このサイトでは、WordPressテーマ「マテリアル」を使用していますが、Facebookのいいねボタンや、Twitterのフォローボタンは右側のサイドバーに標準で搭載されています。
これだけでも充分高機能なのですが、せっかく記事の最後まで読んていただいても、その時にちょうど「いいねボタン」や「フォローボタン」がサイドバーに表示されているとは限りません。
各記事の最後の部分にボタンが表示されていると、ボタンを押してくれる確率が高くなるかな?と思い調べてみました。
今回、こちらのサイトを参考にさせていただきました。
有名なまなしばさんのサイトです。月間50万PVという私から見たらマンモスサイトですね。
※まなしばさんにはページの引用を快く承諾いただきました。ありがとうございます!
single.phpにコードを記述していく
設置手順はほぼまなしばさんのサイトのままでオッケーです。
「マテリアル」では、すでにサイドバーに同様のボタンが実装されているので、bodyタグ直後のスクリプトの記述は不要です。
単一の投稿ページは「single.php」というファイルに記述するのですが、これは標準では子テーマの中に入っていません。
親テーマのファイルにそのまま記述しても構わないのですが、編集はできれば子テーマのほうに行ったほうがベターなので、「single.php」を子テーマにコピーすることから始めます。
手順は、以前の記事にありますので、以下のページを参照してください。
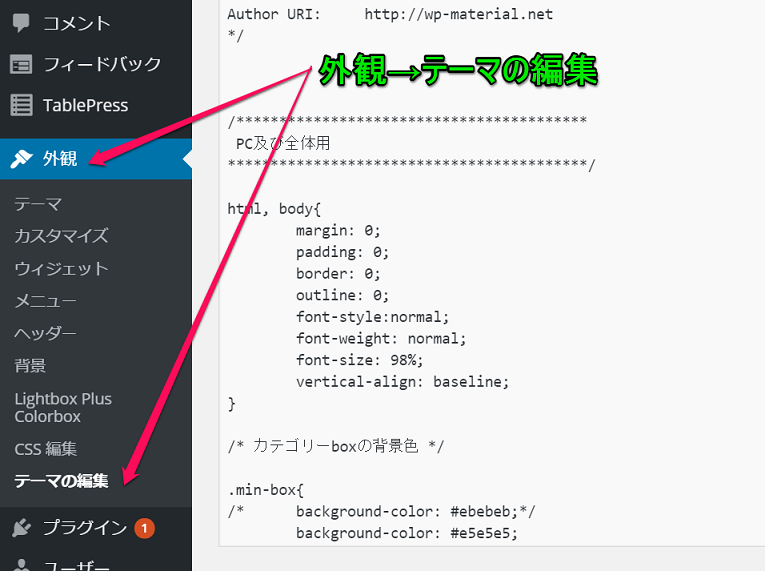
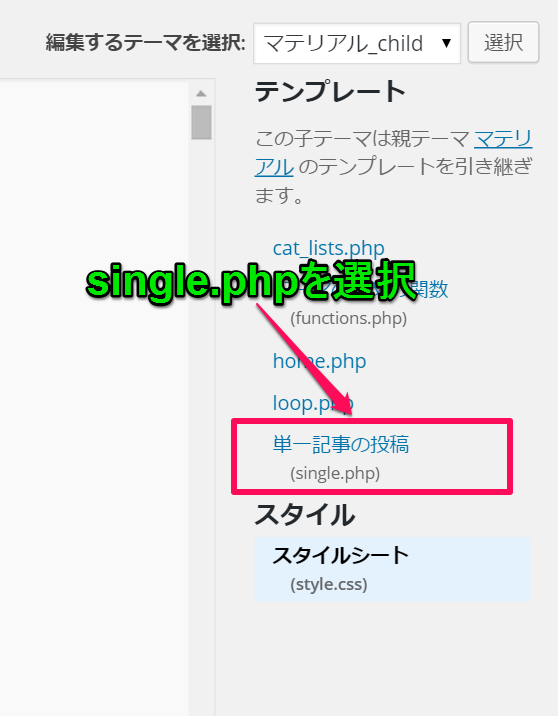
子テーマの中に「single.php」をコピーできたら、「外観」-「テーマの編集」と進み、「single.php」を選びます。
場所は、Adsenseのすぐ下の部分にコードを追記します。
<?php get_template_part("ad_336") ?>
<!-- ここから -->
<!-- 記事がよかったらいいね ここから -->
<?php if (is_mobile()) :?>
<div class="p-shareButton p-asideList p-shareButton-bottom">
<div class="p-shareButton__cont">
<div class="p-shareButton__a-cont">
<div class="p-shareButton__a-cont__img" style="background-image: url('<?php echo wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?>')"></div>
<div class="p-shareButton__a-cont__btn">
<p>この記事が気に入ったらいいね!しよう</p>
<div class="p-shareButton__fb-cont p-shareButton__fb">
<div class="fb-like" data-href="ここにFacebookページのURLを入れる" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<span class="p-shareButton__fb-unable"></span>
</div>
</div>
</div>
</div>
<div class="p-asideFollowUs__twitter">
<div class="p-asideFollowUs__twitter__cont">
<p class="p-asideFollowUs__twitter__item">Twitterで〇〇名前を</p>
<a href="ここにTwitterアカウントのURLを入れる" class="twitter-follow-button p-asideFollowUs__twitter__item" data-show-count="false" data-size="large" data-show-screen-name="false">Follow @アカウント名</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
</div>
</div>
<?php else: ?>
<div style="padding:10px 0px;"></div>
<!-- 記事がよかったらいいねPC -->
<div class="p-entry__push">
<div class="p-entry__pushThumb" style="background-image: url('<?php echo wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?>')"></div>
<div class="p-entry__pushLike">
<p>この記事が気に入ったら<br>いいね!しよう</p>
<div class="p-entry__pushButton">
<div class="fb-like" data-href="ここにFacebookページのURLを入れる" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
</div>
<p class="p-entry__note">最新情報をお届けします</p>
</div>
</div>
<div class="p-entry__tw-follow">
<div class="p-entry__tw-follow__cont">
<p class="p-entry__tw-follow__item">Twitterで〇〇名前をフォローしよう!</p>
<a href="ここにTwitterアカウントのURLを入れる" class="twitter-follow-button p-entry__tw-follow__item" data-show-count="false" data-size="large" data-show-screen-name="false">Follow @ツイッターアカウント名</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
</div>
<?php endif; ?>
<!-- 記事がよかったらいいね ここまで -->
<!-- ここまで -->
<h2 class="share">シェアする</h2>
色のついていない部分を挿入です。
あとは、「function.php」へのスマホ用の定義の記述と、「style.css」への定義の追加を行います。
「function.php」への記述が行われていないと、ページが最後まで表示されなくなってしまいますので、忘れずに行ってください。
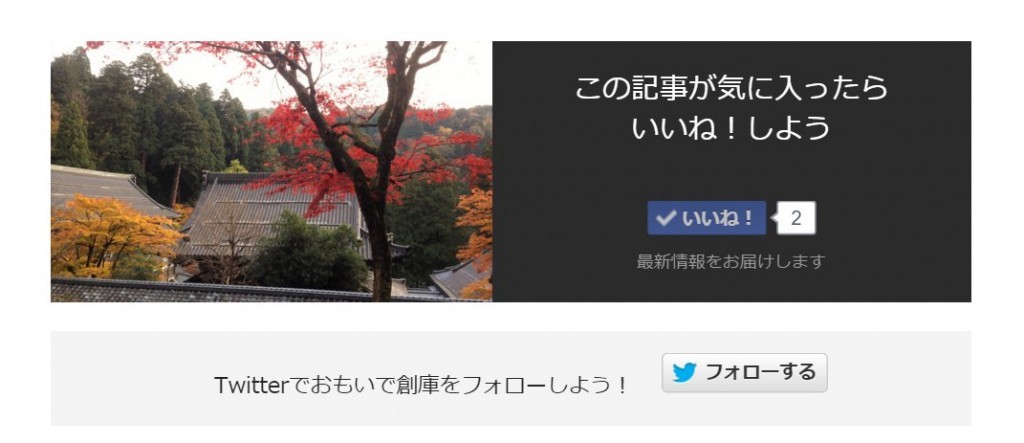
さて、この状態でページを表示させてみると・・・
きれいに表示されました。
ところが、ここで問題が!!!
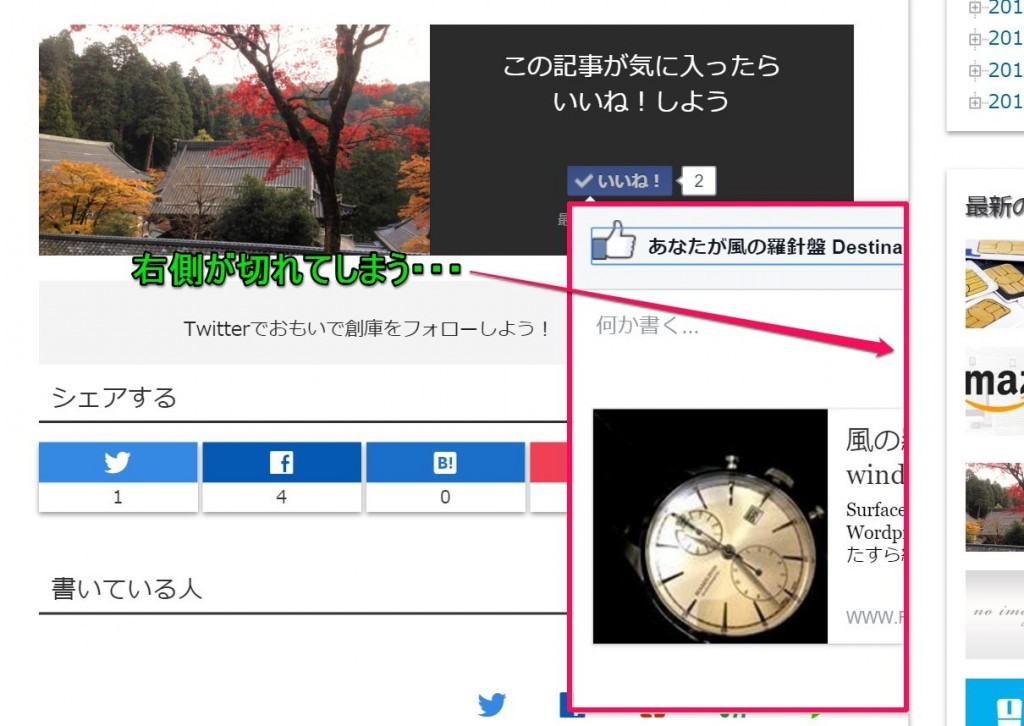
コメントボックスが途中で切れてしまう場合の対処法
ここでいいねボタンを押すと、ポップアップ画面が表示されるのですが、
なんとボックスの右半分が途切れてしまっています。
ここで困ってしまって、色々調べて見たのですが、どうやらメインカラムの外側にはみ出る部分はどうしても表示できませんでした。
※もしかしたら方法があるのかもしれないですけどね・・・
なので、ここは発想の転換で、ひらめきました。
左右を入れ替えればいいのでは??
そうだ、その手があるじゃないか!
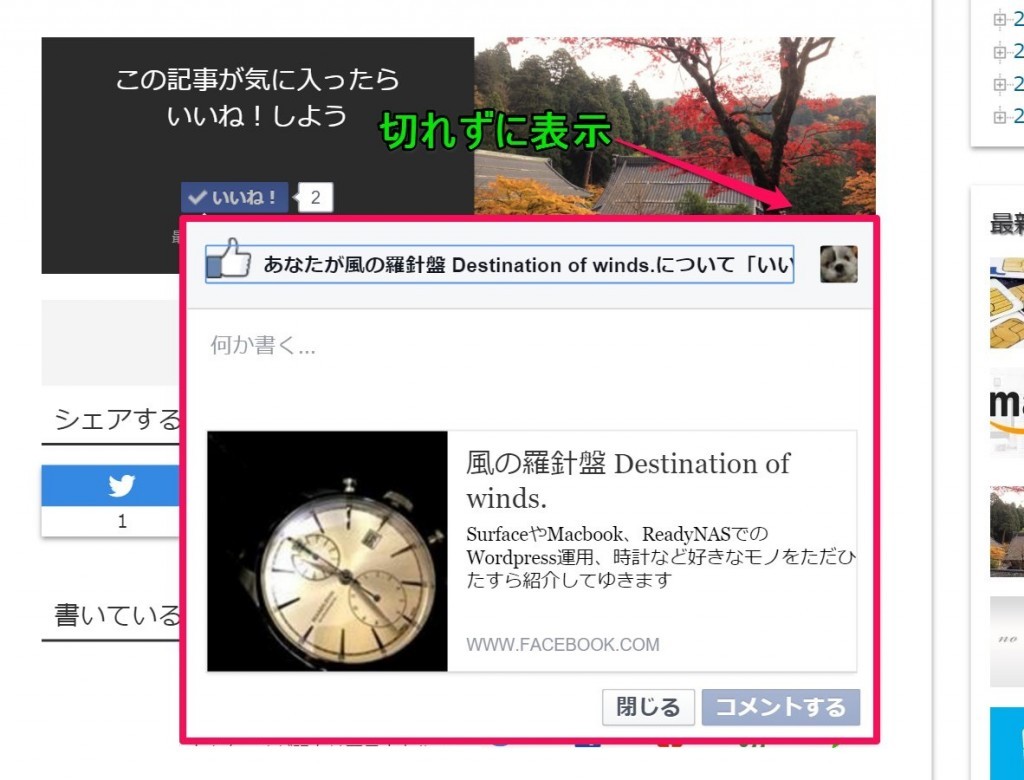
このように「アイキャッチ画像」と「いいねボックス」を左右入れ替えれば自然です。
早速、「single.php」を下のように変更しました。
<!-- 記事がよかったらいいねPC -->
<div class="p-entry__push">
<div class="p-entry__pushLike">
<p>この記事が気に入ったら<br>いいね!しよう</p>
<div class="p-entry__pushButton">
<div class="fb-like" data-href="ここにFacebookページのURLを入れる" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
</div>
<p class="p-entry__note">最新情報をお届けします</p>
</div>
<div class="p-entry__pushThumb" style="background-image: url('<?php echo wp_get_attachment_url( get_post_thumbnail_id($post->ID) ); ?>')"></div>
</div>
<div class="p-entry__tw-follow">
<div class="p-entry__tw-follow__cont">
<p class="p-entry__tw-follow__item">Twitterで〇〇名前をフォローしよう!</p>
<a href="ここにTwitterアカウントのURLを入れる" class="twitter-follow-button p-entry__tw-follow__item" data-show-count="false" data-size="large" data-show-screen-name="false">Follow @ツイッターアカウント名</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</div>
</div>
<?php endif; ?>
<!-- 記事がよかったらいいね ここまで -->
PCの部分だけ、サムネイル挿入のタグを後ろにずらしています。
その結果、
見事コメントボックスが切れずに表示されるようになりました。
素晴らしい!美しい!!
一手間加えるだけで雰囲気が変わるのもWordPressのいいところ
ちょっと一手間加えるだけで、全く雰囲気が異なるページが出来上がるのも、WordPressのいいところですね。
テーマを入れ替えたりするのは大変ですし、かと言ってテーマの雰囲気を壊すような大胆な改造もちょっと、、と思われている方、いかがでしょうか。
あ、せっかくなので、この記事の下にある「いいね」も良かったら押しておいていただけるとchaboの大いなるモチベーションになりますのでよろしくお願い致します!