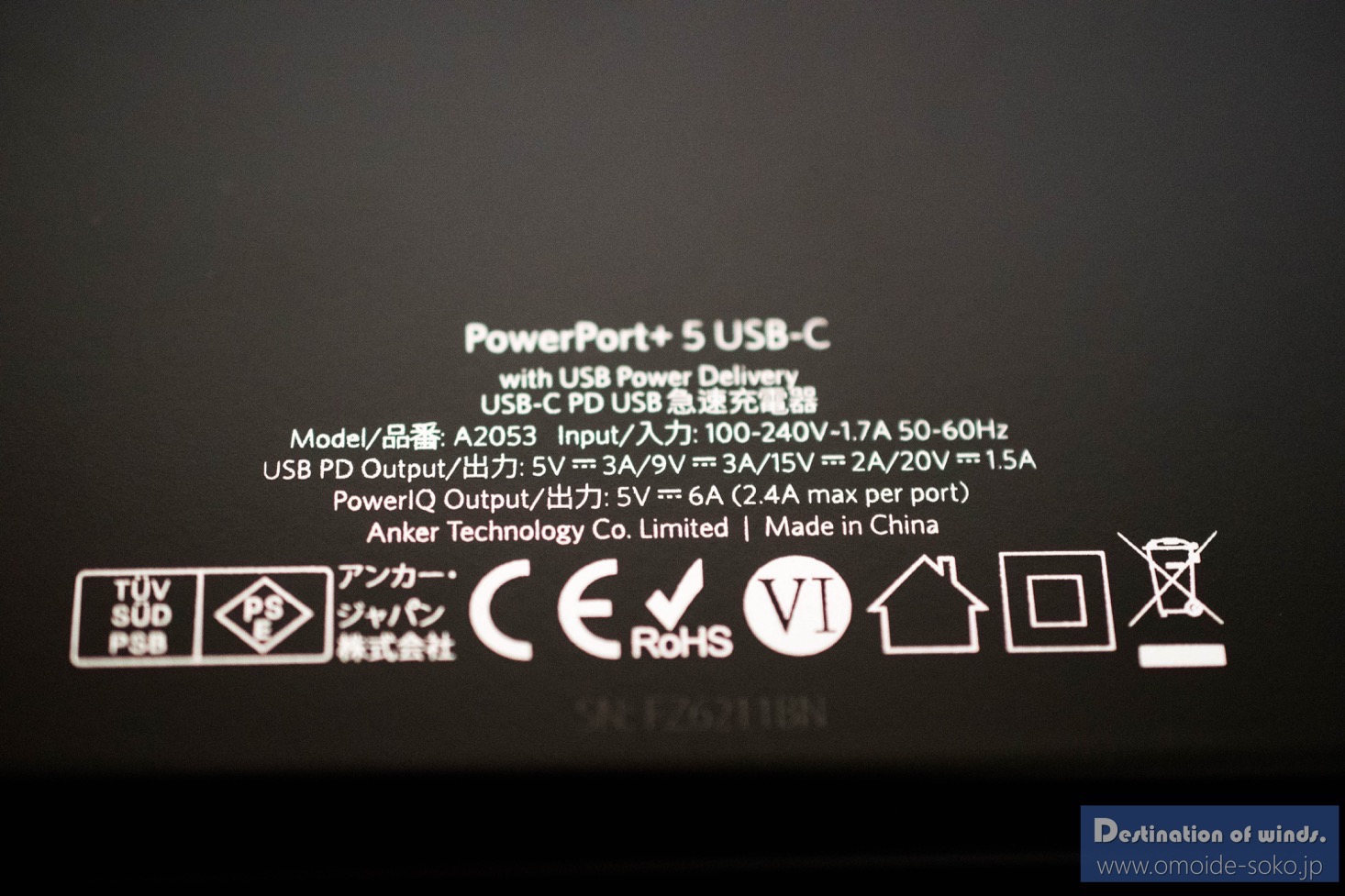
背面の刻印には、きちんと「USB-PD Output」の文字が表示されており、
- 5V3A (15W)
- 9V3A (27W)
- 15V2A (30W)
- 20V1.5A (35W)
の4つの給電モードが示されている。
ちなみにMacBook 12インチは3番の30Wでの充電が対応。純正ACアダプタは29Wなので、Ankerの方が1W程度大きいが、これはほぼ誤差の範囲であろう。
なお、通常のUSBポートは、5V2.4Aの出力となっている。

さていよいよ本体正面がこちら。
下には見慣れたUSB-Aポートが4つ。そして最上部に「USB PD」と書かれたUSB-Cポートが青い縁取りをされて異彩を放つ。

本体の背面部、ACケーブルが挿さる部分は2pinのいわゆる「メガネケーブル」が挿さるようになっている。
ここに添付のコードを挿し、電源コンセントに繋いで電源を得るわけだが、実はこのコード、かなり太く、また長いためまず外への持ち運びという点では機動力が全くナシ。
そこで、ちょっとこんなものを手に入れてみた。

これは同じ2pinのメガネケーブルだが、見ての通り、ケーブルの長さが極端に短い。
もし仮にこのアダプタを外に持ち出したり、家で使う場合に電源コンセントの近くに置くつもりなら、こう言った短いコードにして使うと、その利便性が飛躍的に向上する。
もっとも、こういったケーブルを標準品以外のものに変更して大丈夫なのか、という心配がある。ただ、PSEマークを取得しているものだし、まず日本のメーカー製のものであれば大丈夫だろう。
持ち運びするのであれば、やはりこう言ったケーブルは1本、持っておくと便利だ。

これを装着すると、こんな形になる、コードの背面側はL字型になっていて、設置場所によっては上方にコードを伸ばして、その上のコンセントにつなぎたい場面もあるだろう。そんな時には非常に便利なコードで、何より場所をとらない。狭い机の上なら重宝するに違いない。

早速、USB-Cケーブル、そしてPower IQポートには、2本のUSBケーブルを挿してみた。
このアダプタ全体の給電能力は、何と実に60Wであるため、その半分をMacBookに使うとしても、残り30Wも使えることになる。
iPhone 1台が約5Wなので、その能力は十分すぎるほどだ。
純正29Wアダプタとのサイズ比較

純正アダプタと比べると、その大きさの違いは明らか。
横幅で約2倍、縦幅で1.5倍ほどある。MacBookを充電するならこのコンパクトな純正アダプタがベストだが、こいつはUSB-Cポートが一つしか搭載されていないので、iPhoneその他の充電は行えないのだ。
それがこのアダプタ1台で賄える。このユーザビリティー意識した商品を前にして、素直に素晴らしいと思ってしまった。

続いて正面から。こうしてみると、いかにこのAnkerのアダプタが大きめに作られているかお分かり頂けると思う。
実際に充電してみた
今回は、MacBookの充電には純正のUSB-Cケーブルを使い、iPhoneの充電には、同じくAnkerのPowerLine+ Lightningケーブルを使用する。Lightningケーブルに関しては、以下の記事を参照されたし。
【レビュー】Anker PowerLine+ Lightningケーブルはナイロンケーブルの決定版!
さて早速、ケーブルをMacBookとiPhoneに繋いでみた。

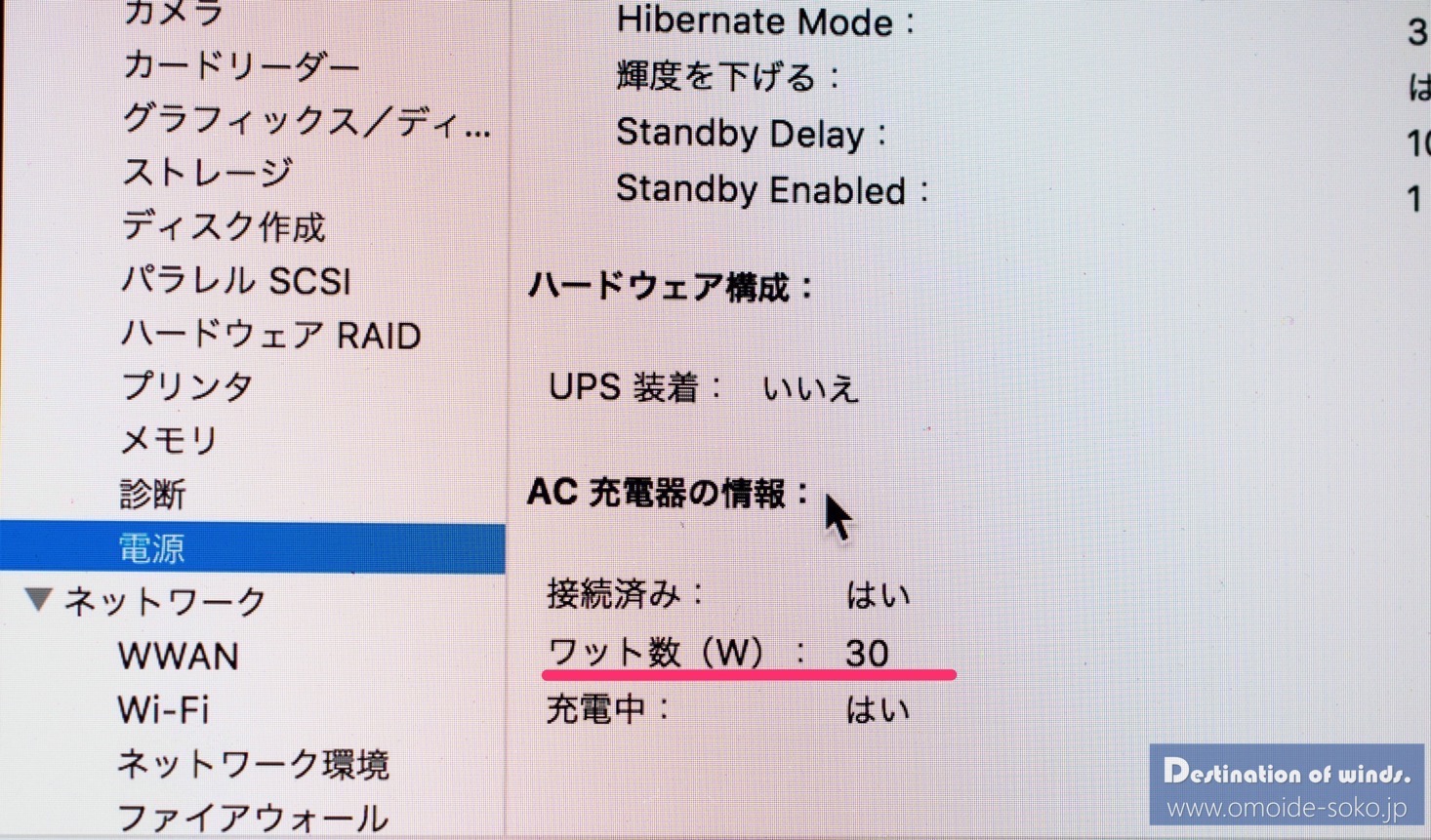
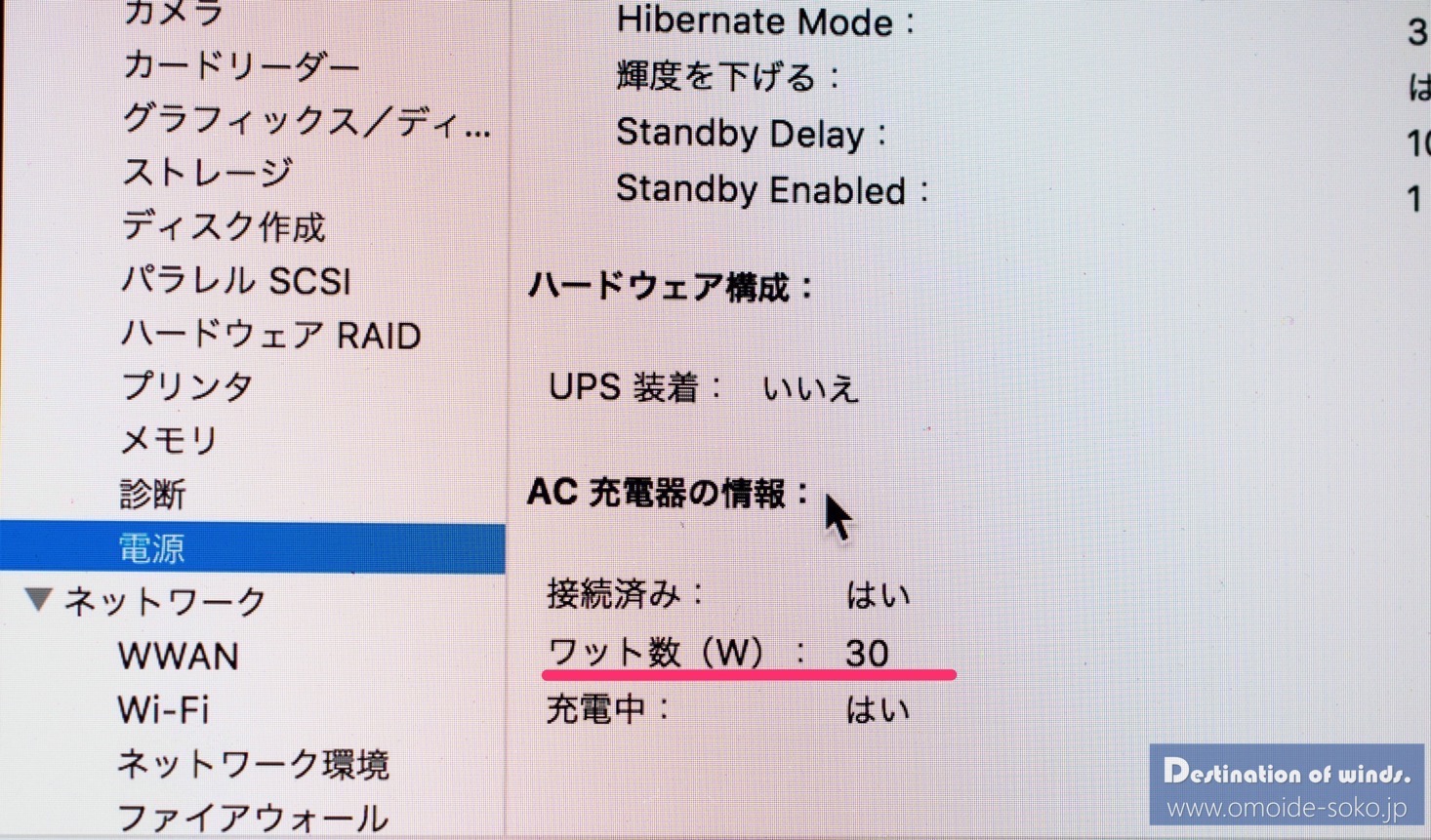
ACコードをコンセントに挿し、充電を開始してみたが、果たしてきちんと30Wで充電されているのだろうか。

MacBook側の充電状況を示す部分には、しっかりと「30W」との表示。純正アダプタと全く同じ値を示した。
やっとこれで、MacBook、iPhoneを含めた「充電ステーション」がひとつのアダプターで完結することができる。何とも気持ちがいい!!
さいごに
結果的に大満足のAnkerの「Anker PowerPort+ 5 USB-C」であるが、ひとつだけネックがあるとすれば、やはりそれはその「大きさ」であろう。
なにしろ体積で言うと、純正のACアダプタの約3倍もあろうかという大きさである。
さすがにこれは持ち歩くことはなかなか厳しい。
そこで我が家では自室のベッドサイドでの充電専用として使うことにし、純正のアダプタの方を持ち歩き用とすることにした。
純正のアクセサリー類はやはり高価だ。故にこういったサードパーティーが求めやすい価格で販売してくれるのは個人的にも非常に助かっている。
荷物を減らすために、自宅用、職場用、持ち運び用と、アダプタをそろえる方も多いのではないかと思うが、特に自宅用としてこのAnker PowerPort+ 5 USB-Cを一つ持っておくと、手持ちのガジェットはすべてここに繋いで就寝すればOK。いちいちカバンからアダプタを取り出したりせずに済み、実にストレスフリーだ。
すでに毎日私が寝ている間に大切なガジェットにエネルギーを供給してくれているレギュラーアイテムとなっている。
MacBook 12インチ使いの御仁なら、便利になること間違いなしのこの製品。この機会に買い求めておいてはいかがだろう!
直角ACコードはこちらから
エレコム (2009-04-16)
売り上げランキング: 24,027







































![[ QC 3.0 + Type-C ] RAVPower モバイルバッテリー 20100mAh 「 Quick Charge 3.0 」対応 Qualcomm 認証 Type-C / USB-C 入力と出力ポート搭載 スマホ充電器 急速充電可能 新しいMacBook / iPhone / iPad / Xperia / Android 各種対応](http://ecx.images-amazon.com/images/I/41Q7nDG0DIL._SL160_.jpg)