こんにちは。ちゃぼP(@chabo0429)です。
WordPressのデザインをカスタマイズするときは、各phpファイルの編集とともに、スタイルシート(style.css)の編集が欠かせません。
それに、日々部長から届くオーダーに対しても、迅速に対応する必要があります(笑)
そこで、普段ちゃぼPがこの「風の羅針盤」や「部長ナビのページ」をどのようにしてカスタマイズしているか、その方法を今日はご紹介してみようと思います!
Chromeデベロッパーツールを駆使して、視覚的イメージを確認しながら修正
スタイルシートというのは、WEBサイトの文章や画像など、様々な要素に対してデザインを指定するための「定義ファイル」のようなもの。
とは言っても、ただの「テキストファイル」で、それだけ見るとただの呪文のようにしか見えません。
私はもうある程度、そこに書かれているものが何を意味しているのか解るようになってきましたが、それでもそれだけで完成形をイメージするのは至難の技。
そこで私を助けてくれるのが、「Chromeデベロッパーツール」というものです。
Chromeデベロッパーツールは、Chromeブラウザに標準で搭載されている機能で、WEBサイトを表示しながら、各要素の修正を加えるとリアルタイムで変更した要素が画面上で確認できる、非常に優れたツールです。
私もコレなしでは何もできないくらい、愛用しているツールですが、その呼び出し方法はいたって簡単。
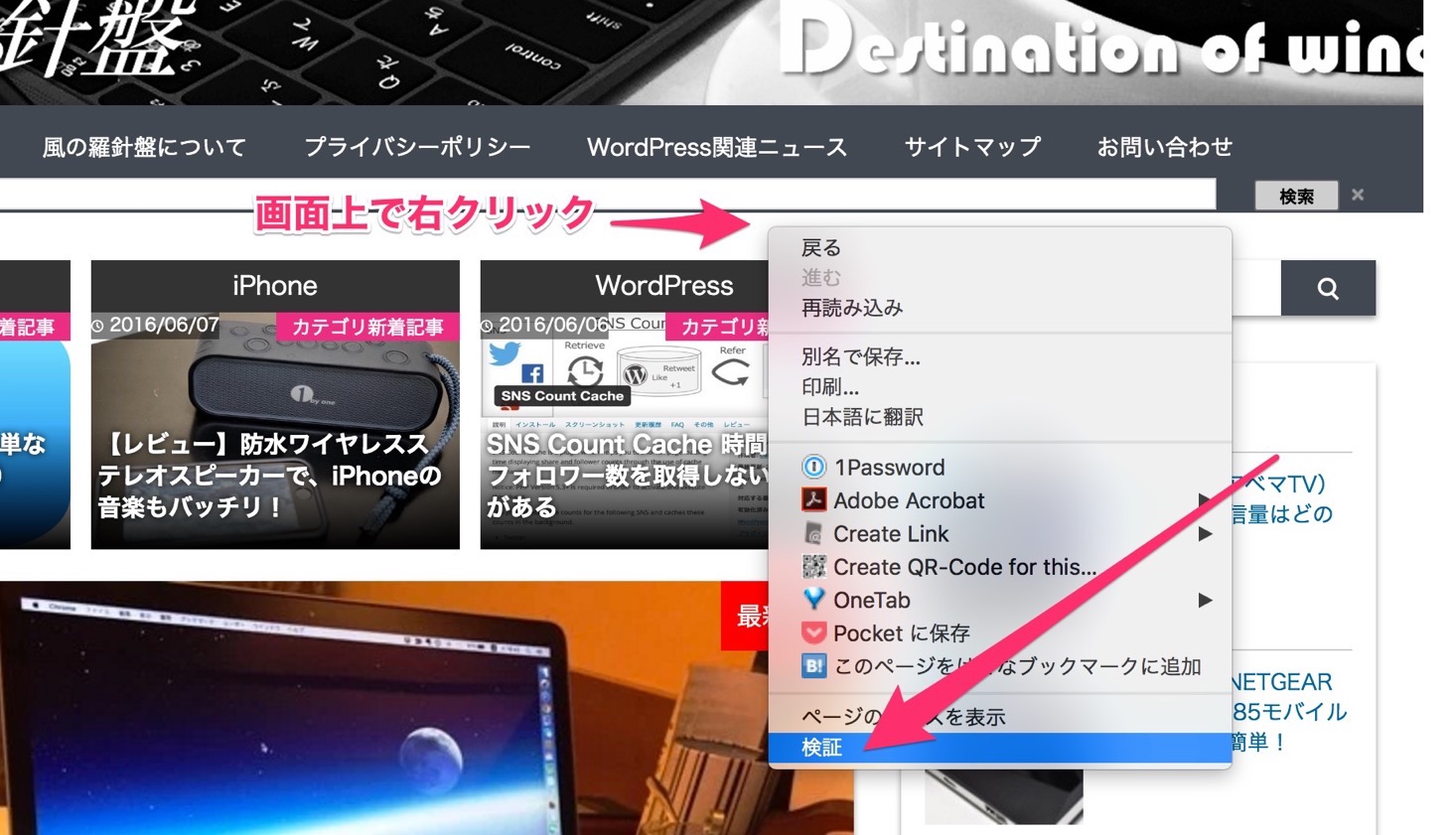
画面上で右クリックして、「検証」を選べばすぐに起動することができます。
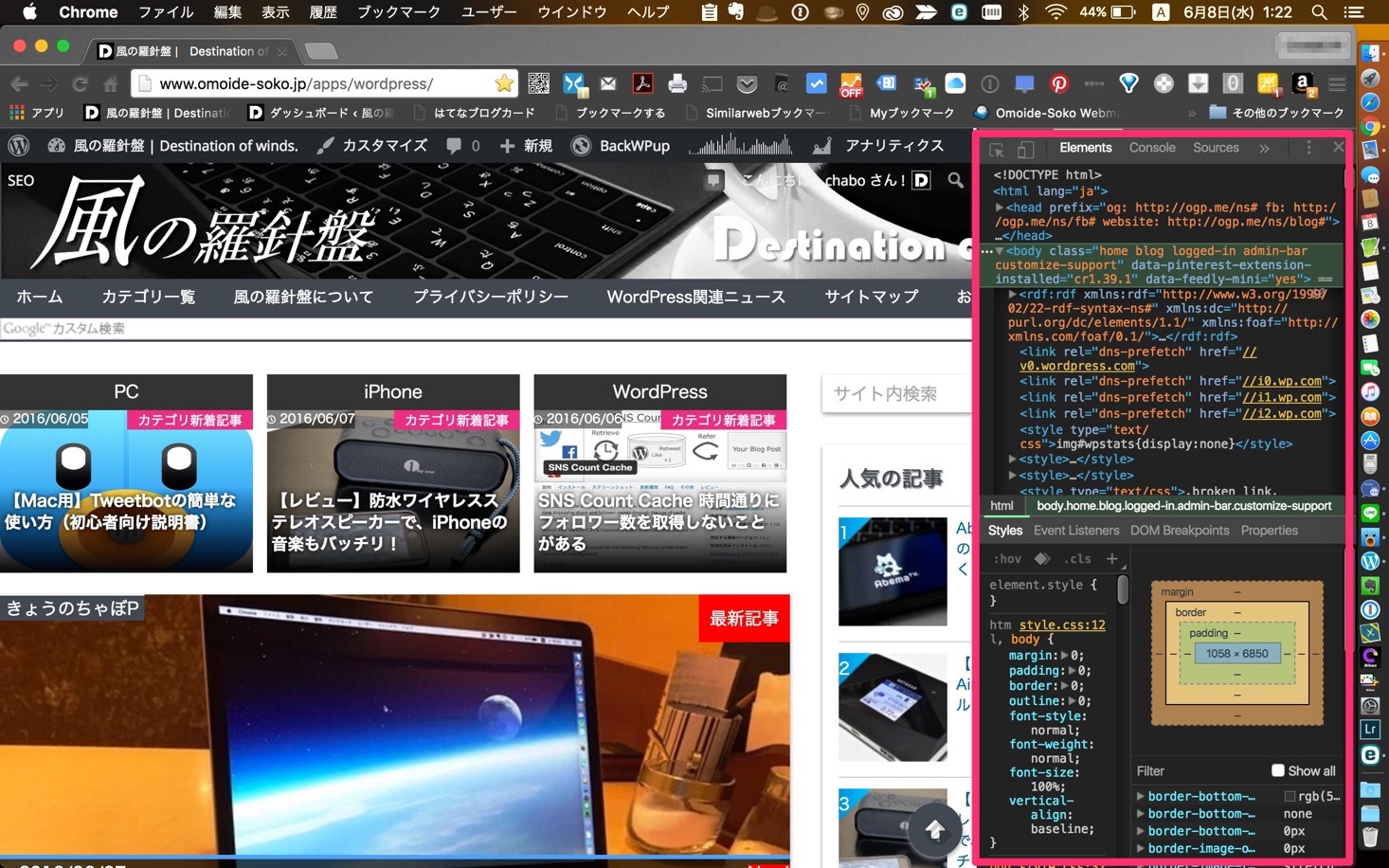
こんな感じで簡単に呼出せます。(ちなみに右上のツールバーから、「その他ツール」-「デベロッパーツール」でも呼出せます)
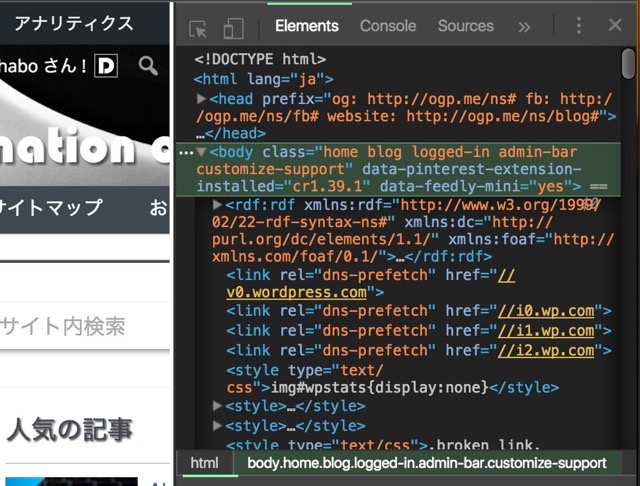
すると、画面右側にソースコードが表示されてきます。
この右側の上部分が、ページのソースです。基本的に画面の上から下に行くにつれて、順番に各要素がソースとして表示されます。
そして、その下にあるペインがスタイルシートに定義された部分です。
例えば、上の例でいきますと、ソースに「div class=”main”」と表示された部分がありますね。これがブログの本文を表示する部分。
いわゆる「メインカラム」と呼ばれる部分です。この名前に関しては使用するテーマによっても異なりますが、基本的に「main」という名前が付いていることが多いようです。
ちなみに部長の使っている「simplicity」でも同じです。
この行を選択すると、左画面の該当する部分がブルーの透過画面になって、「ここが該当している部分ですよ」と教えてくれます。
さて、今回はページトップに三つ並んでいる、「カテゴリ新着記事」をちょっといじってみましょう。
該当する要素を、ソースの部分から探してゆく
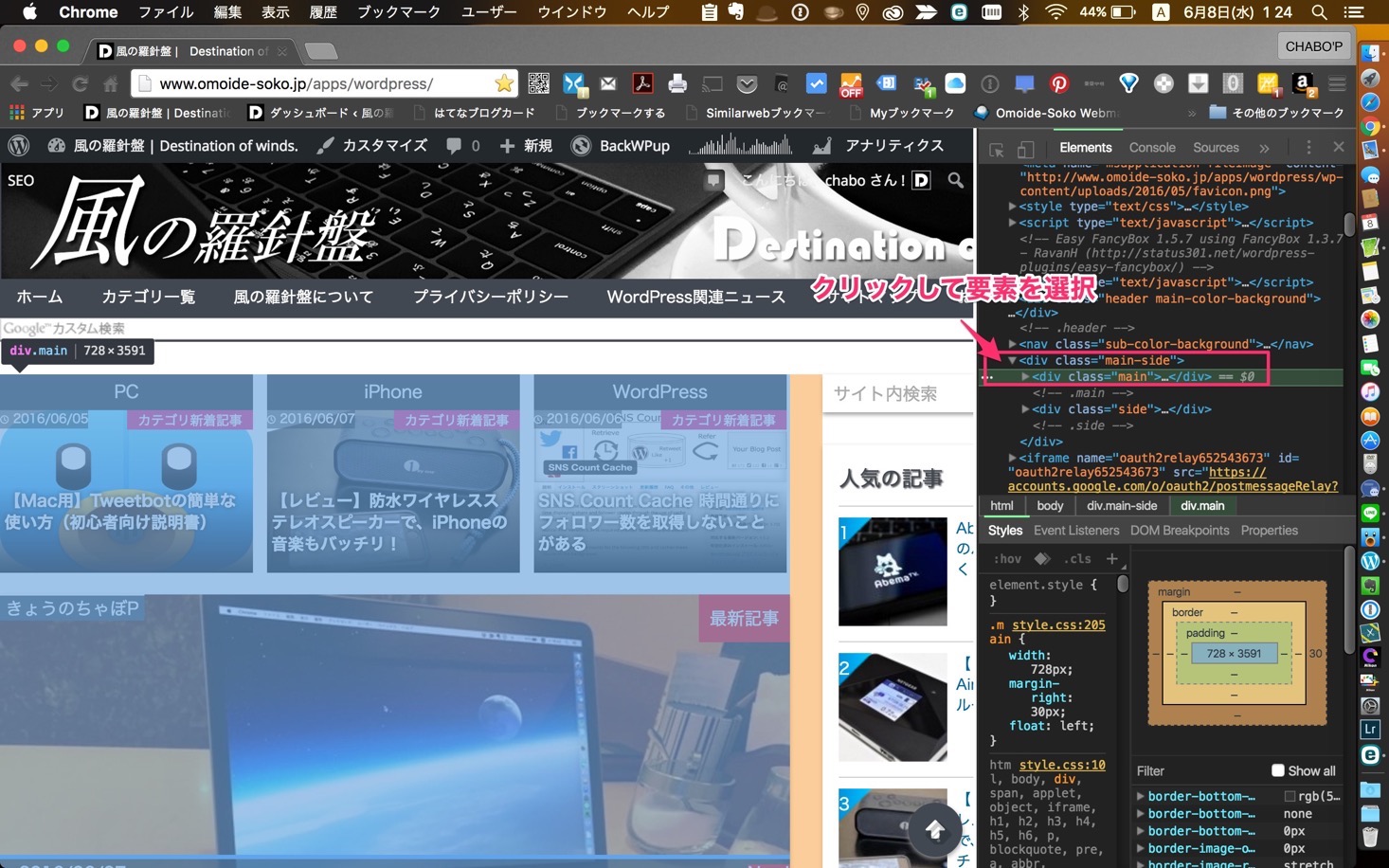
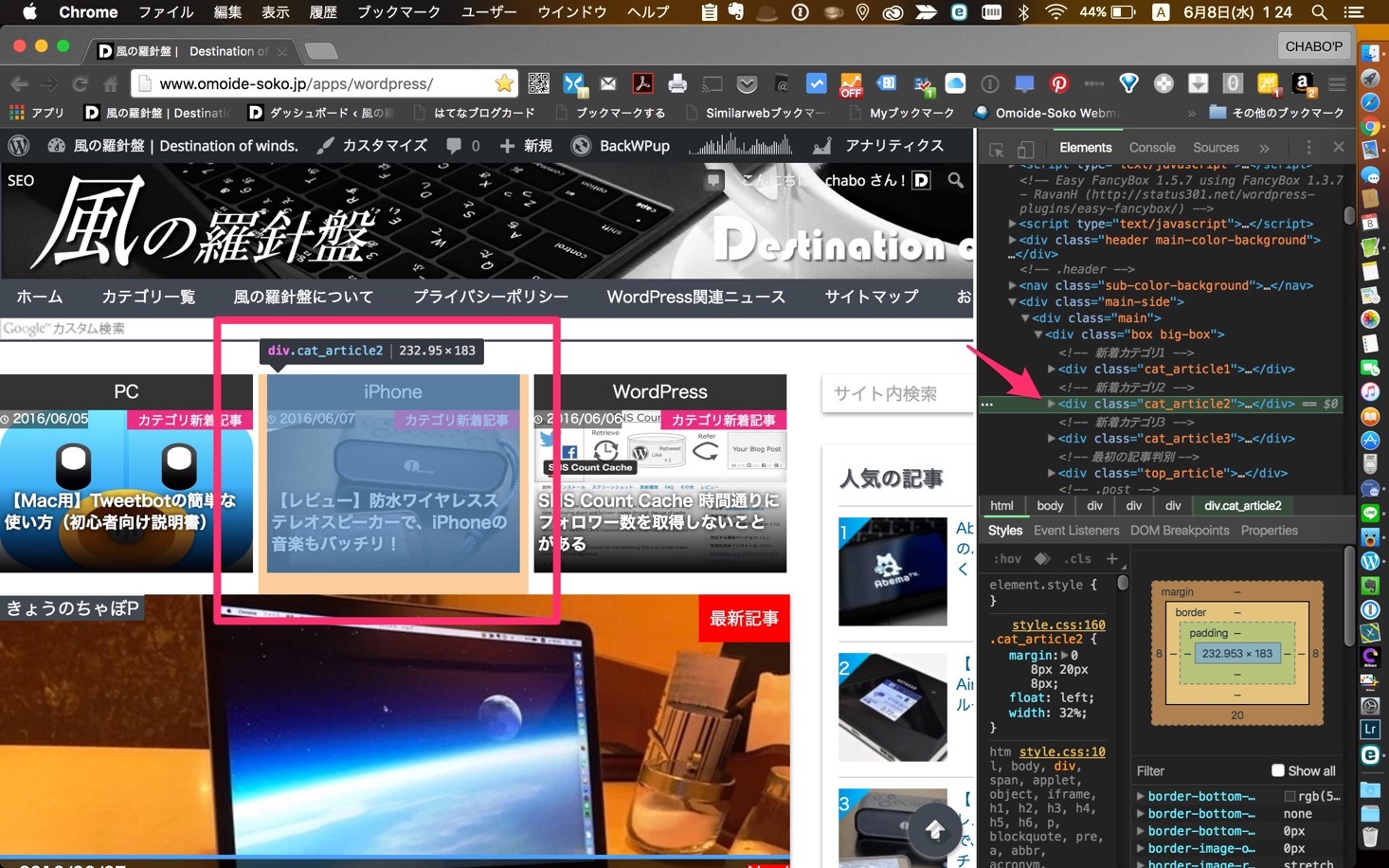
ソースの「div class=”main”」と表示された部分の左側にある「‣」の部分をクリックすると、そこに含まれる要素がその直下に表示されます。イメージとしては、大きな「main」カラムに含まれる、様々な要素がだんだんと絞り込まれれてくる感じです。
ページトップの「カテゴリ新着記事」は、cat_article1,cat_article2,cat_article3と並んでいます。cat_article2を選んでみると、やはり先ほどと同じように、左側の該当部分が青く反転していますね。
試しに、ここに表示されているタイトル文字をちょっと大きくしてみましょう。
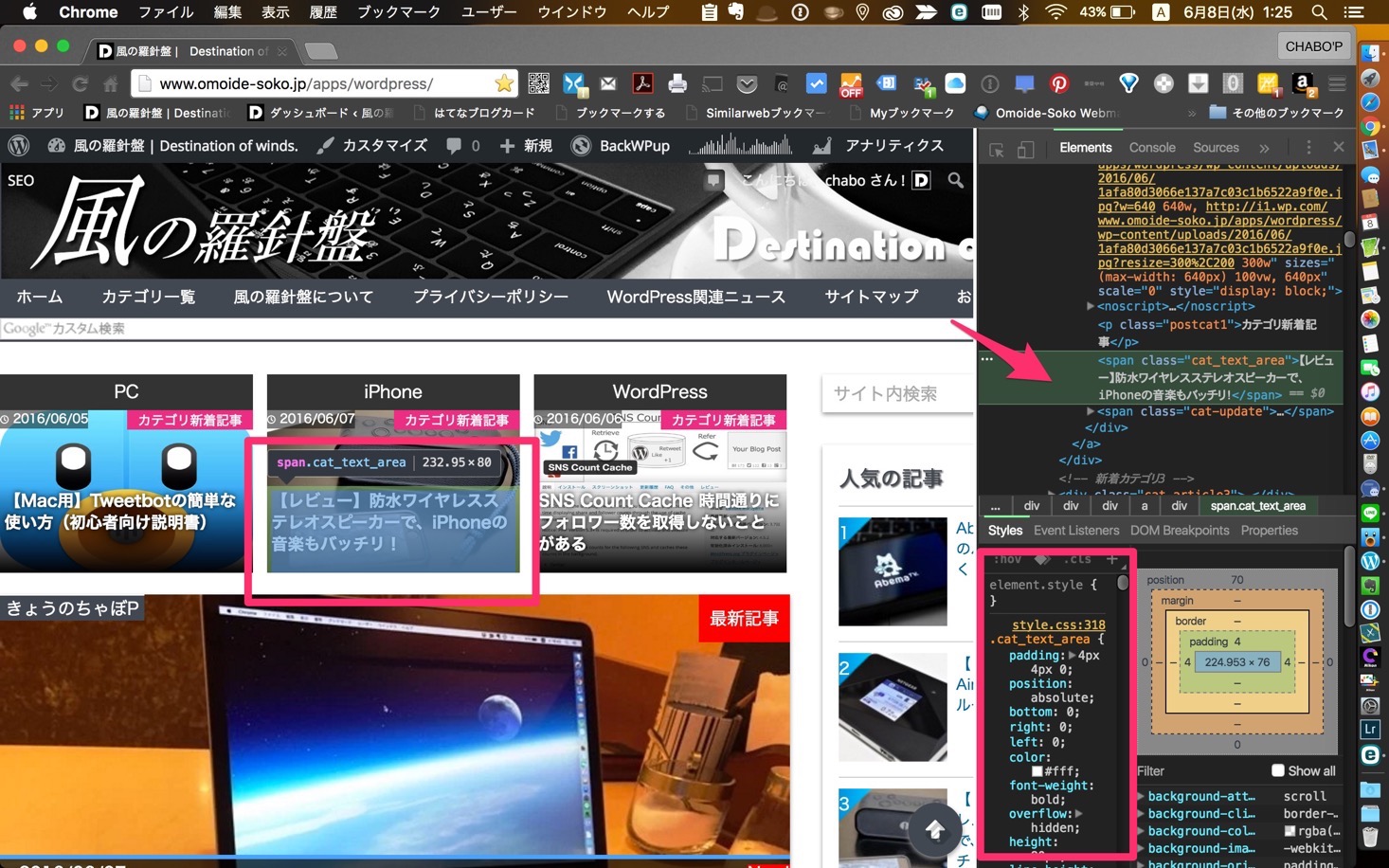
記事タイトル部分の要素を、同じ要領で探し出します。ここでは、「cat_text_area」が該当するタイトル文字列を表示する部分です。
そして、右下の部分、ここがこのタイトル文字列をデザインしているスタイルシートの部分なので、ここをちょっと変更してみます。
ここの文字の大きさは、ご覧のように「font-size:15px;」で指定されています。ですから文字の大きさは15pxです。
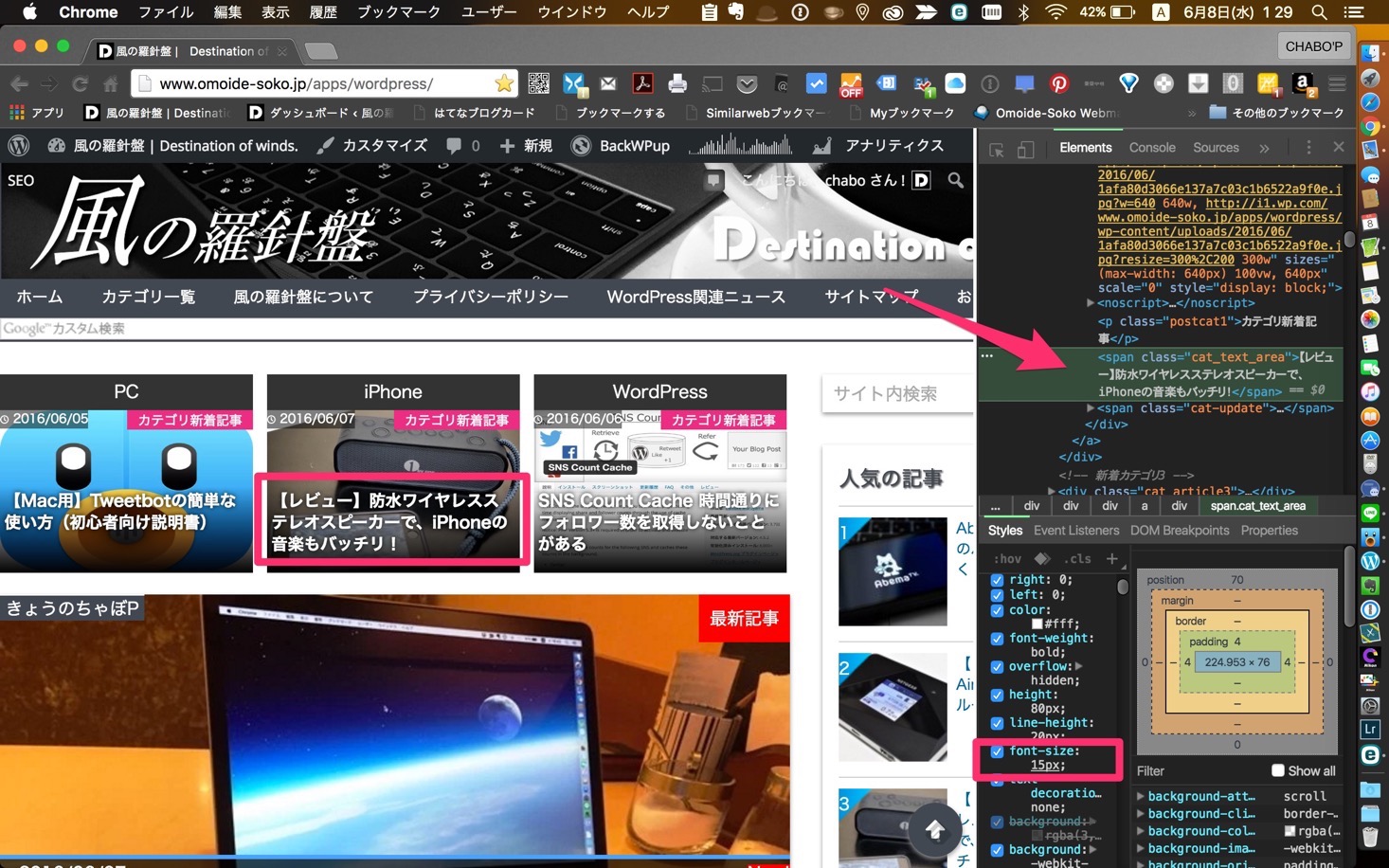
これを少し大きくしてみましょう。
この「15px」のところをダブルクリックして、「19px」に変更してみました。
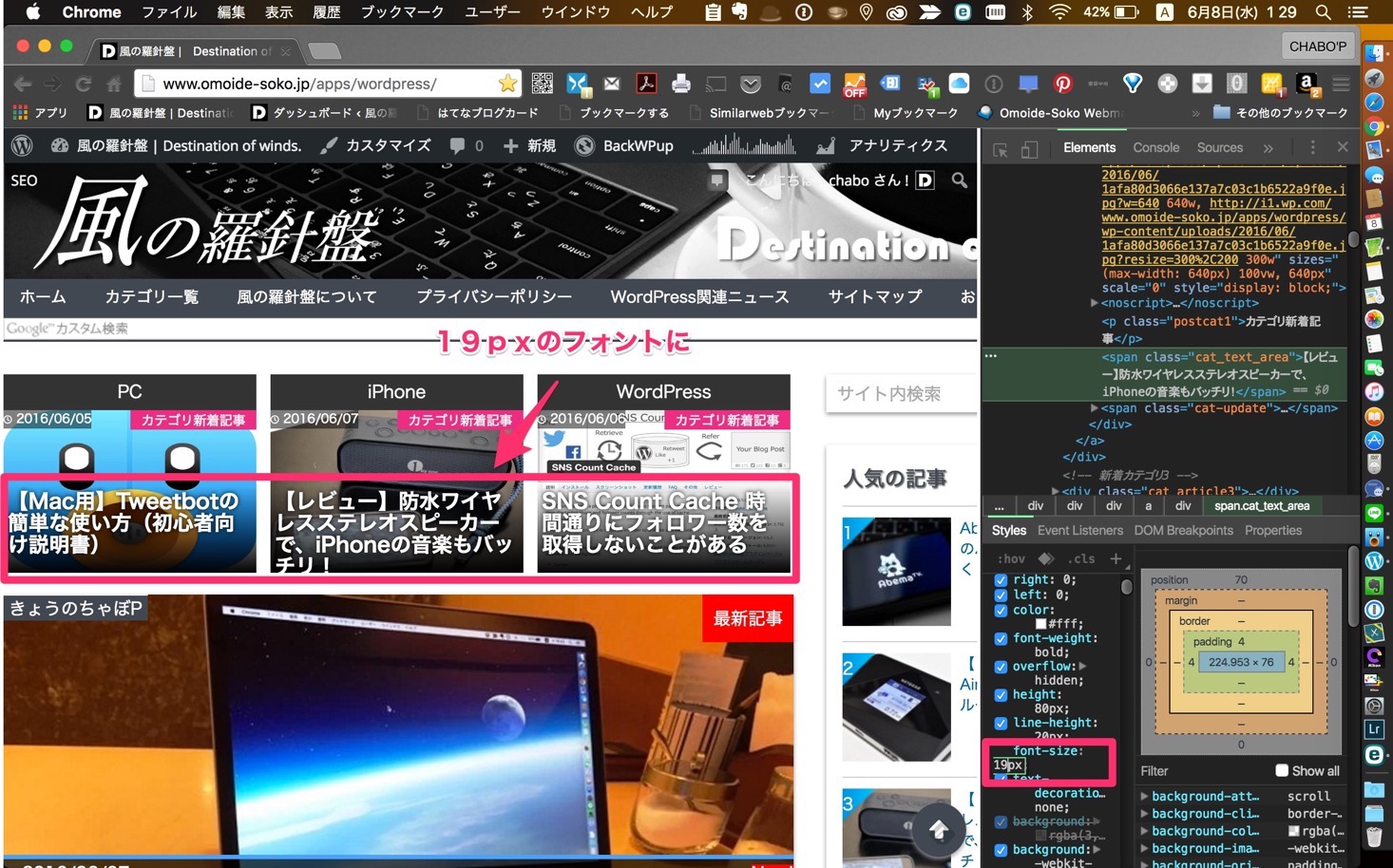
すると、すぐに左のタイトル文字がデカくなっているのが分かります。こうやって実際の変更後の画面を確認しながら、修正が出来るのが、このデベロッパーツールの素晴らしいところです。
あとは、気に入ったらここの値をスタイルシートに転記して更新するだけです。
モバイル表示も見ながら確認できるぞ!
さて、ブログをやっていれば、考慮しなければならないのはモバイルでの表示。
その重要度は日に日に増加しており、この「風の羅針盤」でも約半数はモバイルやタブレット端末からのアクセスですので、その表示にも気を遣わなければなりません。
このChromeデベロッパーツールでは、そんなモバイルでの表示も確認しながら、修正を行うことができます。
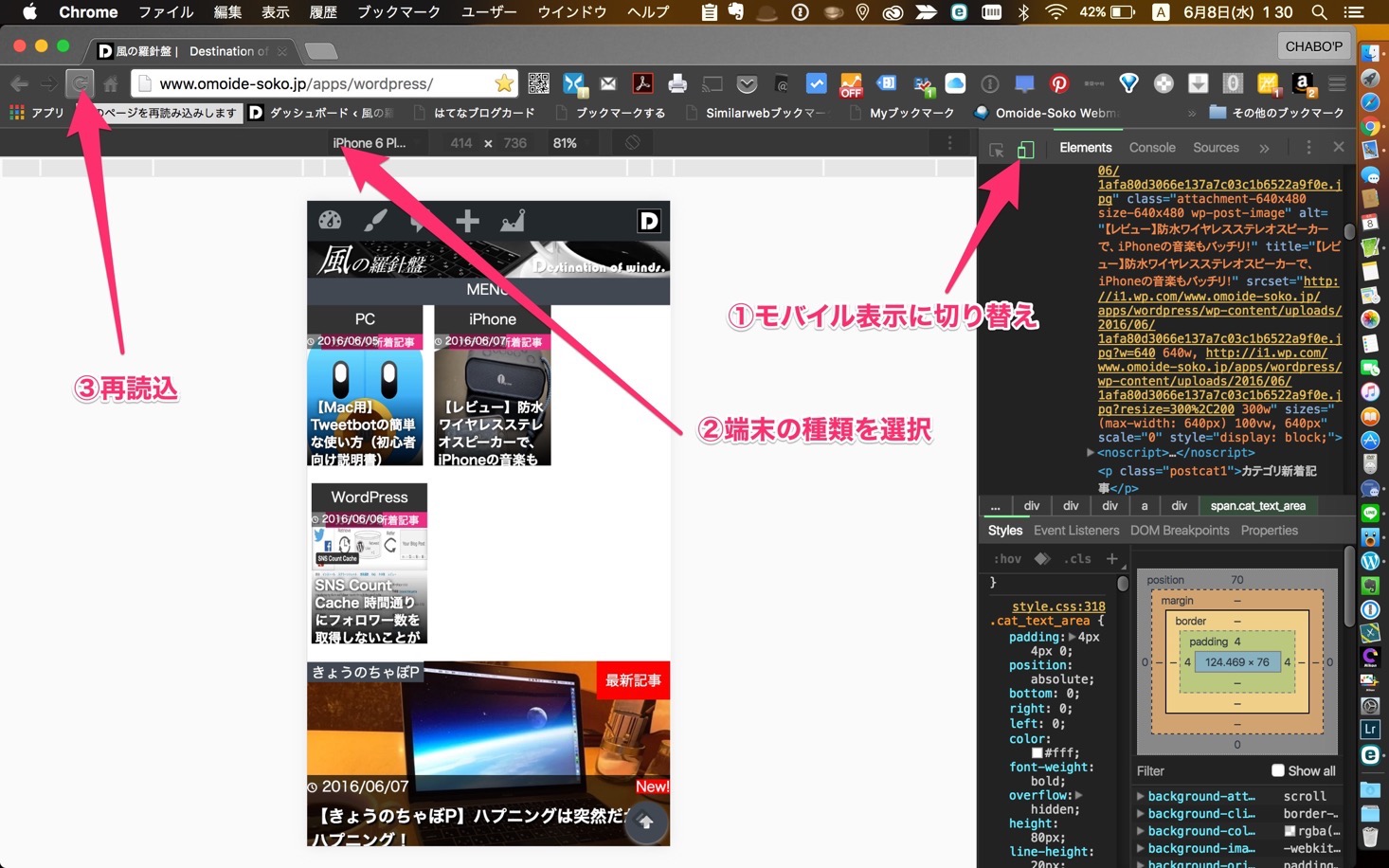
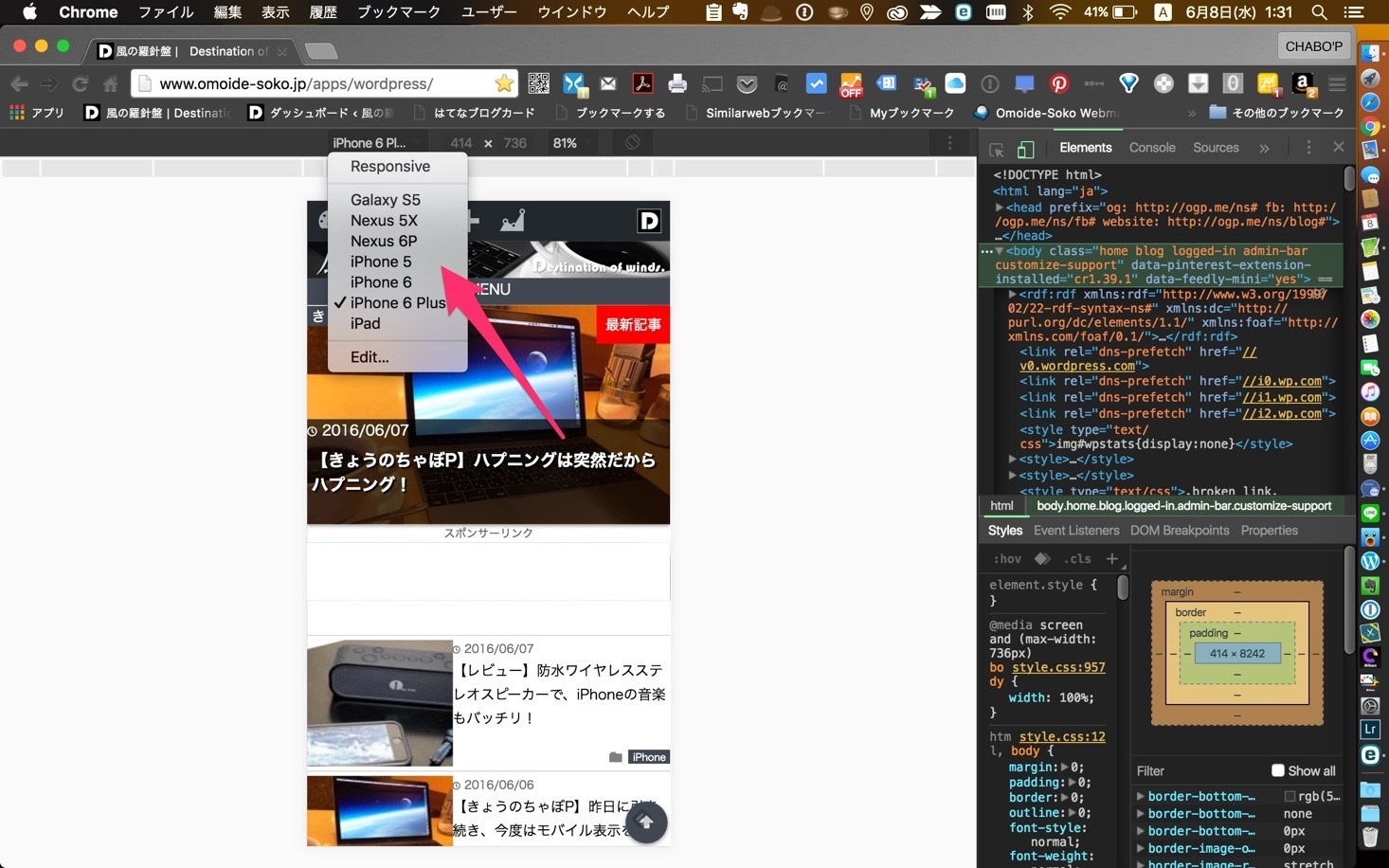
デベロッパーツールを起動したら、ソース上のスマホアイコンをクリックして、左ペイン中ほどの「端末の種類」をプルダウンで選択、そしてブラウザの再読み込みボタンをクリックします。
するとちゃんとモバイルの表示で同じように修正が出来ます。
ちなみにiPhoneやGalaxyなどのメジャーなスマホのほかに、iPadという項目もあるので、タブレットでの表示も確認しながら修正が可能です。
さいごに
いかがでしたか?
かなりざっくりとした説明になってしまいましたが、こんな感じで日々ちゃぼPはカスタマイズしています。
タグの名前やスタイルシートの定義など、ある程度の知識はやっぱり必要なので、なかなか簡単ではありませんが、そこは習うより慣れろで、調べながら試行錯誤の毎日です。
でも分からないことが分かるようになるのはとっても楽しい!
ブログのデザインは、訪れてきた人がリピーターになってくれるかの大きな分かれ道になりますので、ブログを運営されている方は是非チャレンジしてみてくださいね!