いつも使っているブログカード機能。
以前このような記事でご紹介したことがあるのですが、
見た目もとても綺麗で、助かっているのですが、一つ欠点があるんですね。
これは既にお気づきのかたも多いと思うのですが、
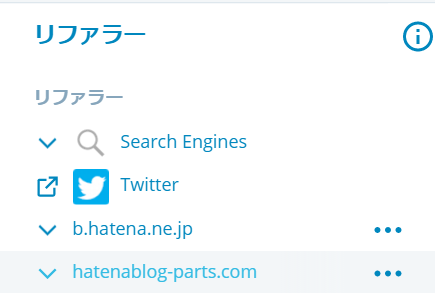
などでも触れられていますが、リファラ情報がすべてhatenablogになってしまって、自サイトから発リンクをしても、相手先に情報が伝わらないという仕様のようなんです。
実際私のサイトのアナリティクス情報を見ても、hatenablogからのアクセスが一定の数毎日あります。
これをなんとかしたいな~と思っていました。リンクを作成しても、相手先に伝えることが出来ないのは、何か勝手なことをしているようで気が引けてしまいますし、正直自分のサイトへの流入がどこからなのかを知りたいということもあります。
そこで今回、直接リンクを使ったブログカードを導入してみることにしました。
画像最適化なども行う「Celtispack」
そこで探したのがこちらのプラグイン「Celtispack」です。
ここから下のブログカードは、今回導入したCeltispackを利用して作成したブログカードです。
http://celtislab.net/wp_plugin_celtispack/
Celtispack自体はいくつかの機能を統合したパッケージになっています。
ざっと挙げるだけで、
- Thumbnail optimize 機能
- ultra help cache
- MO stop translate
- Unveil Lazyload
- Gallery Slider
- FitVids
- oEmbed extend
- Jetpack OGP Extended
- Scroll Page Top
- Code Prettify
- Post Branch Utility
- Disable Emoji
- Transient cleaner
- Post Widget Area
- Responsive AdSense Widget
- Recent posts Widget
- Related posts Widget
- Dynamic Tag Cloud
- Sharedaddy popular posts
- GA popular posts Widget
こんなにある(汗)
一つ一つの説明は本家サイトにお任せするとして、特筆すべき機能を抜粋して紹介します。
Thumbnail optimize 機能
Thumbnail optimize 機能については、とても便利な機能が満載。
- 拡張アイキャッチ機能
- サムネイルの再作成機能
- jpeg 画像の画質指定
- png画像のサムネイルを jpg形式へ変換する機能
なんていう素晴らしい機能がついてます。画像形式の変換機能に加えて、拡張アイキャッチでは挿入した動画や画像からアイキャッチを作ってしまうというのですからスゴイ!
詳しい機能についてはこちらを参考に
http://celtislab.net/archives/20150319/wp_thumbnail_optimize/
ちなみにまだ私は使いこなせていません^^;
これからじっくり使い込んでみたいと思います。
他にも、キャッシュ系のものや画像遅延読込の機能もありますが、必要ない機能はオフにも出来ます。
場合によっては既にインストールされているプラグインとバッティングしてしまうこともあるので注意が必要です。
あと、便利だなと感じるのが、
- 記事のコピーを作成して、編集が可能
- 公開中の記事を更新する際に、更新前の記事を公開したまま下書き保存して、予め指定した時間に予約更新も可能
ですね。使いようによっては、セール情報やキャンペーン情報の告知にも色々と使えるかもしれません。
直接リンクのブログカード
さて、今回の一番の目的のブログカード。きちんと相手先にリファラを伝える直接リンクの状態で、ブログカードを作れます。
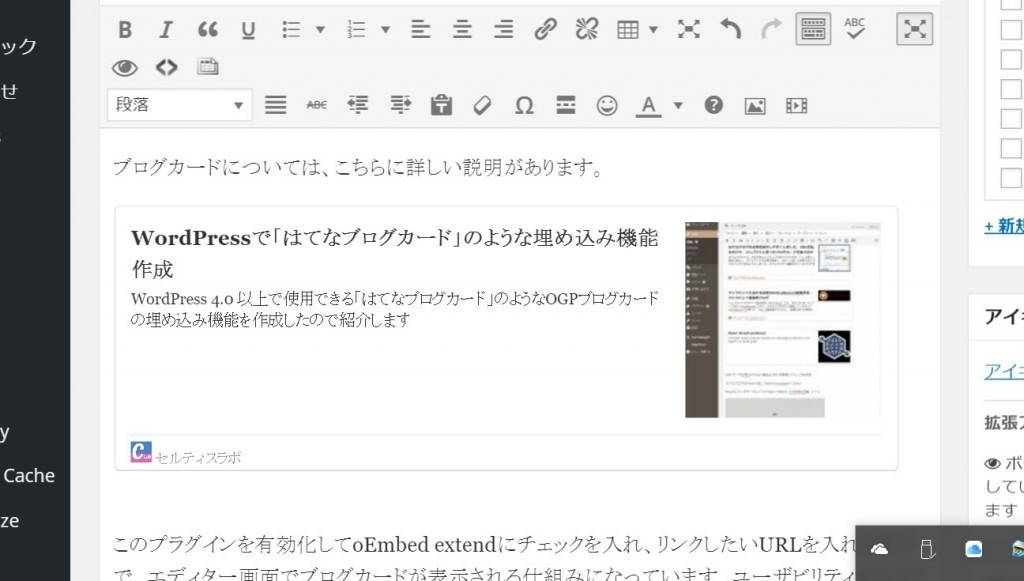
ブログカードについては、こちらに詳しい説明があります。
http://celtislab.net/archives/20141225/blog-card-embed/
このプラグインを有効化してoEmbed extendにチェックを入れ、テキストエディター画面でリンクしたいURLを入れるだけ。なんとこれだけでOKです。
しかもビジュアルエディター画面でブログカードが表示される仕組みになっています。ユーザビリティスゴイですね・・
はてなブックマークの数こそ表示されませんが、すっきりしていい感じです。
これで理屈上リファラ情報もうまく伝わるはず。ちょっとしばらくこれを使っていこうと思っています。