Surface Pro4とiPad Pro、いよいよ発売となりました。
タブレット時代の集大成ともいうべきか、MicrosoftとAppleのガチンコ対決という感じですね。
詳しい仕様の違いについては、詳しいサイトにお任せするとして、ここでは製品の特性から見る両者のコンセプト、ビジョンの違いについて考えてみたいと思います。
Microsoft Surface Pro 4はこれまで以上にPC性能を重視した作り

この冬に満を持して登場したMicrosoftのSurface Pro4ですが、今までのSurfaceシリーズにも増して、PC性能を重視した作りになっています。
CPUは最新のCore iシリーズですし、メモリもストレージもたっぷり。
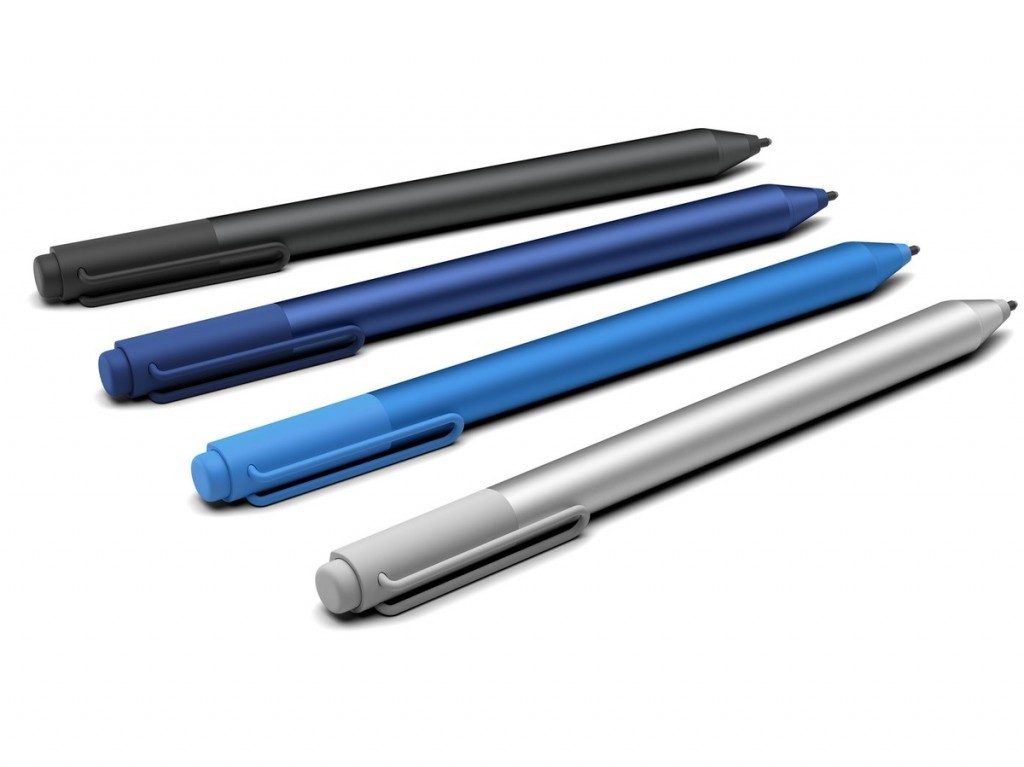
Surfaceペンは1024段階の筆圧を検知し、キーボードはアイソレーションキーボードとなって剛性も上げてきました。
チルトは無段階だし、拡張ポートも実用的。スペックを見れば非の打ち所を探すほうが難しいのではないかとすら個人的には思います。
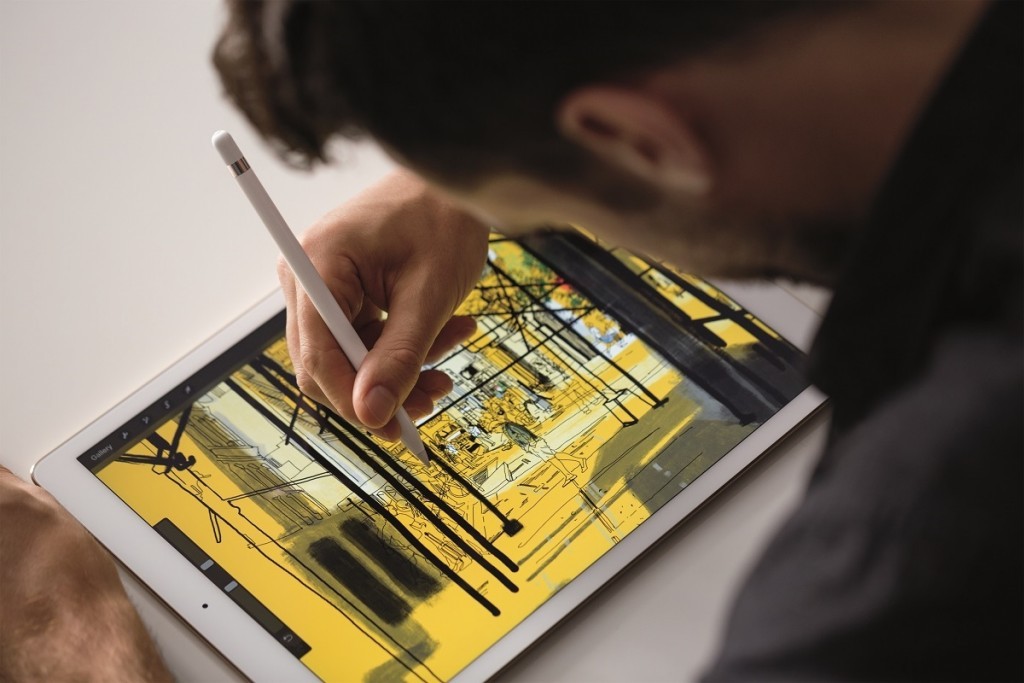
Apple iPad ProはこれまでのiPadとは全く異なるデバイス

一方のiPad ProはこれまでのiPadを一回り大きくしたようなデザインです。
Surfaceシリーズがキーボード込で使うことが基本であることに対して、iPadはあくまでタブレットスタイルでの使用が基本です。
今回、Smart KeyboardとApple Pencilをオプションにラインナップしてきていて、明らかにSurfaceを意識しているように思えます。まあ、Appleにしたら、「全くコンセプトが違う、別物だ」ということになるのでしょうけどね。
それぞれのコンセプトの違い
KeyboardはSurfaceの方が使いやすそうだ


私もSurface3を使っていますが、Microsoftの入力デバイスは100店満点ではないけれど、いつも80点を取れている、まるで車で言うトヨタのような完成度を持っています。
とにかく、家でたまにネットサーフィンするような初心者から、仕事に遊びにブログにバリバリ使う上級者までおよそ不満らしい不満をほとんど感じさせないところがスゴイです。マウスにしても然り。
その代わり本体の使い勝手の方にストレスを貯めることは多いのだけれどね。
対して、AppleのこのSmartKeyboardはどうなんでしょう。MacBookで時代の最先端をゆく性能を持つトラックパッドは排除されて、本当に持ち運び用の拡張デバイスに見えてしまいます。
実際に触っていないのでなんとも言えないですが、画面の操作はタッチパネルに任せ、ひたすらテキスト入力に徹した、という感じがします。しかもPencil同様価格がメッチャ高いです。
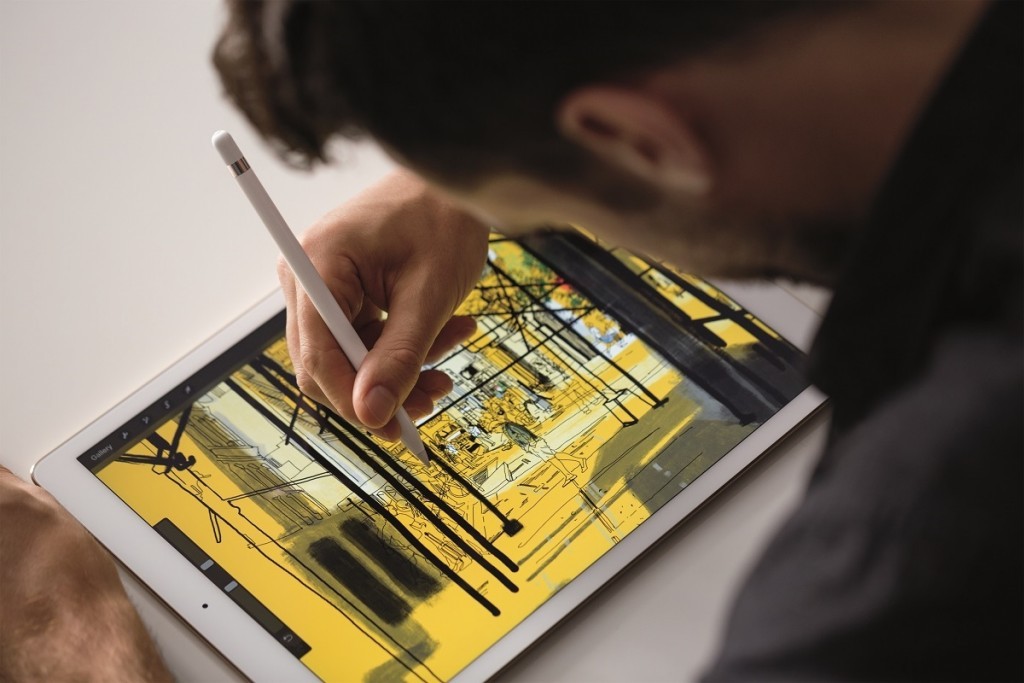
Pencilの使い勝手は、Appleのお家芸を想像させる


そして「ペン」について。あれほどスタイラスを否定し続け、あっさりと出してくるのがらしいと言えばらしいですね。
Appleは「これはスタイラスではなく鉛筆だ!」というようなことを言っているようですが。
ただ、過去否定してきたものを出すという行為自体は私的には歓迎です。
もし仮に今ジョブズが生きていたとしても、これからの時代にスタイラスが最適だと考えたら、彼だってスタイラスを出すでしょう。まるで昨日までの自分は自分ではない、というような感じで。
それが一番いいものだと思うなら、出せばいいと思います。
そして、本当に勝手な私の先入観ですが、PhotoレタッチといえばPhotoshopというように、Adobeのブランドは強力だと思うんですね。
しかもそのAdobe製品が充実しているのはMacOSというのがベースにあって、特にデザイン系のユーザーはMacを重用しているわけですから、Appleは画像の加工に対してのノウハウは充分に持っていると思います。
だからこの細い「鉛筆」の先でどんなラインを描ければデザイナーが満足できるかは、きっとAppleも心得ているでしょう。
いくらSurface用のN-Trigのペンが優秀であっても、微妙な指先の感覚をイメージ通りに伝えられるかという問題は別次元ではないかと想像しています。
この似て非なる2つのタブレットデバイスのから見える両者の相違点
ティム・クックはここ数日、なぜかSurfaceに対してすんごいディスっています。
対して、ビルゲイツはあまり気にも留めていないのか、なにもiPadに対して特にコメントしていない様子。
これには何か意味があるのでしょう。両者が今何を考えているか勝手に想像してみたいと思いますが・・・
両デバイスのOSの違いから
iPad ProはiOSが搭載され、対するSurface Pro 4はWindows10。
Appleは少なくともしばらく先の未来はiOSとMacOSを統合することはしない模様で、Appleの約半分の利益を稼ぎだすiPhoneを代表としたモバイル端末はiOSを搭載し、同じくモバイルデバイスであるiPadも同様のOSを搭載しています。
これではデバイスにより「出来る作業」がどうしても限られることになってしまいます。
PCでフォトショップやイラストレータでデータを保存すれば、外出先で作業をするには「MacOS」が必要になり、必然的にiPadでは何かと不都合が生じてしまうでしょう。
一応iOS用アプリも出されているようですが、どうしても機能は限定的になりますよね。それに、iOSに限らず、タブレットOSでは「ファイル」という概念があまりなく、アプリ単位でのコンテンツ管理が基本だから、余計厄介です。
いやいや、それをするならMacBookを持ち歩いてくださいよ、というのがAppleのいう「住み分け」なのかもしれませんが、果たしてユーザーに受け入れられるのかがちょっと疑問。
一方のMicrosoftは今後発売するPCやタブレットデバイス、スマートフォンに至るまでWindows10を搭載してプラットフォームの統一化を図る動きが明らかです。
これは紛れも無くクラウド社会を前提としたOSとアプリケーションの統一化により、どんなデバイスでも、どこからでも同じデータにアクセスし、同じ作業が物理的に可能になることを意味します。
デバイス自体の優劣よりも重要なこと
今回のこの二つのデバイスを評価してみると、単純にデバイスの進化の度合いという意味では大きいのはAppleの方だと思います。iPad Proのキーボードはともかくとして、アップルペンシルは相当に精度が高そうに見えますし、実際そうなんでしょう。
ただ、iPad Proは明らかに特定のヘビーユーザーやデザイナーのために作られたデバイスという感覚が強く、価格もおいそれと手を出せる価格ではありません。
PC並みにゴリゴリと使えるならともかく、タブレットデバイスとして上記のような制約があるものにこの価格設定はちょっと厳しいな、と正直感じます。
一方のSurfaceに関しては、既存のデバイスの進化系で、「やれること」が増えたわけではないですし、ただ使い勝手がよくなった、というだけと考えることもできますが、普通のWindowsPCと同じことができるわけですから拡張性、汎用性が高いとも考えられるわけです。
将来のビジョンが全く逆に見える両者
先日のAppleの発表を見て、私にはAppleが描く未来像がイマイチよく見えませんでした。iPad Proで精緻な画像が描けて、未来がどう変わるのか。頭の悪い私に誰か説明して欲しいくらいです。
そこへ行くと、Microsoftのビジョンは汎用的でわかりやすいと感じます。
とにかく「全プラットフォームを統一にして、PCで重い作業をするなら事務所や自宅のPCで、簡単な作業ならSurfaceのような軽いコンパクトなデバイスでスターバックスでもできますよ。ファイルはクラウドのあるので、当然同じファイルを使ってね!」というふうに見えます。
これがこの先の未来において、どのような結果をもたらすのかは、きっと誰にもわかりません。
何しろ、あのAppleとMicrosoftが描く「それぞれの未来」なのですから、今答えは出ないでしょう。
まして世の中とは何かのキッカケで思わぬ方向に進むことがあるのですから、余計に未来の予測なんて難しいわけです。
若い人の作るサブカルチャー、ゲーム、SNSなんかがここ最近で最も変革したと思いますが、最初はほとんどの人が、きっとこのような一部の人しか触れないものがスタンダードになってゆくとは思っていなかったはずですものね。
それと同じで、実は今身の回りの転がっている一見「くだらない」ものが実は5年後に私達の生活に密着し、大きな経済的変革をもたらしているかもしれません。そんな時代がすでに来ています。
さて、この年末にガチンコで発売された2つの製品が、将来の僕らの生活を劇的に変えることになるのか、想像することはやっぱり楽しいものです。
結局は消費者が判断してゆくことになる、このデバイスたちの運命はいかに・・・
[amazonjs asin=”B016ZZIT56″ locale=”JP” title=”マイクロソフト Surface Pro 4(i5/128GB/4GBモデル) Windowsタブレット[Office付き・12.3型] (キーボード別売・シルバー) CR5-00014″]