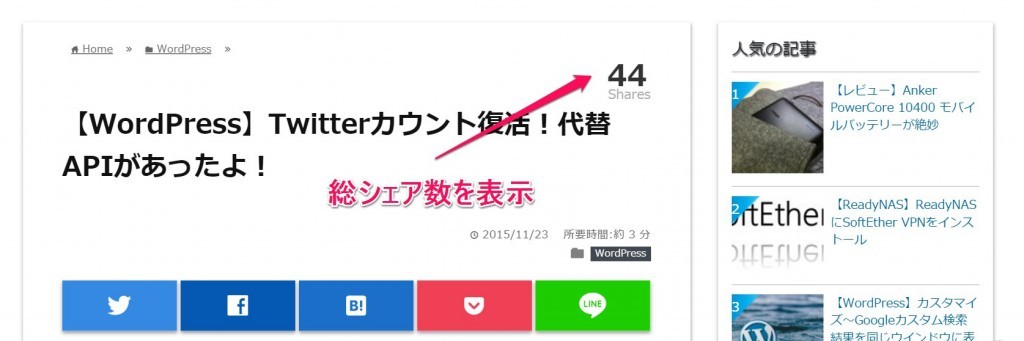
既にお気づきのかたもいらっしゃるかもしれませんが、このサイトの各投稿ページの右上に、
- Hatebu
のトータルのシェア数を表示する実装を行いましたので、今回はその方法をご紹介します。
この方法、部長ナビさんに「gori.meさん風に表示したい!」と熱望されまして(笑)色々と調べて実装するに至りました。
http://nabi1080.com/management/wordpress/42885
部長ナビさんのブログではSimplicityを利用していますが、ワタシのサイトでは、Nobuoさん制作の「マテリアル」での表示方法を掲載することにしました。
Twitterのシェアカウントが停止されてから、Twitterのカウントが一旦ゼロになったのですが、その後「Count.jsoon」という代替のAPIが見つかって、そちらで表示を継続していました。
ただまあ、シェア数は合計でもいいんじゃね?とか、あまり読まれない記事は「ゼロ」が目立ったりもして、どうしようかなあと考えていたところです。
そんなこともあり、このサイトでも思い切って個々のシェアカウントを非表示にして、総カウント数だけを各記事に表示することにしました。
個々のシェア数を非表示に
サイドバー、及び各投稿ページのタイトル下、記事の最下部に表示されるシェアカウントを非表示設定にします。
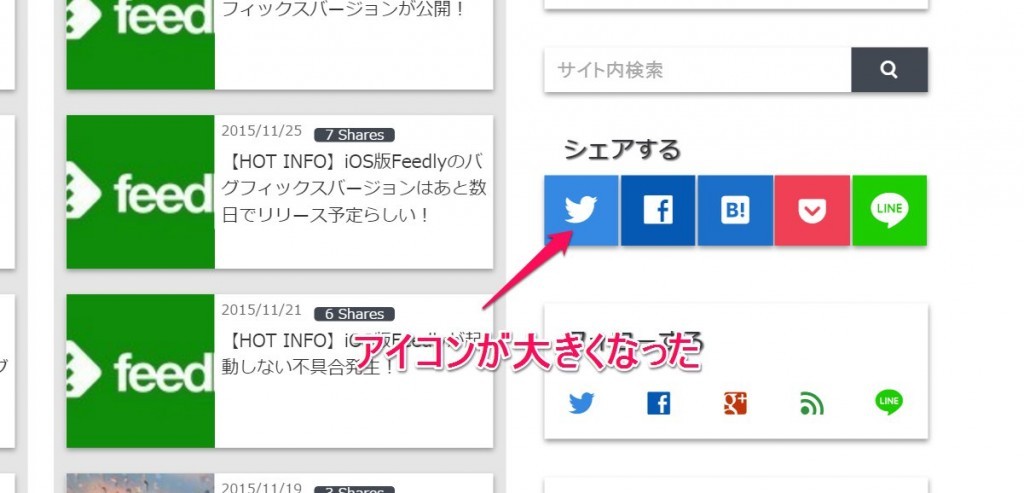
SNSアイコンサイズを大きく
最初に上半分がアイコン、下半分がカウント表示部だったものを、全面アイコンにします。
親テーマ内の、「share.php」を開いて以下のように編集します。
編集前
$count_blind_twitter = False; $count_blind_fb = False; $count_blind_hatebu = False; $count_blind_pocket = False;
編集後
$count_blind_twitter = True; $count_blind_fb = True; $count_blind_hatebu = True; $count_blind_pocket = True;
各SNSの項目がブロックごとにまとめられていますので、それぞれを探して「False」を「True」に変更します。
こうすることで、それぞれのアイコンが大きくなります。
カウント表示部を非表示に
このままだと、アイコンだけ大きくなって、カウントの表示はそのまま下に表示されてしまいますので、これを非表示にします。
引き続き、「share.php」を編集します。
<div class="share-count-button">
<a class="no-deco" target="_blank" href="https://twitter.com/intent/tweet?url=<?php echo $url_encoded ?>&text=<?php echo $title_encoded; if(get_option("mention")){echo "&via=".get_option("twitter_account");} ?>">
<p class="share-button twitter lsf" style="<?php if($count_blind_twitter){ ?>line-height:55px; font-size:2.2em;<?php } ?>">twitter</p>
</a>
<!--
<?php if(function_exists('scc_get_share_twitter')){
if(is_singular()){ ?>
<p class="share-count"><?php echo scc_get_share_twitter(); ?></p>
<?php }else if(is_front_page() && !$is_scc_old_version){ ?>
<p class="share-count"><?php echo scc_get_share_twitter(array( post_id => 'home' )); ?></p>
<?php } ?>
<?php } ?>
-->
</div>
分かりますでしょうか。上記はTwitterの部分ですが、黄色の部分にコメントアウトが挿入されています。
ここがカウント表示部ですので、この部分を各ブロックごと、コメントアウトすればOKです。
アイコンが大きくなり、カウント部も非表示になりましたね。
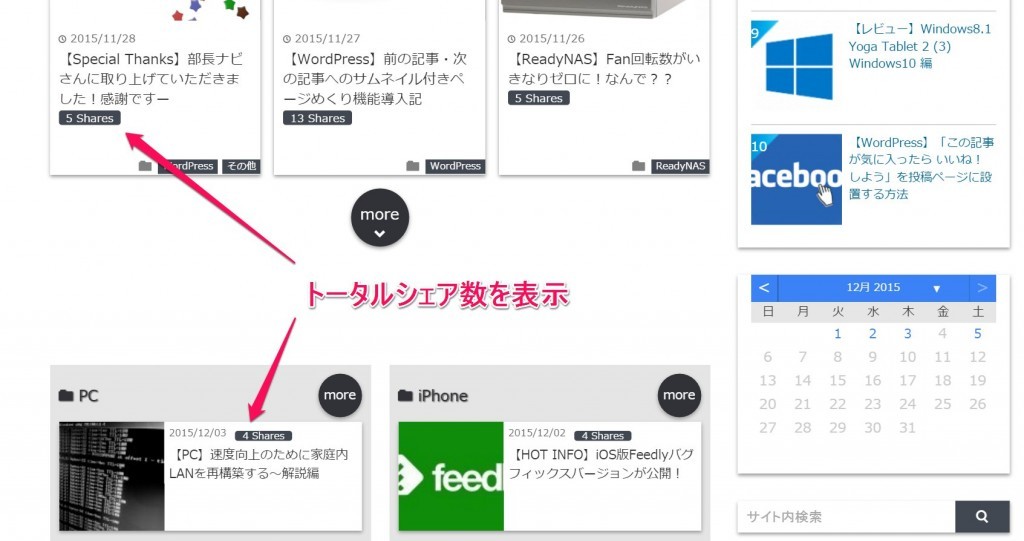
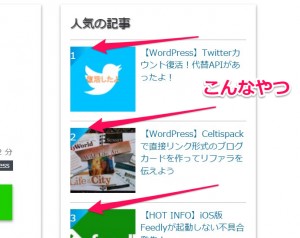
トップページのシェア数を合計表示に
トップページの新着記事や各カテゴリの投稿一覧にもシェア数が表示されていますので、これもまとめてしまいます。
編集するファイルは「sns_count.php」です。
<!--
<?php if(function_exists('get_scc_twitter')){ ?>
<p class="share-count-top"><span class="lsf twitter">twitter </span><?php echo get_scc_twitter() ?></p>
<?php } ?>
<?php if(function_exists('get_scc_facebook')){ ?>
<p class="share-count-top"><span class="lsf fb">facebook </span><?php echo get_scc_facebook(); ?></p>
<?php } ?>
<?php if(function_exists('get_scc_hatebu')){ ?>
<p class="share-count-top"><span class="lsf hatebu">hatenabookmark </span><?php echo get_scc_hatebu(); ?></p>
<?php } ?>
<?php if(function_exists('get_scc_pocket')){ ?>
<p class="share-count-top"><span class="icon-pocket"></span><?php echo get_scc_pocket() ?></p>
<?php } ?>
-->
<?php if(function_exists('scc_get_share_total')){ ?>
<p class="share-count-top"><?php echo scc_get_share_total() ?> Shares</p>
<?php } ?>
元々記載されている部分をすべてコメントアウトし、最後にトータル数のカウントを表示させるコードを追記します。
style.cssを変更
このままだと、今までトップページの新着記事等に表示されていたアイコンの代わりにただ「○○shares」と表示されるだけになってしまうので、親テーマのstyle.cssをちょっと直します。
.share-count-top{
padding: 3px 8px 1px;
margin-right: 5px;
border-radius: 3px;
font-size: 0.8em;
line-height: 1;
vertical-align: top;
float: left;
background-color: #414852;
color: #fff;
}
/*
.share-count-top{
margin: 5px 10px 5px 0;
font-size: 0.8em;
line-height: 1;
vertical-align: top;
float: left;
background-color: #414852;
color: #fff;
}
*/
これでトップページの変更は完了です。今回は角丸調のバッジの中に表示させてみました。元々記載されていたコードは消さずに、コメントアウトしていつでも戻せるようにしておきましょう。
キレイに表示されましたね。
単一ページの右上に合計を表示する
ここからは子テーマ内の編集です。
「single.php」を編集します。
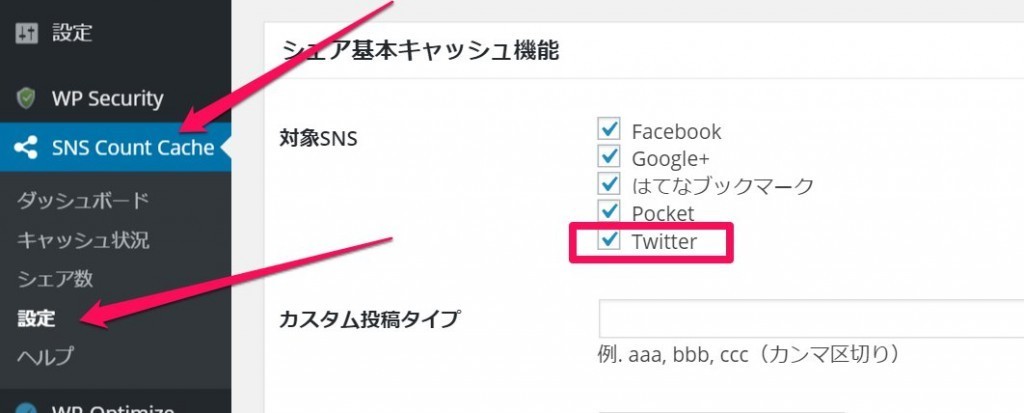
マテリアルで連携しているプラグイン「SNS Count Cache」では
scc_get_share_total()
という関数でトータル数を取得できますので、これを利用してトータル数を取得します。
<?php get_header() ?>
<div class="box content-box">
<div class="content-header">
<?php get_template_part("bread") ?>
<span class="share-total">
<?php if(function_exists('scc_get_share_total')) echo scc_get_share_total(); ?><span class="share-total-sum"> Shares</span>
</span>
パンくずリストを表示させるコードの直後(色のついた部分)を追加です。
最後に「style.css」に追加します。
.share-total {
float: right !important;
font-size: 32px;
font-weight: bold;
line-height: 20px;
text-align: center;
}
.share-total-sum {
display: block;
color: #aeaeae;
font-size: 14px;
}
これで作業は完了です。
無事トータルカウント数が表示されています。
トータルカウント数を表示させたい方は試してみてくださいね!