こんにちは。chaboです。
WordPressでは色々とプラグインをインストールして拡張できるのがいいところですよね。
その中で、画像の読込をわざと遅らせてページの表示を早くするというプラグインが幾つかあります。
このサイトのマテリアルでは、標準ではその機能が実装されていないので、色々とプラグインを試していたのですが、どれもイマイチでした。
画像の遅延読込はするものの、表示がカクついたり、ファーストビューの読込までちょっとスクロールしないと表示しなかったり(これはかなりサイトのイメージを損ねる)となかなか「コレだ!」というものがなかったのですよね。
その中でやっといいプラグインを見つけたので、紹介したいと思います。
画像を自然に読み込む「Unveil Lazy Load」
ファーストビューは遅延せず、スクロールに追従してフェードした画像の遅延読込を行ってくれるという、理想的なプラグインがこちら。
これです。これ、いいよ~(笑)
ちゃんとファーストビューの部分は遅延せずに読み込んでくれ、スクロールに応じて「フェード」(ボヤ~っと浮き上がるように表示する)してくれる、しかもタイムラグをほとんど感じさせません。
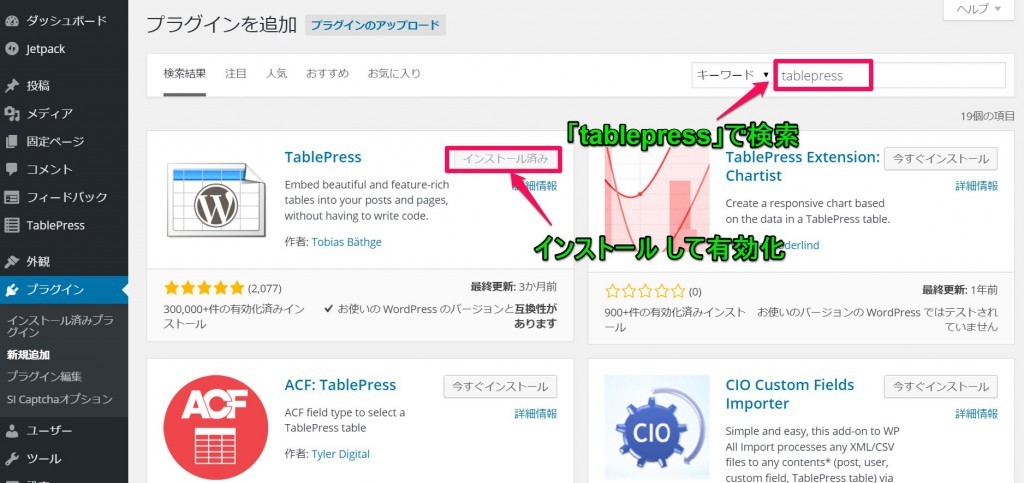
早速試してみよ-
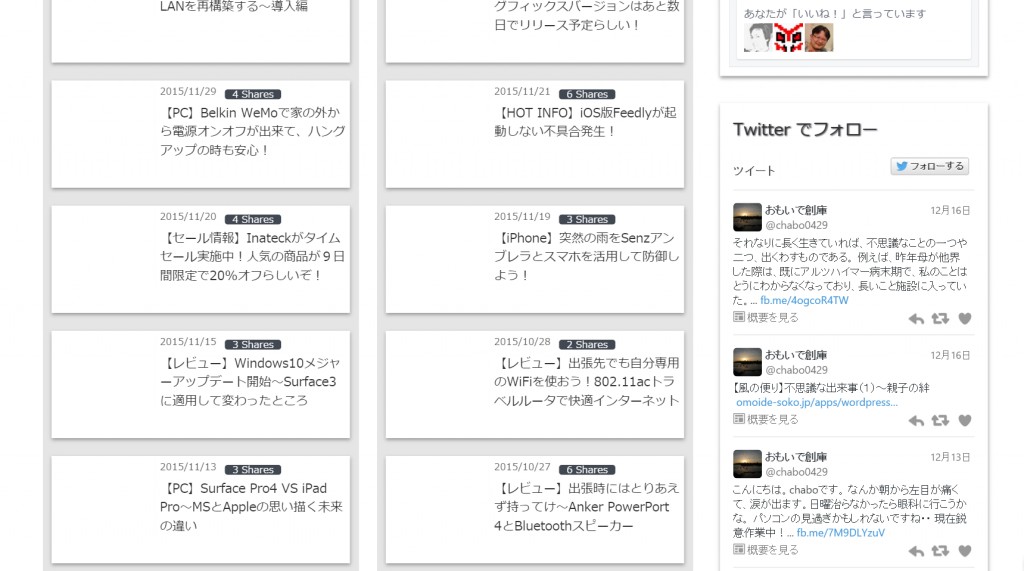
例えば、このサイトのトップページは、新着記事のボックスや、カテゴリ一覧のボックスが縦に並んでいます。
そこにはサムネイルが表示されるのですが、これが、
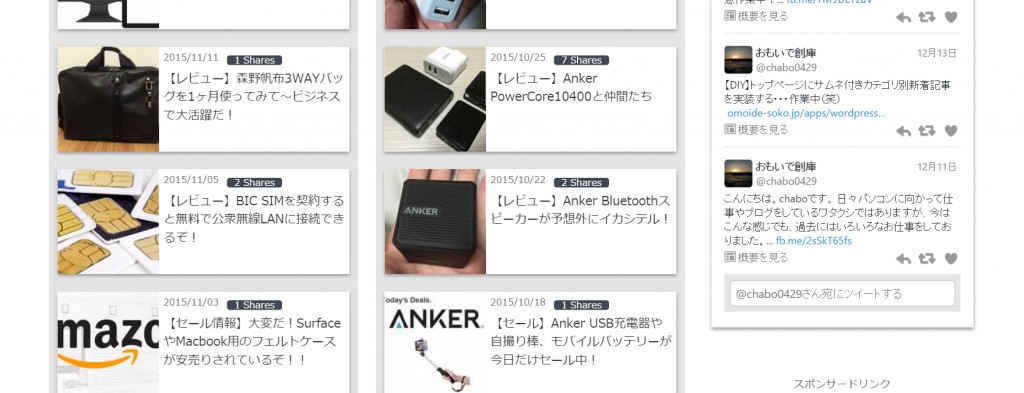
こんな感じでスクロール直後はサムネイルが表示されていません。コレがもののコンマ何秒かで、
こんな感じで表示されてきます。スクショではうまく撮れませんでしたが、「ボヤ~」という感じでフェードインして表示するのでとっても自然に表示されます。
コレが本当に自然で、見ている人のストレスを軽減してくれますよね。
作者は「SNS Count Cache」を作成したmarubonさん
コレを作成されたのはSNS Count Cacheをまるぼんさんでした。このマテリアルでもSNS連携で標準対応しているプラグインですね。いつもお世話になってますね。
今後はSNSのCount収集に関しても流動的な様相ですし、色々と情報を収集したいと思っています。