こんにちは。ちゃぼP(@chabo0429)です。
WordPressのテーマですが、皆さんは何を使っていますか?
この風の羅針盤ではNobuoさん(@Nobuo_Create)制作のマテリアルを使わせてもらっていますが、かなりカスタマイズしてしまっていて、原型をとどめないほどになってしまいました・・・
トップページなんて、もはやサイドバー以外はほぼオリジナルがありませんが、今のデザインは実は結構お気に入りです(笑)
今回はまたまた部長のオーダーが入りまして、個別記事の下部に表示される「関連記事」を変更したいとのこと。
これまではリスト形式の表示で、左側にアイキャッチのサムネイル画像、その右側に記事タイトルならび、これが縦一列になって幾つか表示されていました。
これを「gori.me風にしたい!」とのことで、上部にアイキャッチ、下部にタイトルで、これがワンセットになって横に幾つか並ぶ、いわゆるタイル風のデザインにしたいとのこと。
かなり大掛かりなデザイン変更となりましたが、基本的にスタイルシートだけの変更でなんとかなりそうだったので、チャレンジしてみました。
部長のブログはわいひらさん(@yhira)制作の「Simplicity」ですので、標準のテーマカスタマイザーで同じようなデザインに変更することは可能です。ただ、ちょっと枠線がなかったり、タイトル文字が大きかったりと微調整が必要な部分があり、モバイル表示もちょっと崩れてしまっていたので、以下のようにカスタマイズしてみました。
1-1.【Simplicity】PC表示用コードをstyle.cssへ追記
まずは、PC表示用のデザインを整えます。こちらはSimplicity用のコードです。
/* 関連記事をタイル調へ変更 */
.related-entry-title a {
text-decoration: none;
font-size: 18px;
font-weight: bold;
color: #333;
display: block;
height: 120px;
width: 210px;
}
.related-entry-thumbnail {
text-align: left;
margin-bottom: 15px;
margin-left: 5px;
margin-right: 5px;
width: 213px;
height: 310px;
border: 1px solid #ddd;
float: left;
}
.related-entry-thumbnail img {
width: 213px;
height: 200px;
margin-bottom: 0;
}
.related-entry-thumbnail .related-entry-content {
font-size: 0.9em;
}
.related-entry-thumbnail .related-entry-content a {
font-size: 0.8em;
}
.related-entry-thumbnail .related-entry-content {
margin: -15px 0px 0;
}
.related-entry-thumbnail .related-entry-content:hover {background-color:#ffffe1;}
ここでは、
- テキストの左寄せ(中央寄せ解除)
- 画像・テキストボックスの位置調整
- テキストのフォントサイズ変更
- マウスオーバー時の背景色の設定とボックス全体をリンク化
- 枠線の設定
を行っています。これでPC表示での関連記事は以下のようになります。
今回は横3列、縦2列の配置としました。キレイに揃いましたね。
続いて、モバイル表示の調整を行います。
1-2.【Simplicity】モバイル表示用コードをstyle.cssへ追記
モバイルの表示は、PC用のデザインをそのまま使うと表示が崩れるので、モバイル専用のデザインを設定します。ちなみに、アクセス端末がモバイルか否かは、表示画面の幅で決まります。
@media screen and (max-width: 736px) {
.related-entry-title a {
text-decoration: none;
font-size: 13px;
color: #333;
width: 100%;
height: 90px;
}
.related-entry-thumbnail .related-entry-content {
margin: -15px 0px 0;
}
.related-entry-thumbnail {
text-align: left;
width: 46.6%;
height: 240px;
margin-left: 5px;
margin-right: 5px;
float: left;
border: 1px solid #ddd;
margin-bottom: 10px;
line-height: 1.4;
overflow: hidden;
}
.related-entry-thumbnail img {
width: 200px;
height: 150px;
}
}
@media screen and (max-width: 359px) {
#related-entries .related-entry-thumbnail {
margin: 0 3px 0 !important;
width: 46.6% !important;
margin-bottom: 1em !important;
height: 240px !important;
}
}
ここでは、media screenのmax-widthプロパティを使って、表示する画面の横ピクセル数が「736px以下の場合」「359px以下の場合」の2パターンを設定します。
この「736px」は、iPadよりも小さい端末で適用されます。一般的な中型〜大型のスマホはここに含まれます。
「359px」については、iPhoneSEなどの4インチ以下の端末用です。
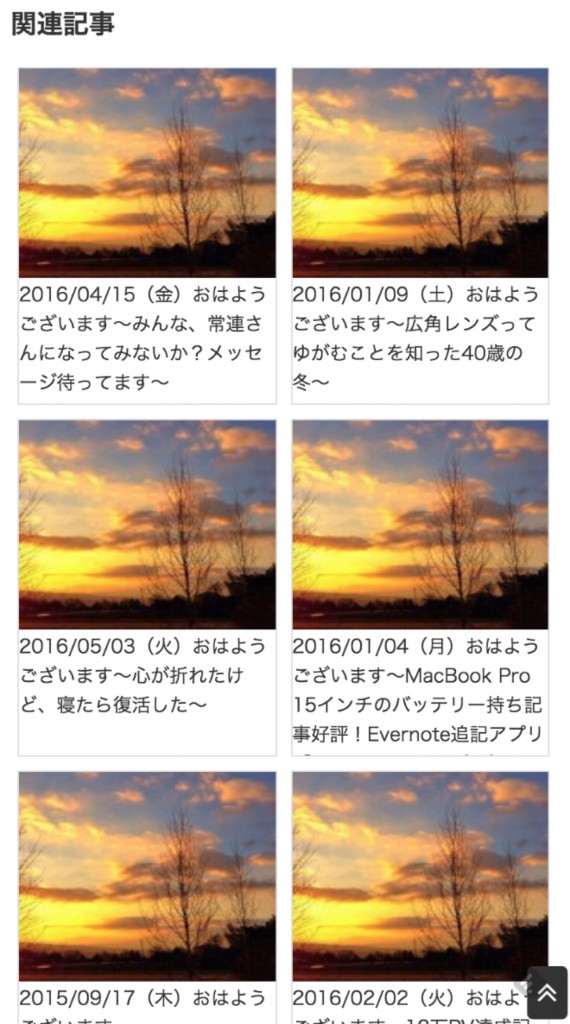
これを適用することで、モバイル表示はこんな感じでになります。
モバイル表示は、横幅が狭いので、横2列、縦3列としました。ちなみに特別なことはやっておらず、サイズと間隔の調整のみです。
2-1.【マテリアル】PC表示用コードをstyle.cssへ追記
ここでは、風の羅針盤のテーマ「マテリアル」用のカスタムコードを紹介します。
まずはPC表示用から。
.kanren .thumb-box{
max-width: none;
height: 150px;
width: 200px;
float: none;
}
.kanren ul a{
color: #000;
text-decoration: none;
display: block;
height: 250px;
transition: color .3s;
}
.kanren ul a:hover{
color: #ff0000;
background-color: #ffffdd;
text-decoration: none;
}
.kanren ul li {
margin-left: 7px;
margin-right: 7px;
width: 200px;
height: 250px;
border: 1px solid #ddd;
float: left;
}
.kanren-post-name {
font-size: 0.9em;
}
やっていることはSImplicity版と同じです。出来上がりはこうなります。
文字の大きさは、Simplicity版より若干大きく、サムネイルを横長にしてみました。
追加でマウスオーバー時に「徐々に文字色が変化」するフェード効果を足しています。
それ以外は同じデザインです。続いてモバイル表示に進みます。
2-2.【マテリアル】モバイル表示用コードをstyle.cssへ追記
Simplicity版と同じで、ここでも端末の736pxの横幅表示をモバイルの判断材料とします。
@media screen and (max-width: 736px) {
.kanren .thumb-box {
max-width: none;
height: 100px;
width: 100%;
float: none;
}
.kanren-post-name {
font-size: 0.8em;
}
.kanren ul li {
width: 46.6%;
height: 200px;
margin-left: 5px;
margin-right: 5px;
}
}
これをstyle.cssに追加します。
出来上がりはこんな感じになります。ここでもサムネイルは横長表示です。
イイ感じに仕上がりました!!
さいごに
部長オーダーのテーマ改造計画でしたが、WordPressの改造は結構楽しいものです。
また、Simplicityはかなりたくさんのブログで採用しているテーマだと思いますので、改造することで個性が強調されますし、是非オススメです。
Simplicity、マテリアルを使用しているサイトでしたら、すぐに使えると思いますので、参考にしてみてください!
ご自身のサイトで使われる際は是非フォロー・コメントいただけると嬉しいです!!
部長ナビのページ・gori.meもヨロシクね!
↓ちゃぼPがスタッフを務める部長のサイト。最近彼は「発注」という言葉をよく使うが、金銭的な絡みは全くない。盛岡名物である「冷麺にわんこそばつける」が調子に乗っている最近の部長の口グセ。
http://nabi1080.com/
↓部長が敬愛する師匠「g.O.R.i」さんのサイト。月間400万PVを超える巨大サイト。デザイン面で大いに参考にさせていただいている。とても見やすいサイトでスッキリしている。素晴らしい!
http://gori.me/