どうもどうも、ちゃぼP(@chabo0429)です。
今日はですねー、ブログのリアルタイム更新通知サービス「Push7」のブログへの設置方法と、設定方法をご紹介しようと思います。
部長サイトの常連さんはもうご存知かと思いますけど、部長がgoriさんのサイトで始めたPush7を見まして、例のごとく、
「ちゃぼP、コードちょうだい。お願い」
と言われ、試行錯誤しながら作ったというものでございますが、なんかうまくモバイルで表示ができなくて、「おかしいなあ〜」とか言いながらも、なんとか出来ました。
http://nabi1080.com/management/blog/51701
早速、部長は実装して運用を開始しております。
開始しておりますが、というかですねえ、
「21時までにできる?らんらんらーん(´・ω・`)」
とメッセージがきてですね、まだデザインがちゃんとできてないのにサ。
なんで21時なのかというと、部長の就寝時間だよね。
しかも最後の、
「(´・ω・`)」
これは何やねん!
もうね、その時の私の正直な気持ち、書いていいですか?
ハアアアアアアアアアアアアアアアアアアアアアアアアアアアアアアアああああああああああああああああああああああああああああんんんんんん!(by 西城秀樹)
via部長ナビ
だよ。まったくもう!(笑)
もう思いっきりコピペだけどさ、正直西城秀樹が頭の中を駆け巡ったさ。
それでさ、一生懸命コード書いて試行錯誤している時に、
「もう記事できているから、できたら教えて。アップするから」
だって。
あのね、
ハアアアアアアアアアアアアアアアアアアアアアアアアアアアアアアアああああああああああああああああああああああああああああんんんんんん!(by 西城秀樹 2回目)
via部長ナビ
だよね。部長らしいよ、ホントに(笑)
2回もパクっちゃってゴメンナサイ。でも、どうしても使いたかった(笑)
とゆーわけで、ちゃぼPの雄叫びはこれくらいにして、マジメにPush7の記事書きましょう。
「Push7」とは
Push7とは、PC版のChrome(Windows/Mac)と、iOS端末(iPhone/iPad)とAndroid端末にブログの更新のタイミングでプッシュ通知を送れるサービスです。
先日風の羅針盤に設置した、Pushdogというサービスも同じ機能でしたが、
【WordPress】Pushdogを設置して、ブログの更新を簡単に通知
これですね。
これはiOS端末に通知を送ることができませんでした。やはりiOS端末に通知が送れるのは魅力的なので、今回チャレンジしてみることにしました。
ちなみに、私のサイトのテーマは「マテリアル」、部長サイトは「Simplicity」ですが、どちらでも使えますよ!
まずは新規登録
ブログの更新通知を流すには、まずPush7のサイトで新規登録を行います。
https://push7.jp/
ここの「新規登録」からメールアドレスを登録します。

自分のメールアドレスを入力して、「仮登録」ボタンをクリックすると、記入したメールアドレス宛に仮登録通知が届きます。
このメールにある本登録のリンクをクリックして、必要事項を記入したら、登録が完了します。
Push7を「プロモード」で設定
登録が完了したら、細かい設定に移ります。

- サイト名:ブログのタイトル
- サイトURL:ブログのURL
- サイトアイコン:サイトに登録しているファビコン(アイコン)をファイルの選択で指定
- アプリケーションURL:任意の名前
以上を入力して「登録」をクリックします。
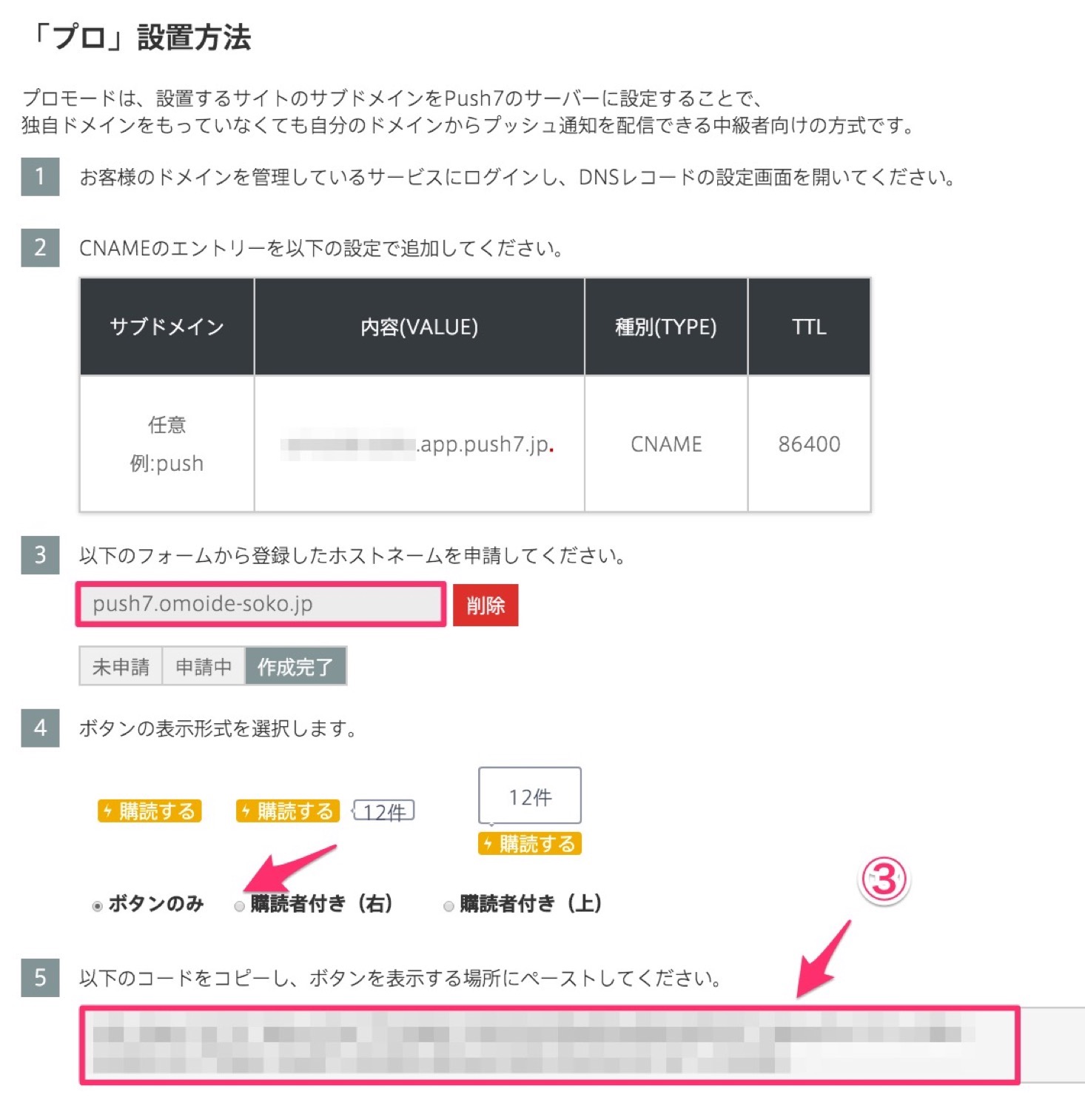
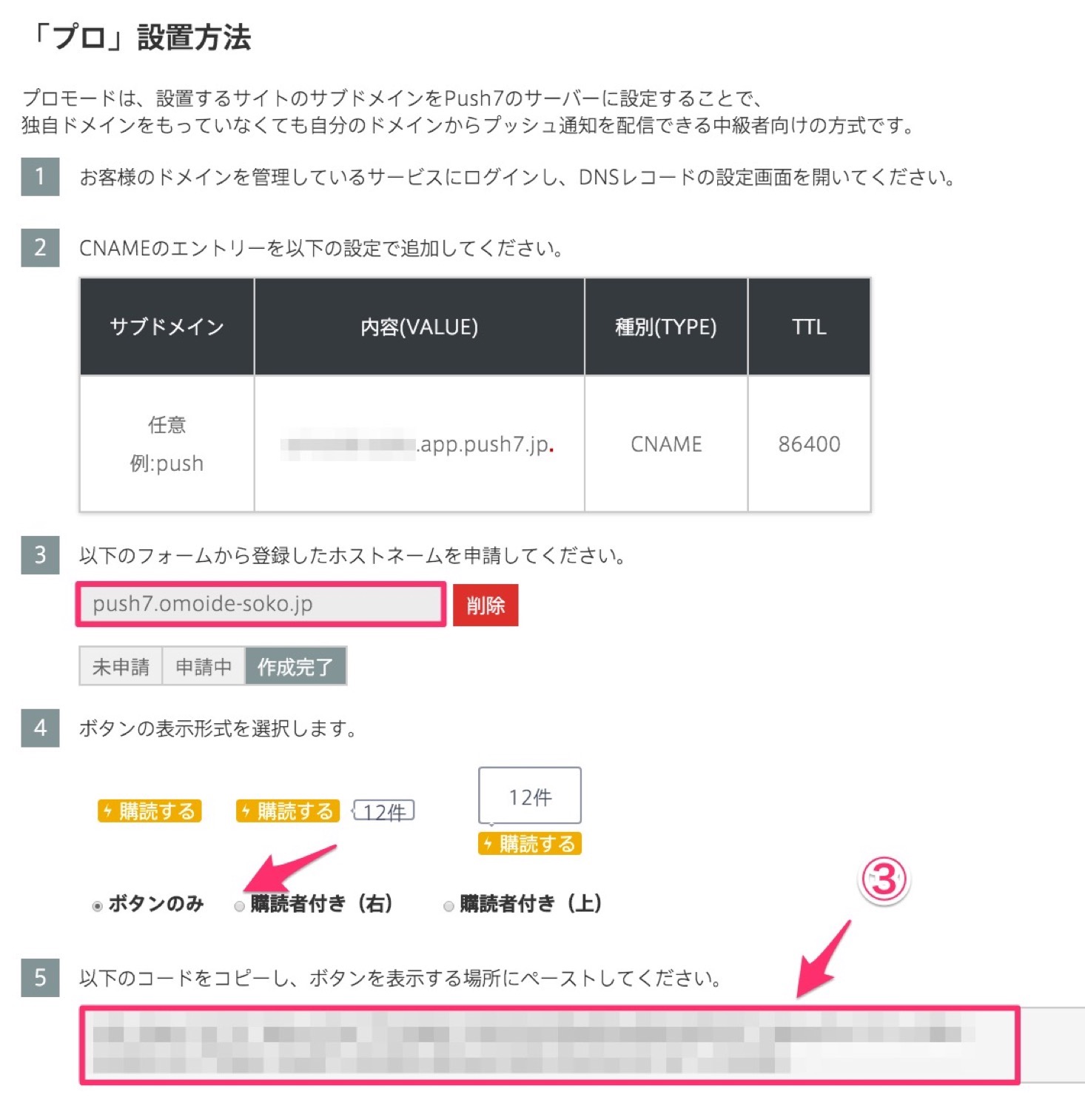
「導入方法」のタブを開いたら、三つのモードを選択する画面になります。
独自ドメインを取られている方は、せっかくなので②の「プロモード」を選びましょう。
ちょっと設定する項目が増えますが、せっかくの独自ドメインを活用してしまいましょう。

ここで幾つか設定項目があります。
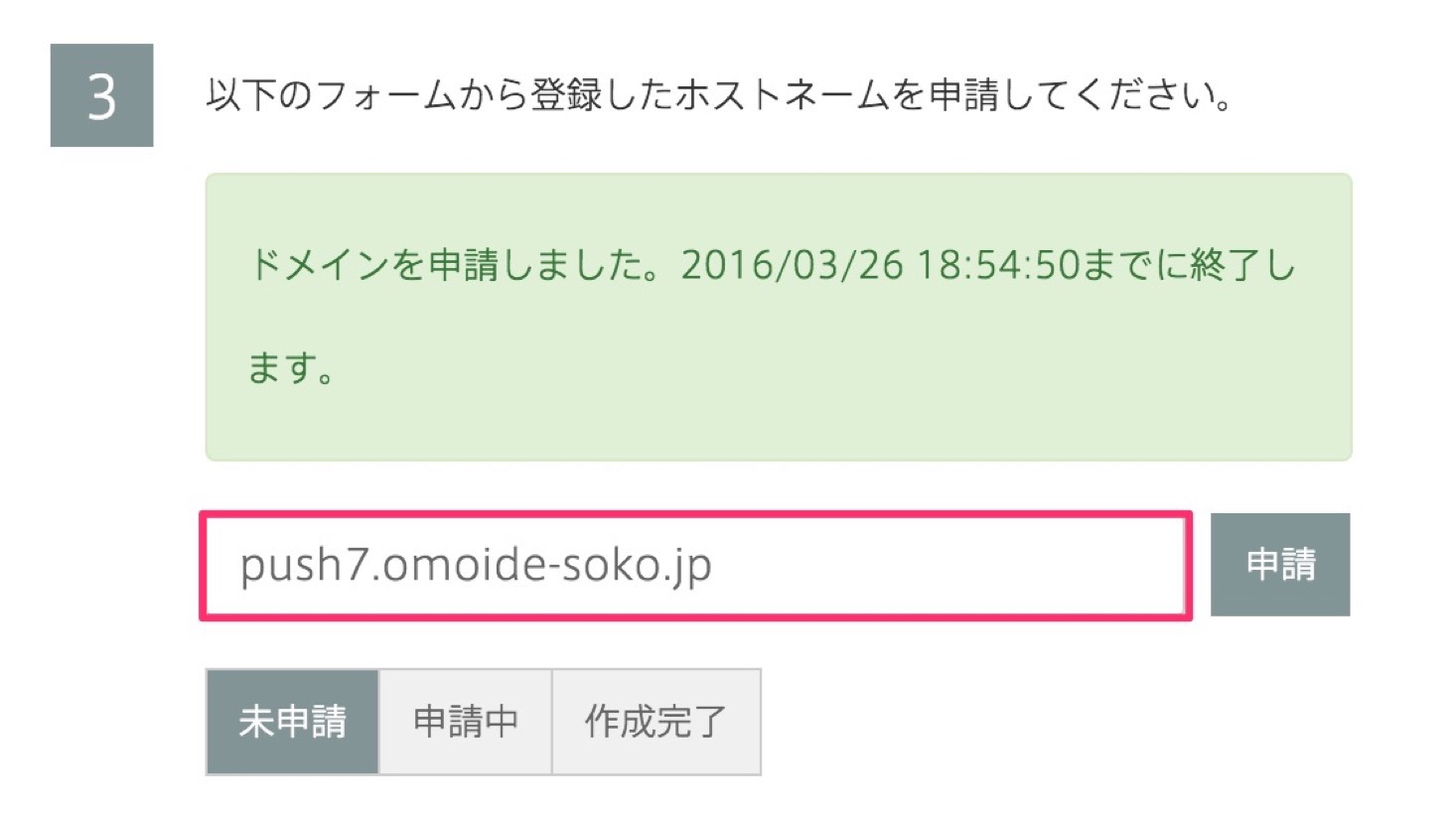
4のボタンのスタイルは、バルーン付きのものを選びます。
重要なのは3のホスト名です。上の図はすでに設定済みのものですが、ここに入力しなくてはいけないのが、「サブドメイン」です。
例えば、あなたのブログサイトのURLが「hogehoge.com」だとします。
その前に、一つの文字列をくっつけて、「push.hogehoge.com」というURLにアクセスしたら、Push7の購読ができるようになりますので、この「push」を足した、「push.hogehoge.com」という文字列を入力します。
別に「push」でなくても構いません。「read」とか「koudoku」でもなんでもいいです。
ただし、いきなりここに入力して「申請」ボタンを押してもエラーになります。
その前に、一つやることがあります。
DNSを設定する
DNSというのは、Domain Name Systemというインターネット上の名前解決の仕組みのことを言いますが、ドメイン名で問い合わせがあったら、その場所(IPアドレス)はココですよ、というようにアクセスしてきた人に教えてあげる仕組みです。
もう少し簡単に言うと、今回であれば、「push.hogehoge.com」にアクセスがあったら、そのアクセス先は、Push7のサーバ(コンピュータ)ですよ、とインターネット上に公開してあげる操作をします。
一般的に、独自ドメインを取得してレンタルサーバなどで運用している場合は、そのレンタルサーバのコントロールパネルなどで、「DNSの設定」という項目があると思いますので、そこで設定します。
私の場合は、ドメインはバリュードメインで取得していますので、DNSもバリュードメインを使っています。
バリュードメインでのDNS設定
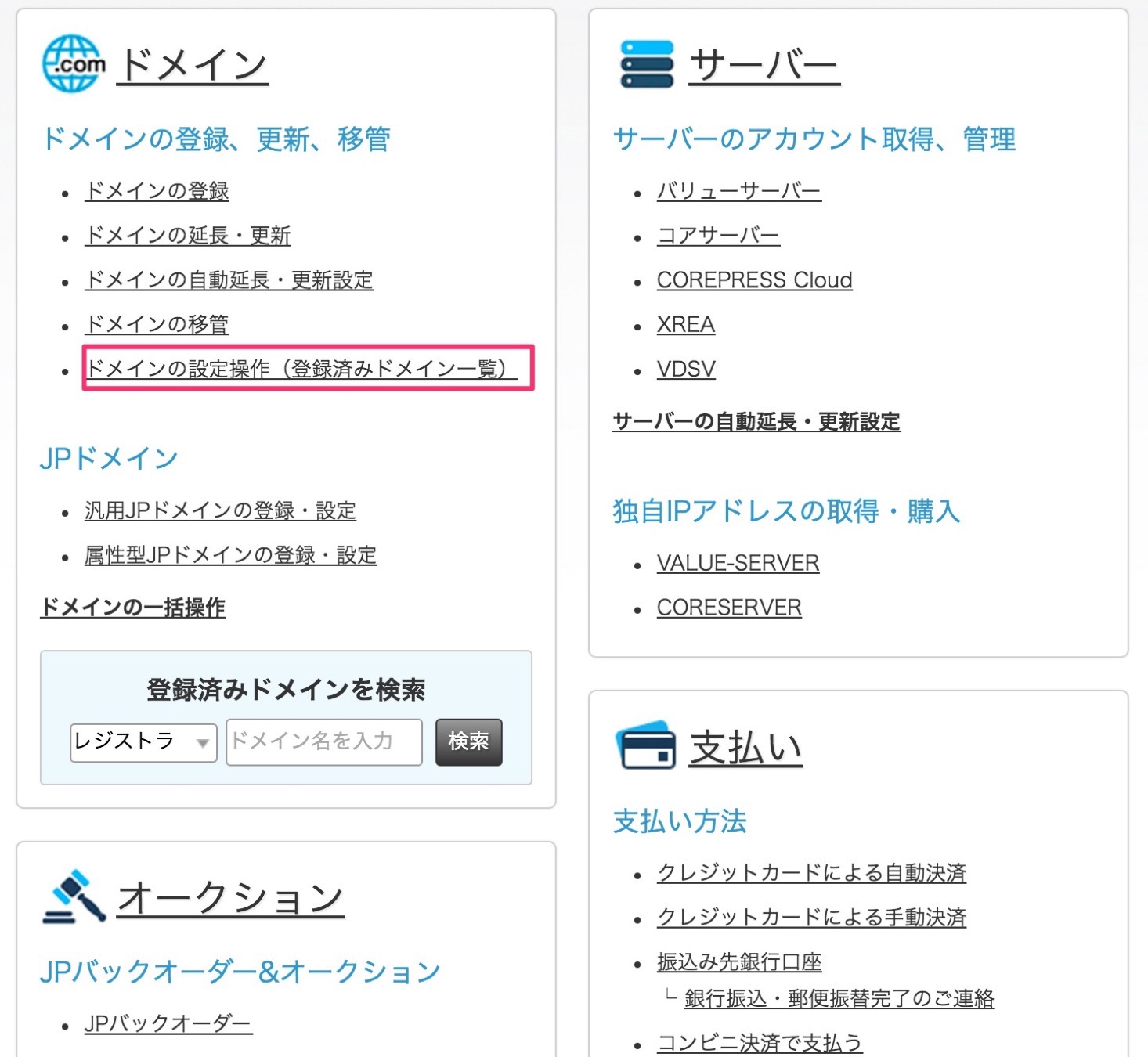
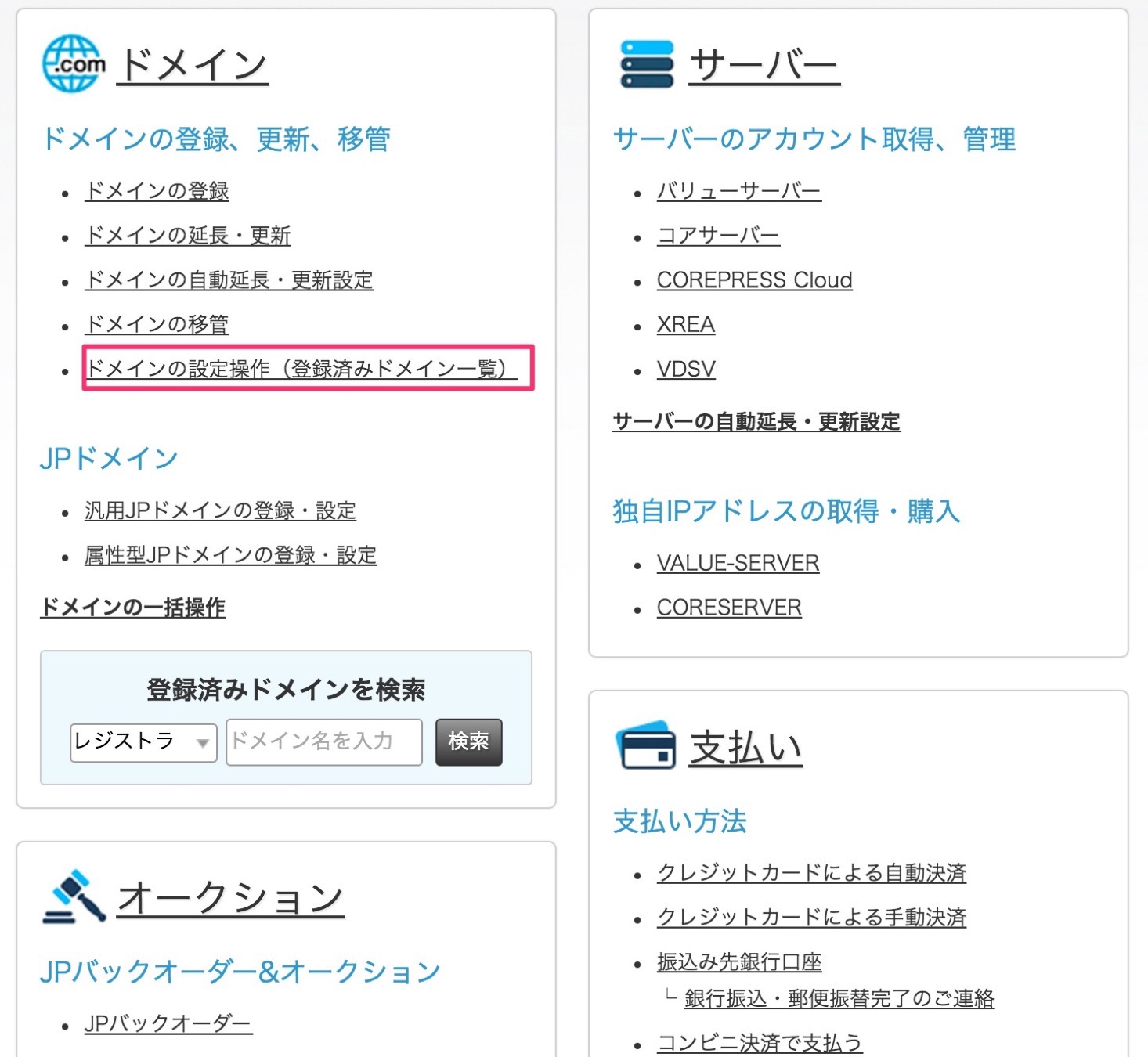
バリュードメインにアクセスしてログインすると、コントロールパネルがありますので、その中で登録済みのドメインを表示させます。

ここで選ぶのは「登録済みドメイン一覧」です。

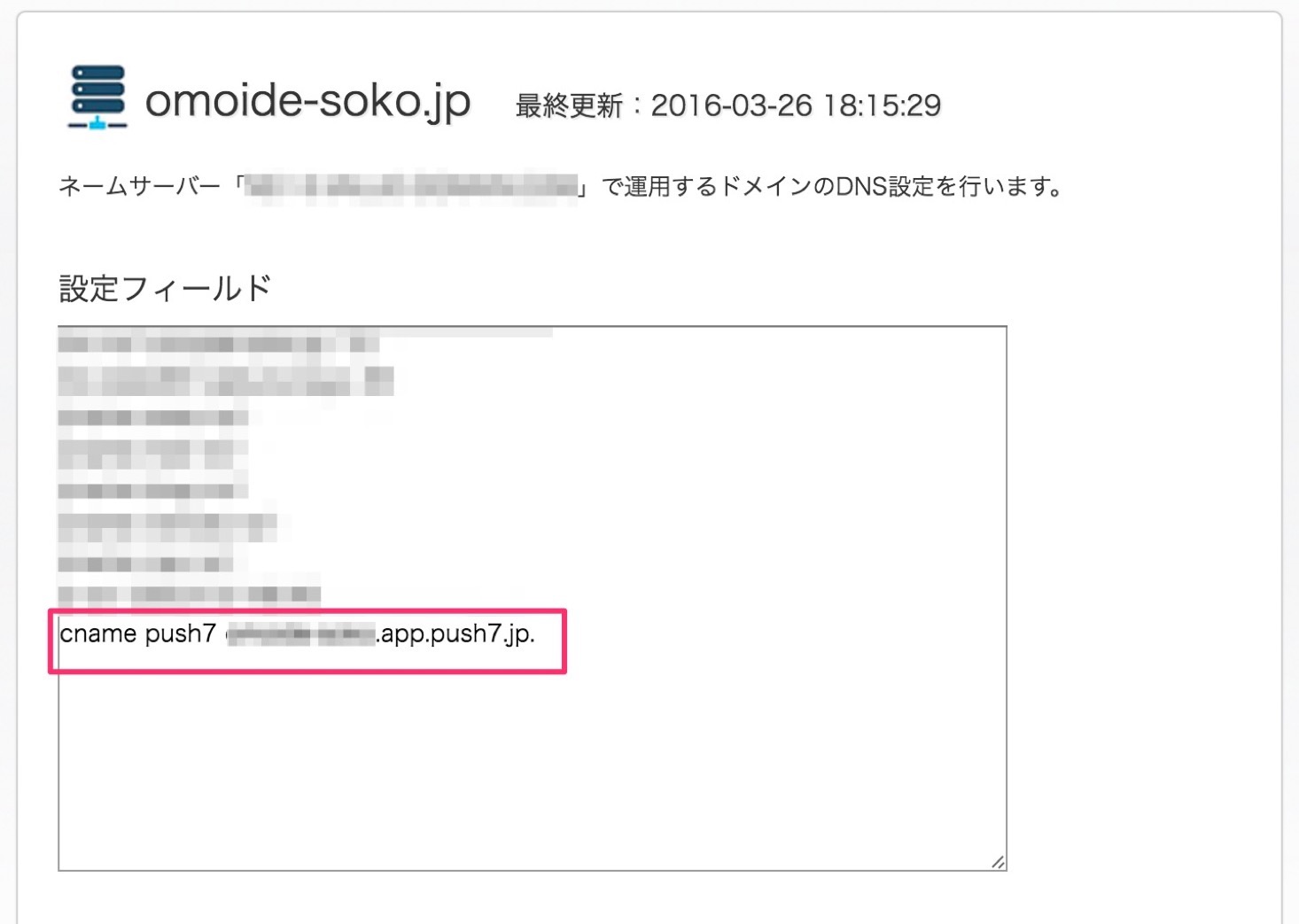
「omoide-soko.jp」がありますので、ここの「DNS/URL」をクリックします。

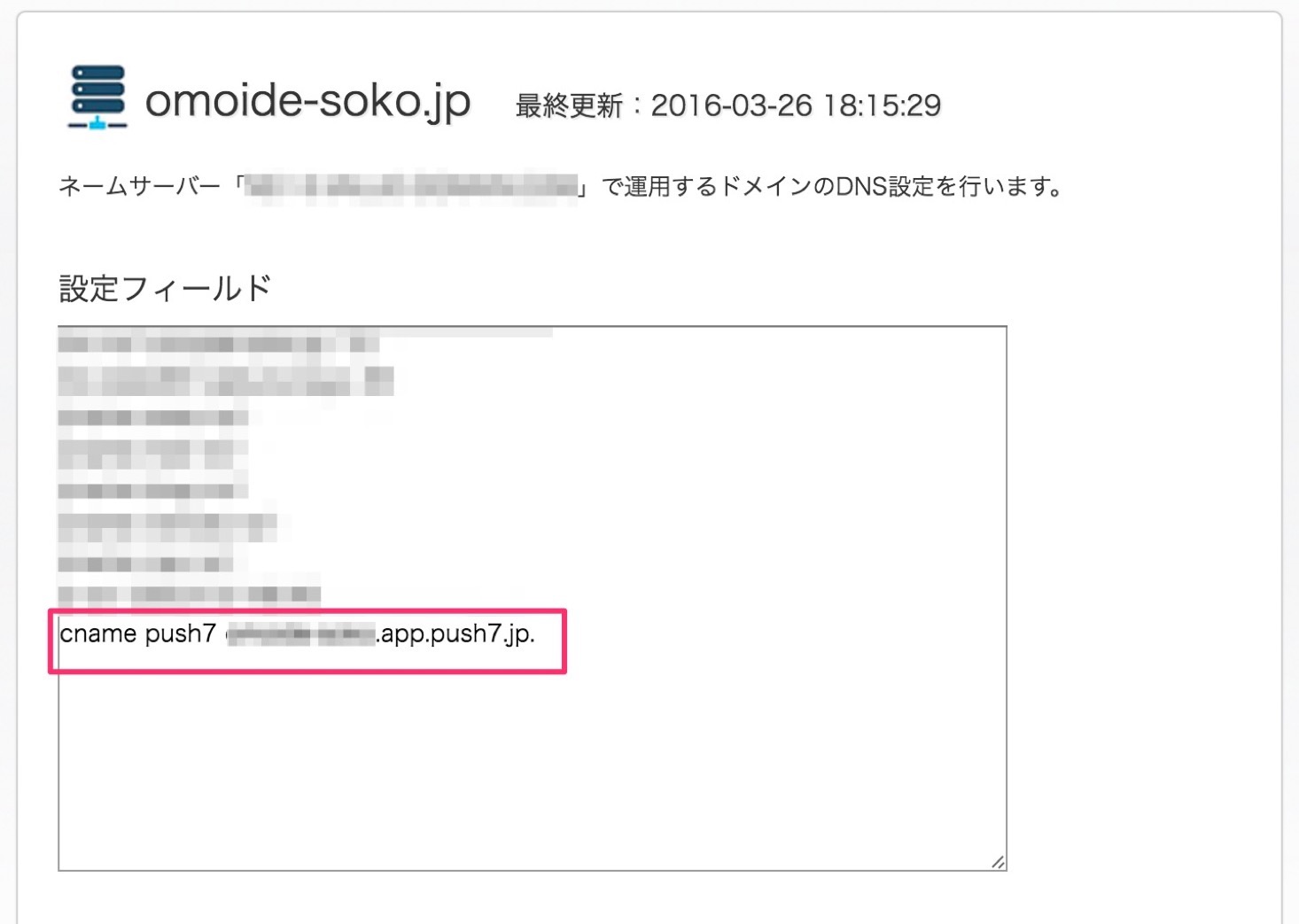
上記のように、
「cname push7 xxx.app.push7.jp」と入力します。「xxx.app.push7.jp」は上のPush7コントロールパネルのプロ設置方法2にある、「内容(VALUE)」の文字列をそのまま入れます。
ここでやっていることは、「push7.omoide-soko.jp」へのアクセスは、「xxx.app.push7.jp」ですよ、と公開することになります。ここで設定を間違うとブログそのものへのアクセスができなくなったり、メールが届かなくなったりしますので、慎重に行うようにしてください。
ホストネームを申請
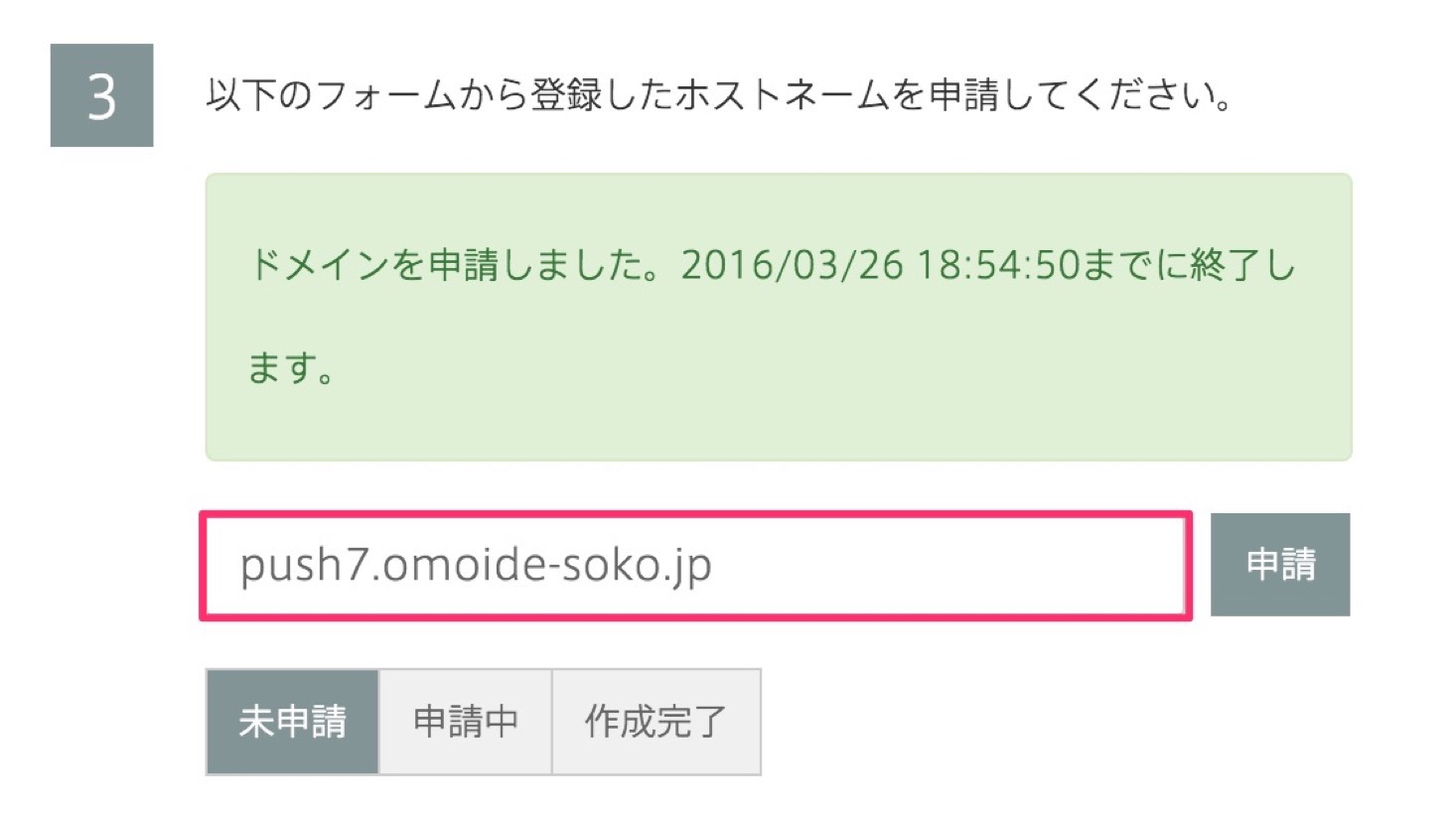
ここまで出来たら、30分ほど時間を空けて(設定が反映されるまでに時間がかかる場合があります)Push7のコントロールパネルにホスト名を入力してみます。

「ドメインを申請しました」と表示されれば正常です。
ここが作成完了になるまで、さらに30分ほどかかる場合がありますので、作成完了になったら、いよいよWordPress側に設定していきます。
プラグインのインストール
WordPressからプッシュ通知を送るため、プラグインをインストールします。

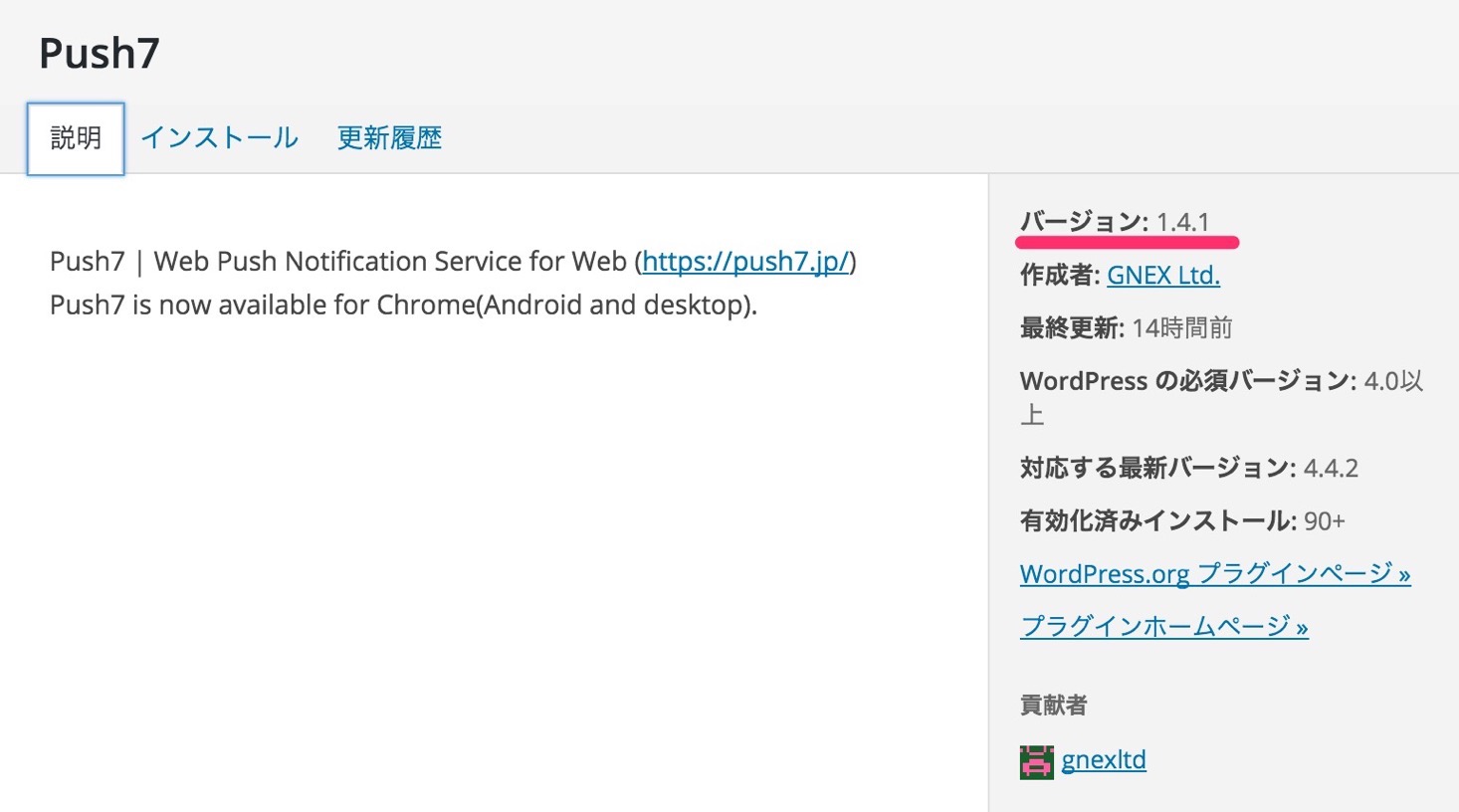
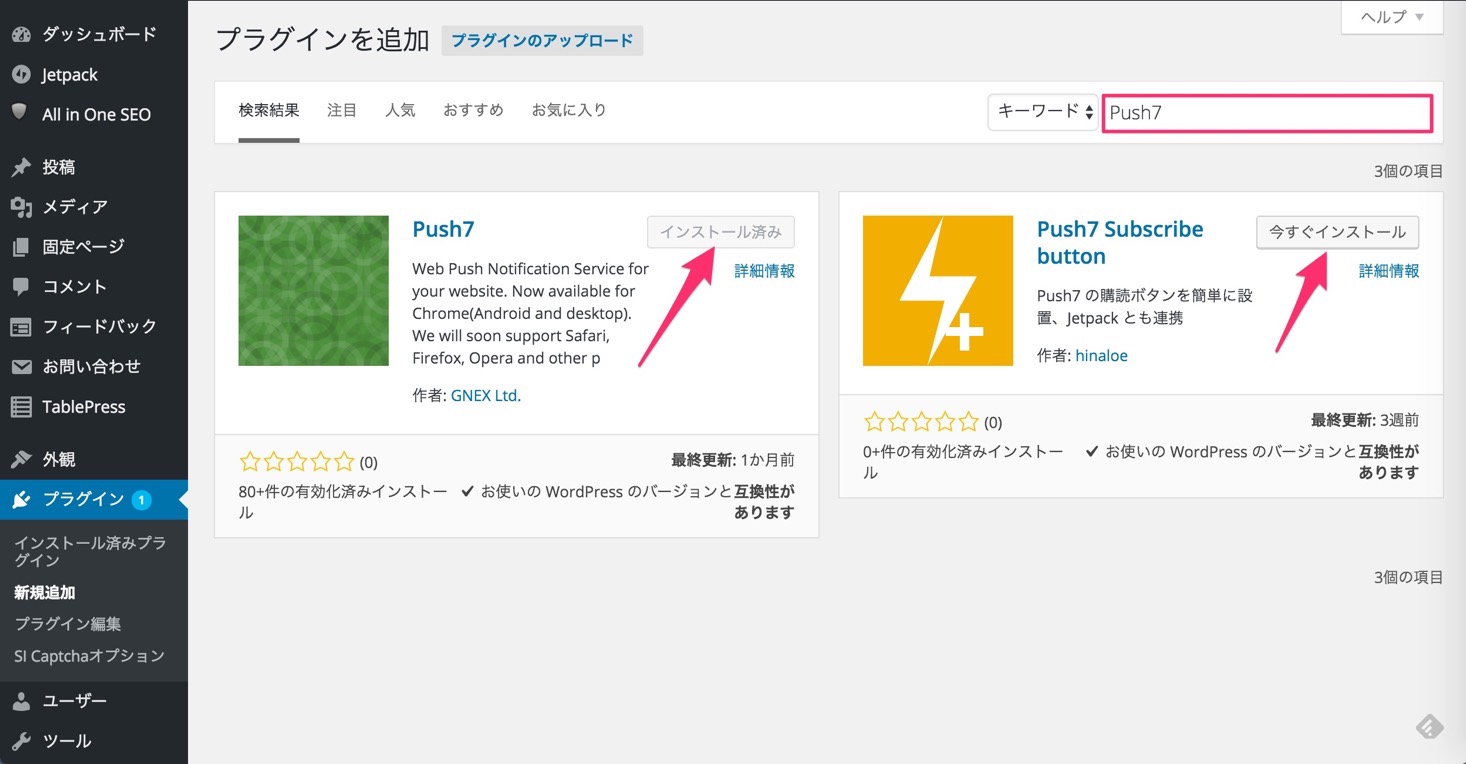
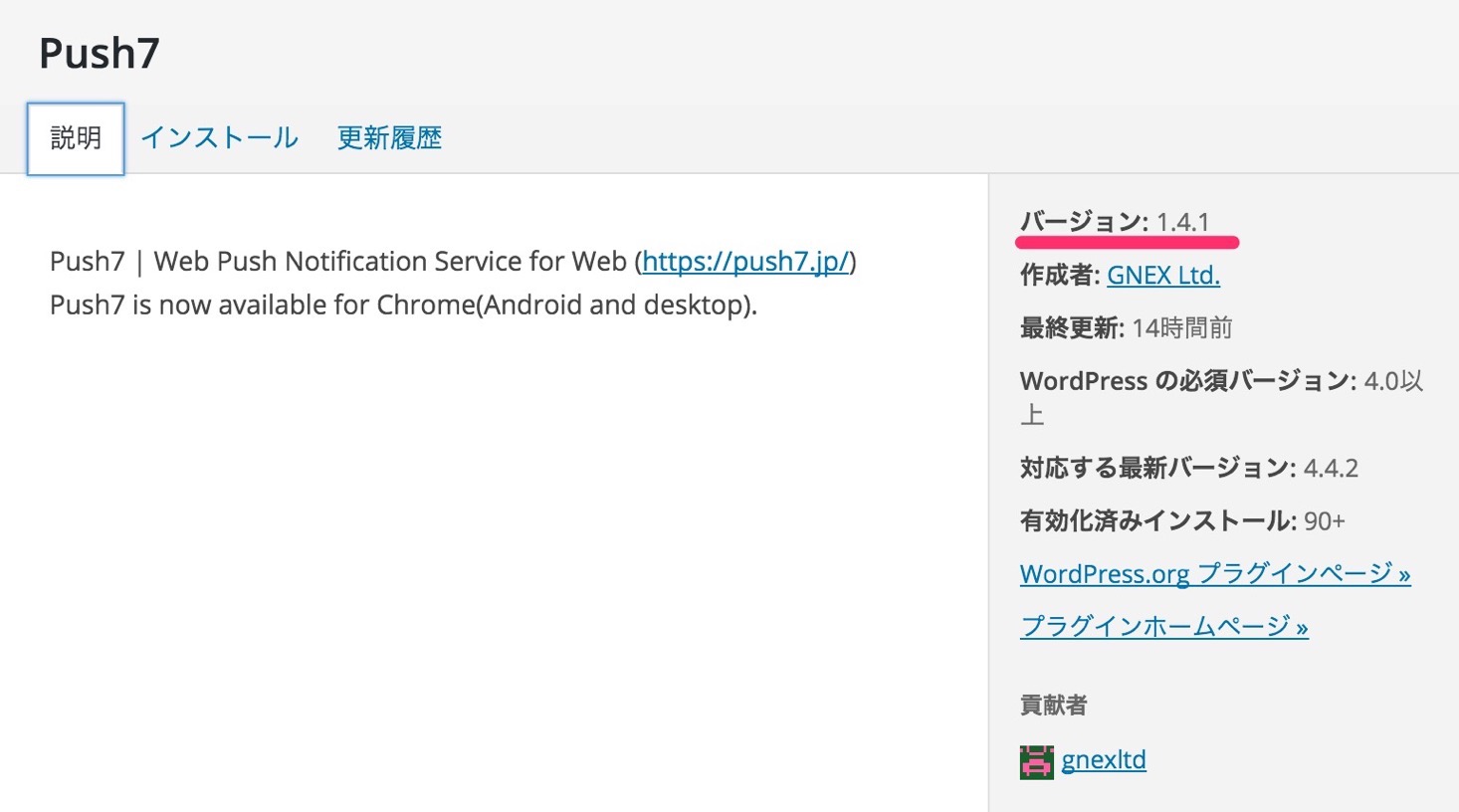
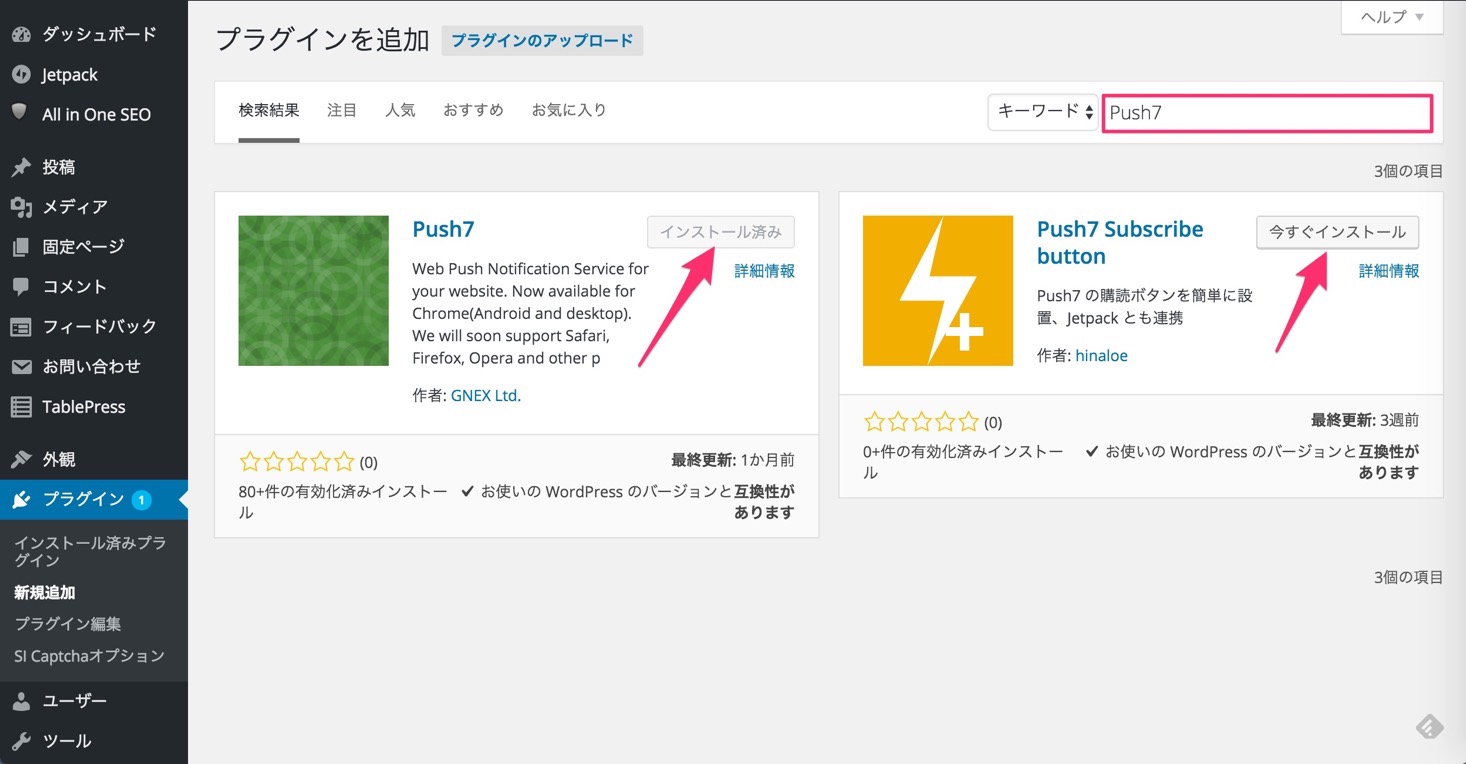
「Push7」で検索すると、二つほど出てきます。
左側が必須の公式プラグイン。右側のものは簡単に購読ボタンを設置するためのプラグインです。
今回はボタンを手作業で設置するので、右側のプラグインは不要ですが、インストールするとサイドバーなどへも簡単に購読ボタンが設置できますので、必要な方はインストールしてください。
ブラグインをインストールしたら、有効化してください。

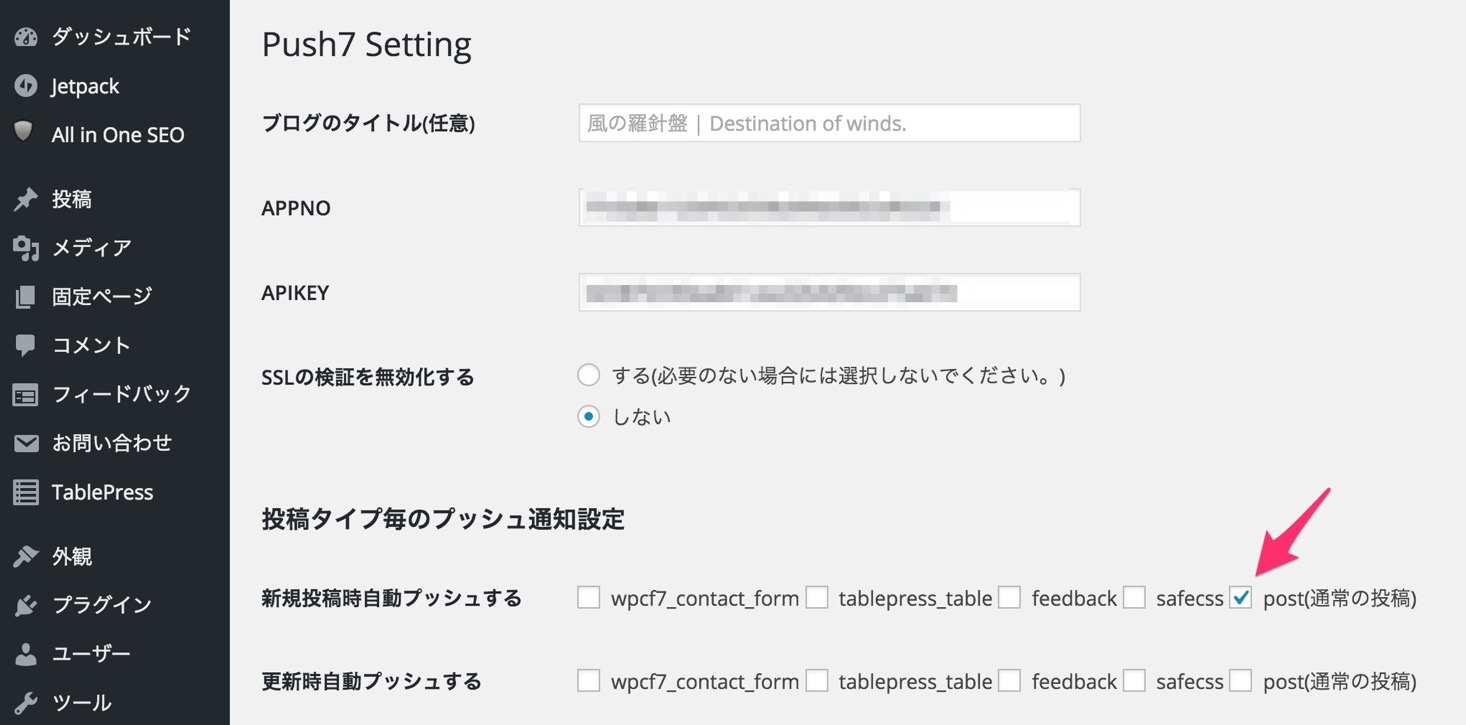
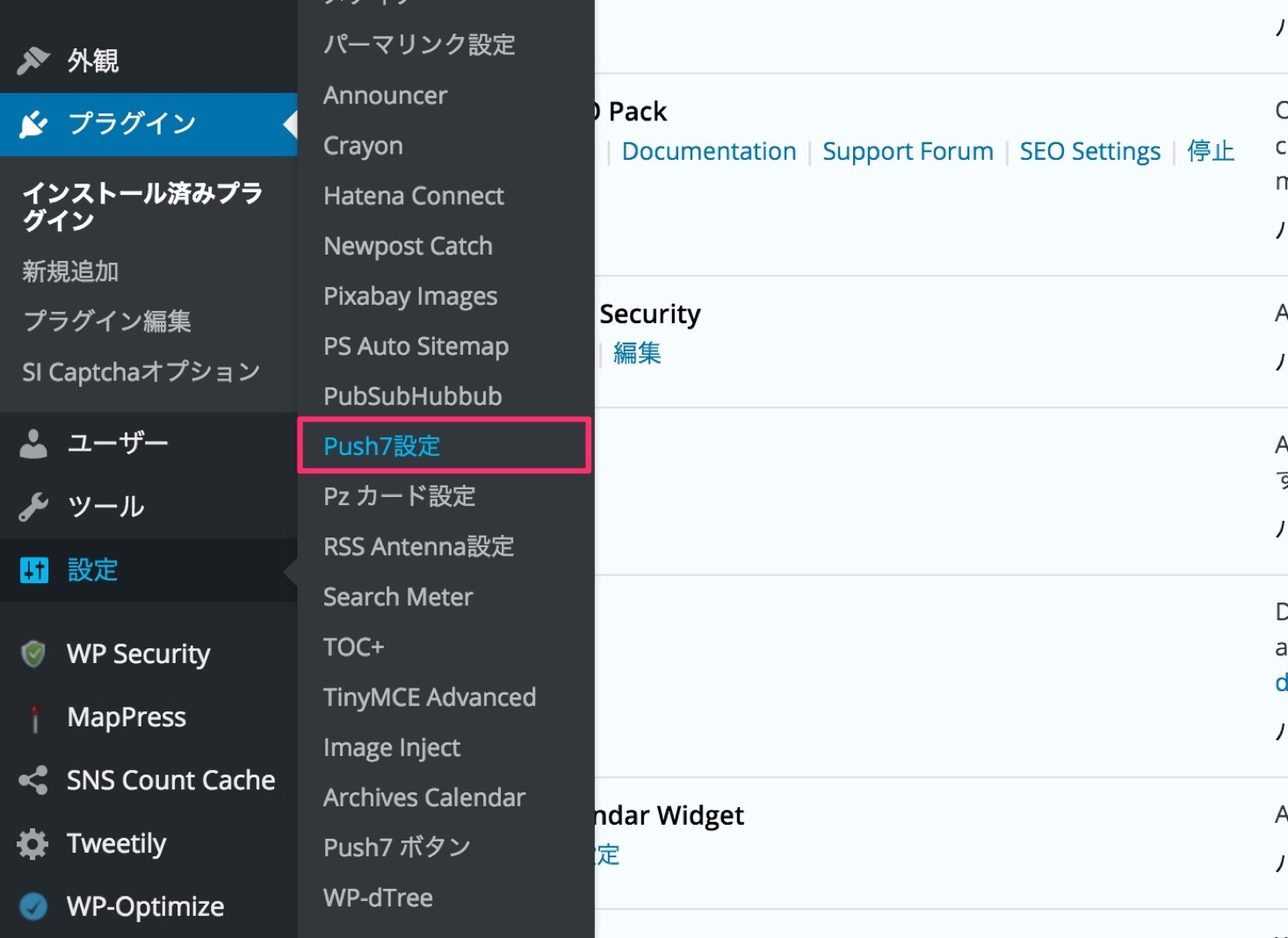
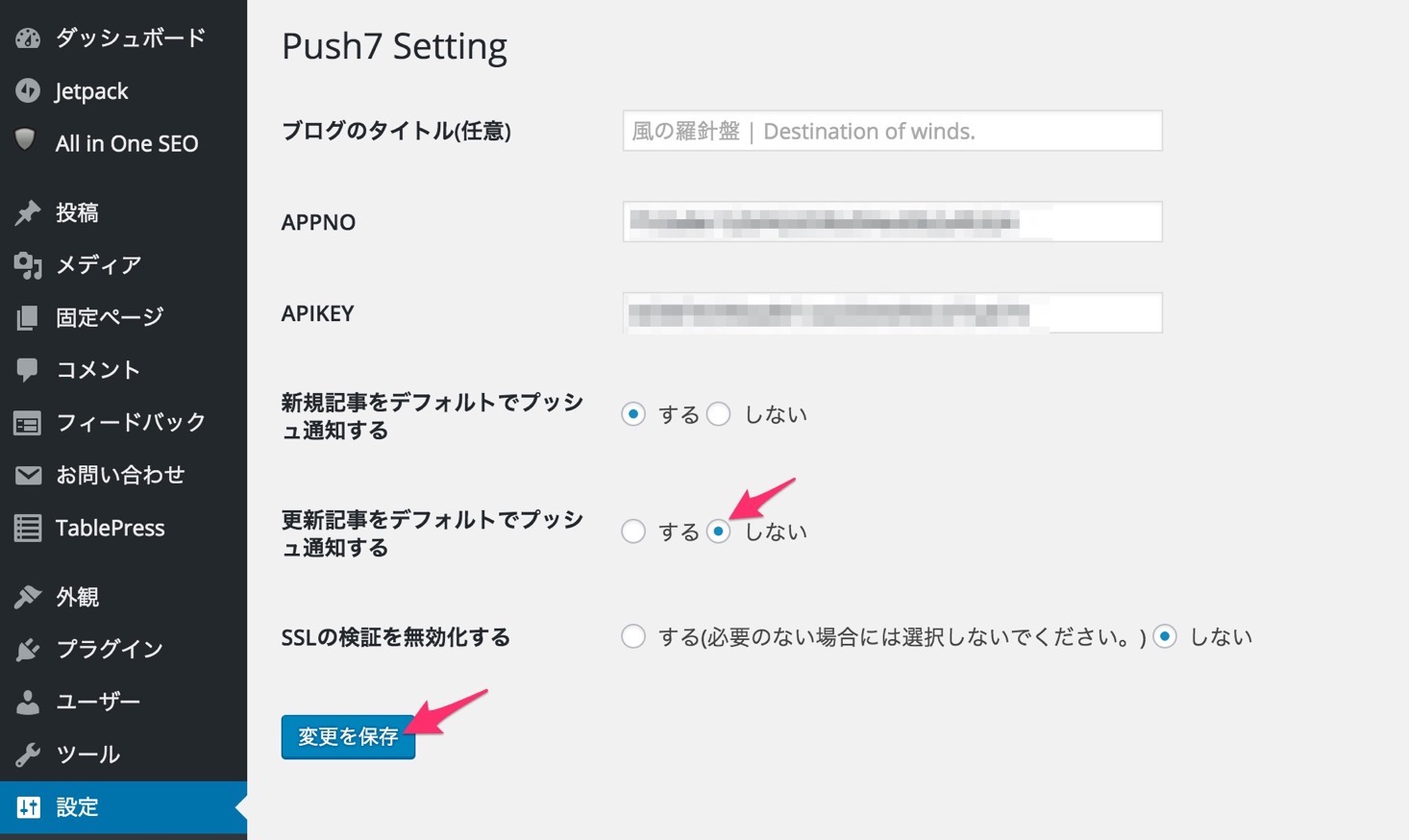
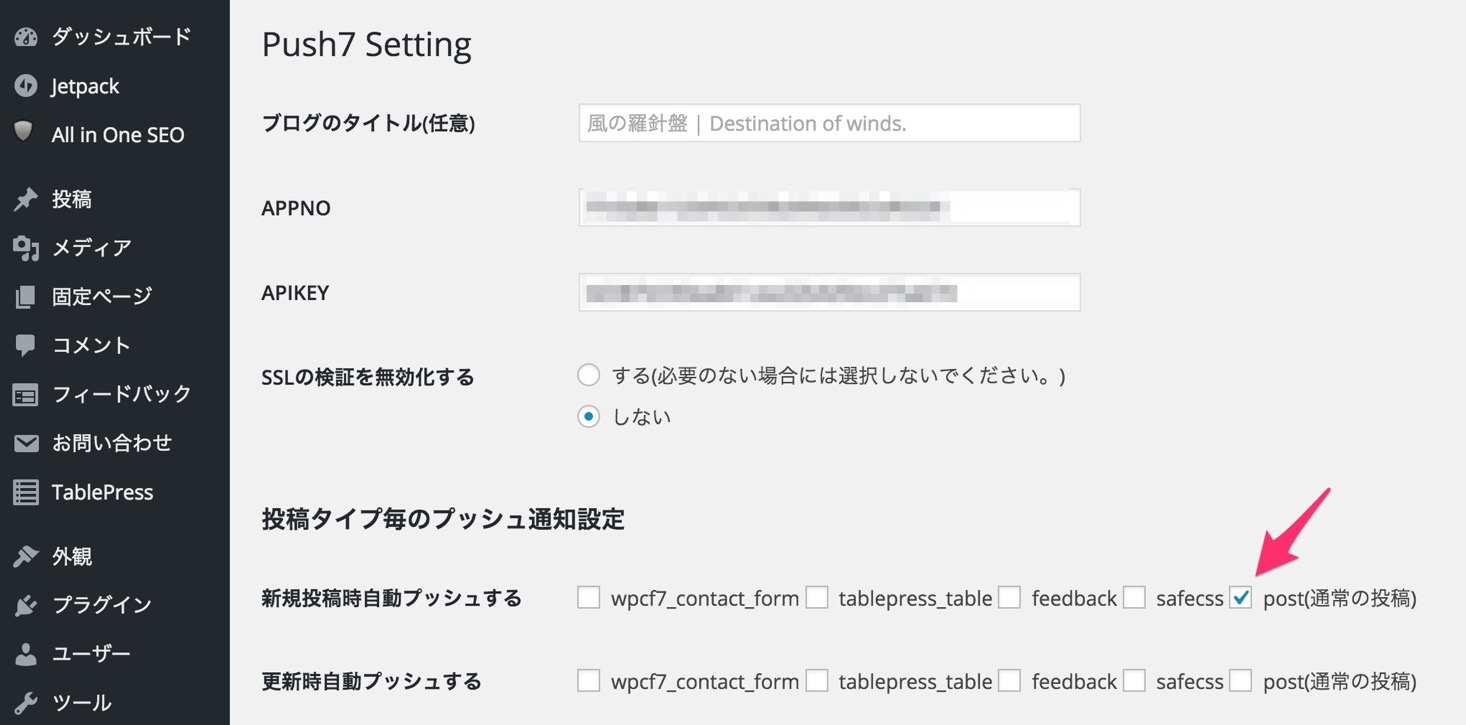
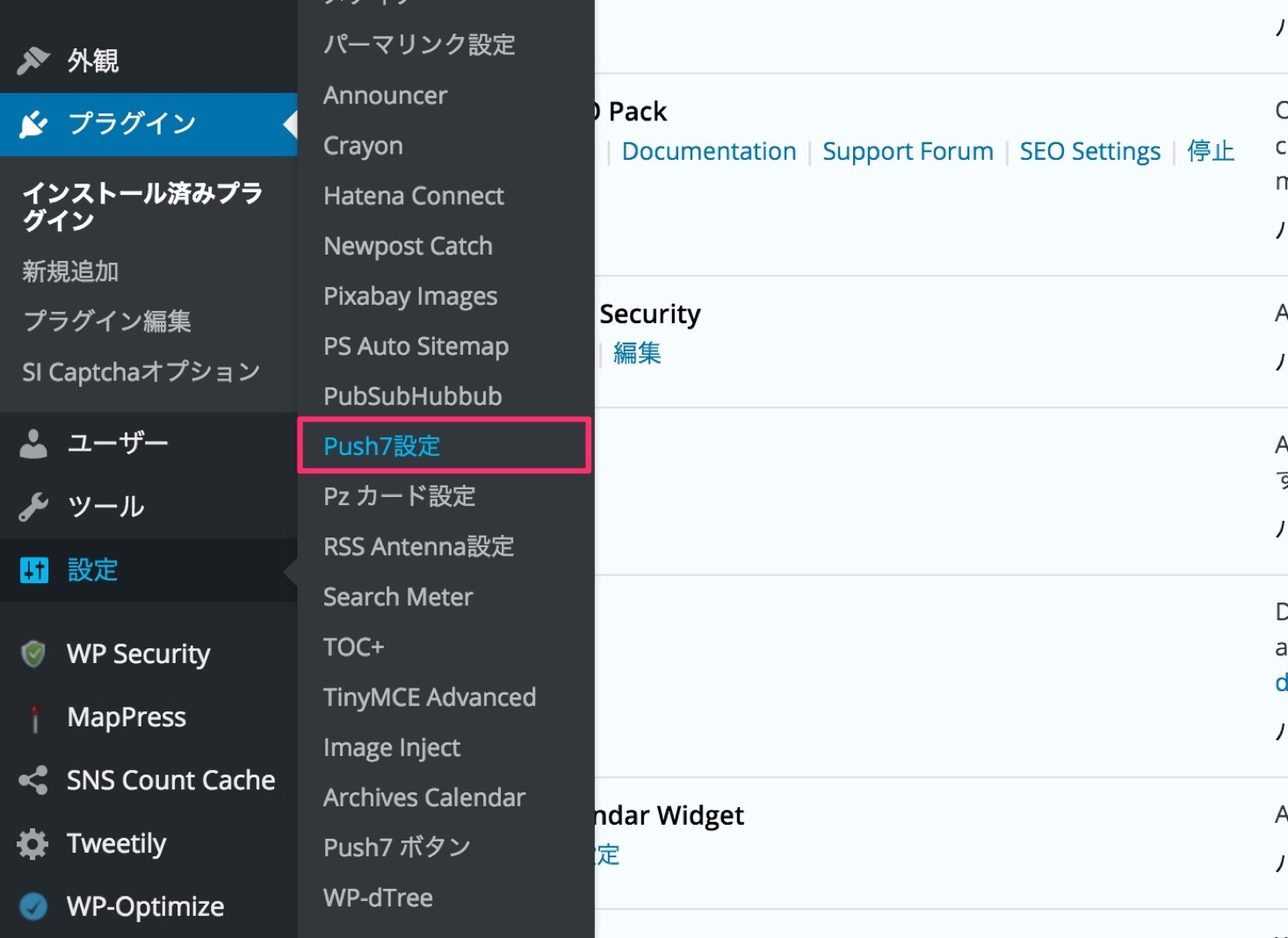
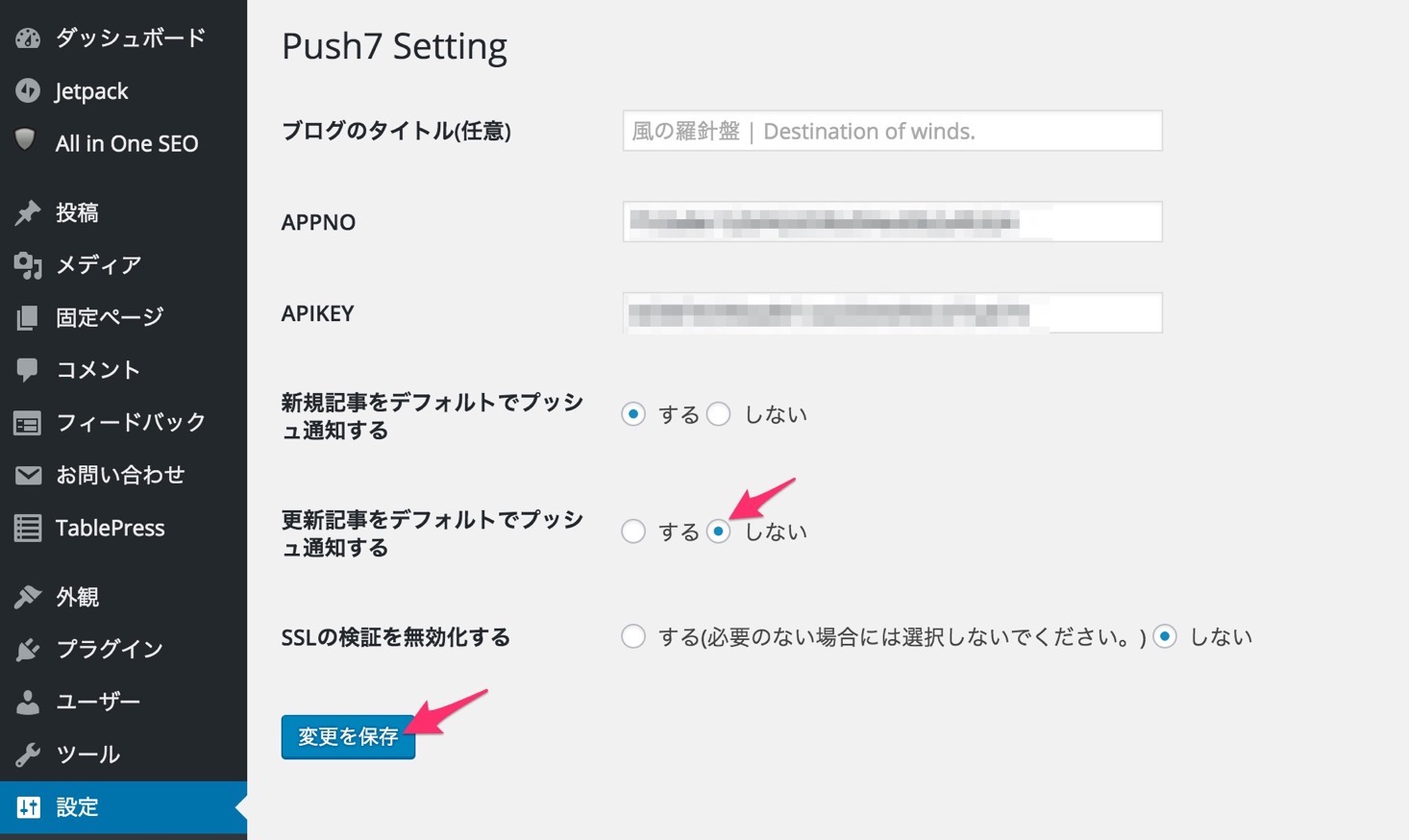
「設定」−「Push7設定」を開くと、以下の画面が表示されます。

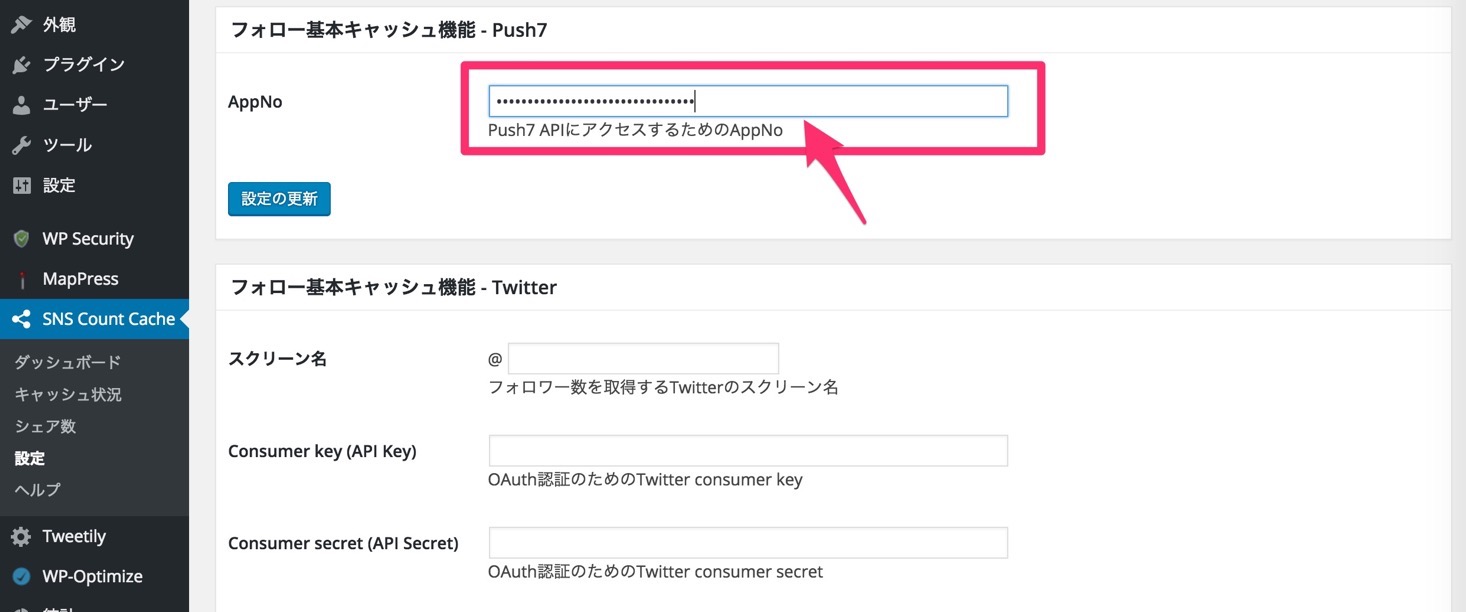
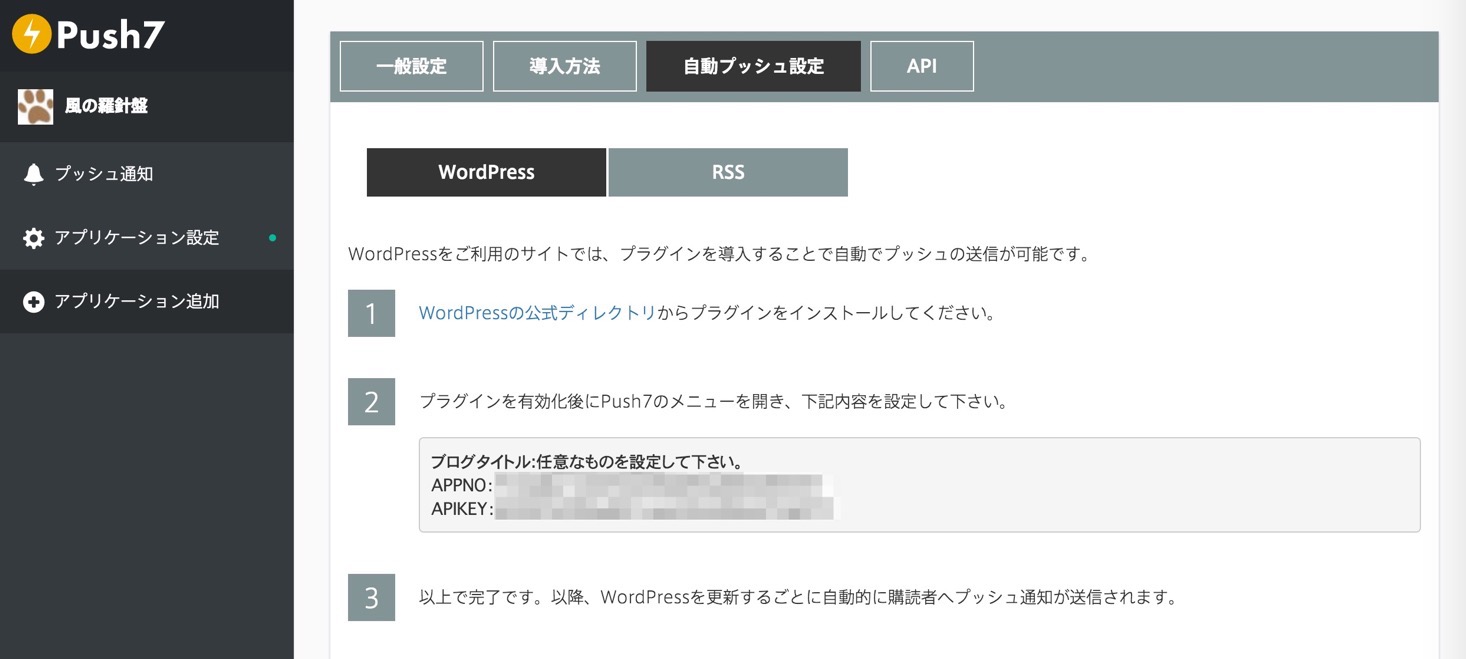
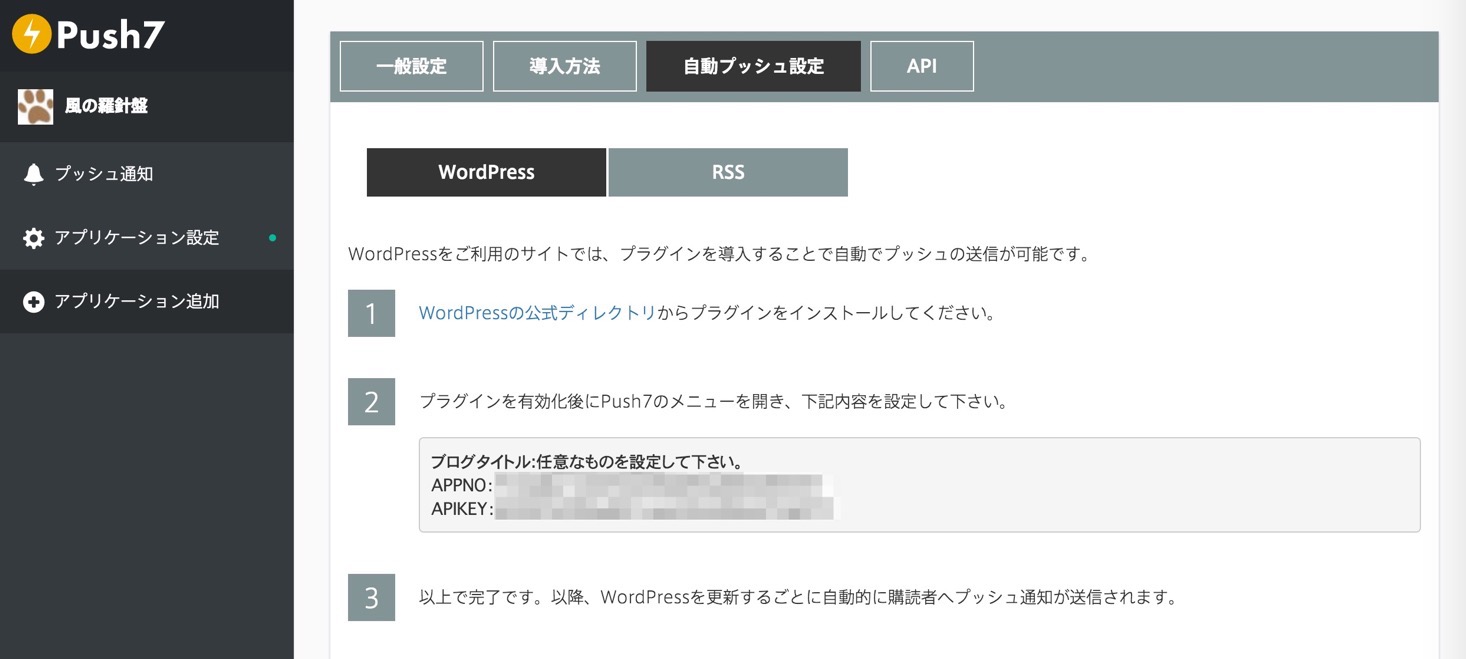
「APPNO」と 「APIKEY」の欄は、先ほどのPush7コントロールパネルの「自動プッシュ設定」の画面にあります。

ココですね。これをそれぞれコピーペーストして入れてください。
また、「更新記事をデフォルトでプッシュ通知する」は「しない」にしておくことをお勧めします。ここを「する」にしておくと、記事を修正しただけでも更新通知がプッシュされてしまいます。
すべて入力したら、「変更を保存」をクリックします。
single.phpへ追記
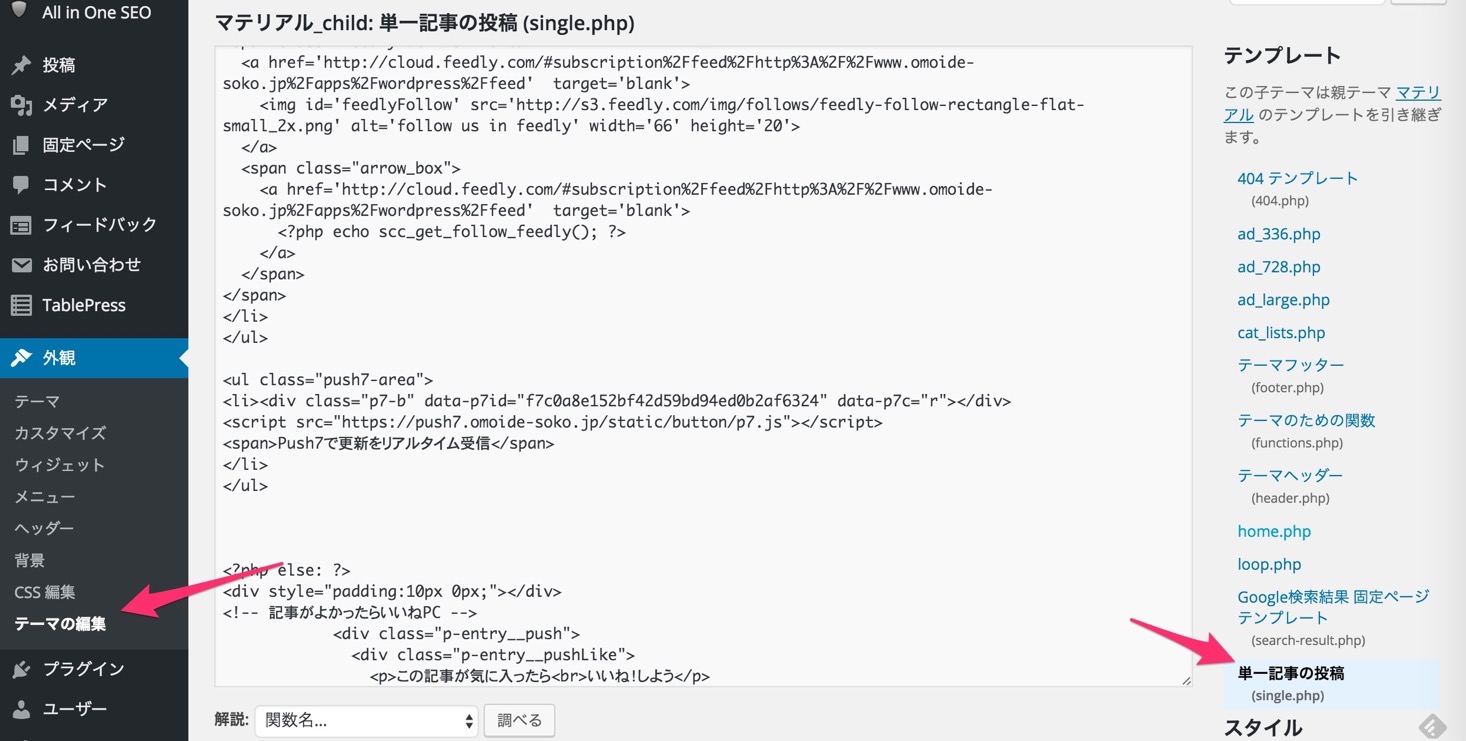
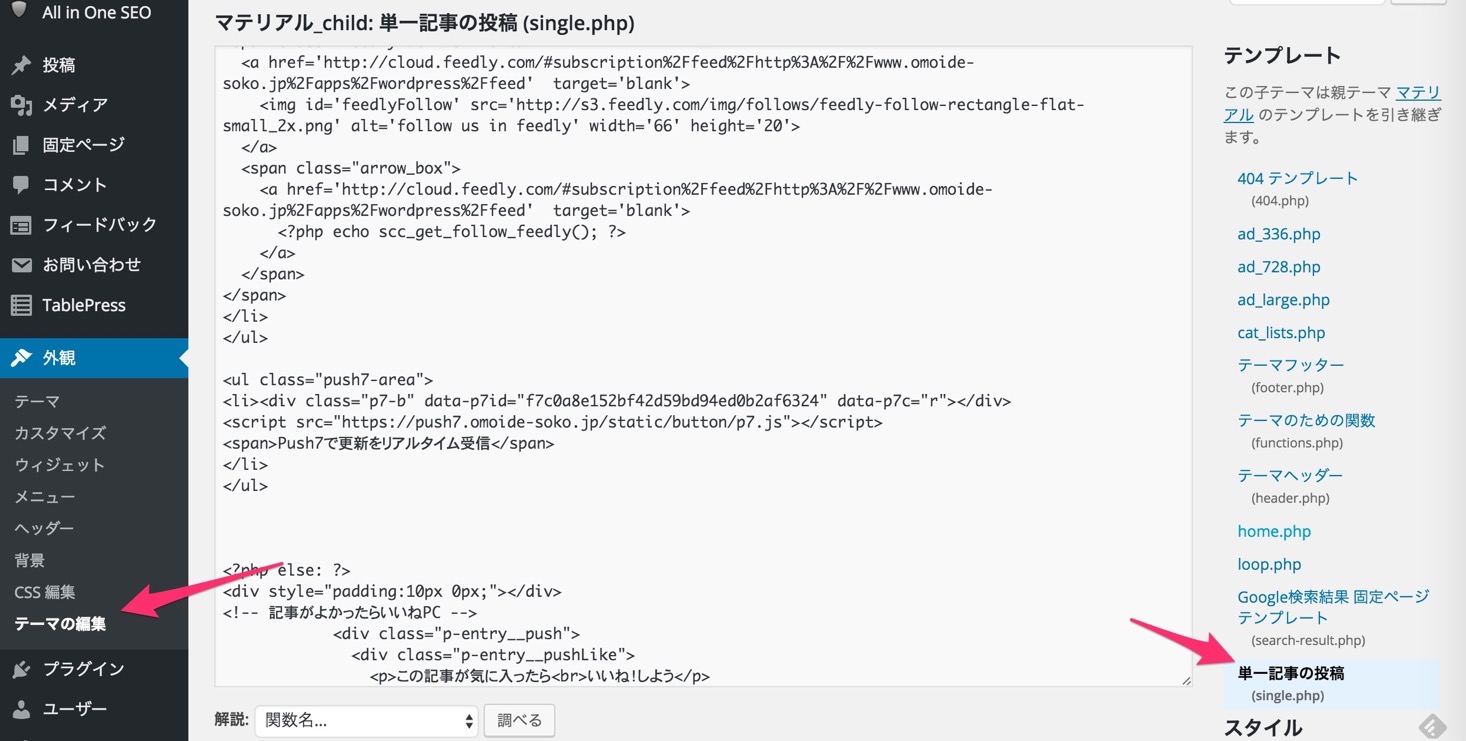
「外観」−「テーマの編集」から、single.phpをクリックします。

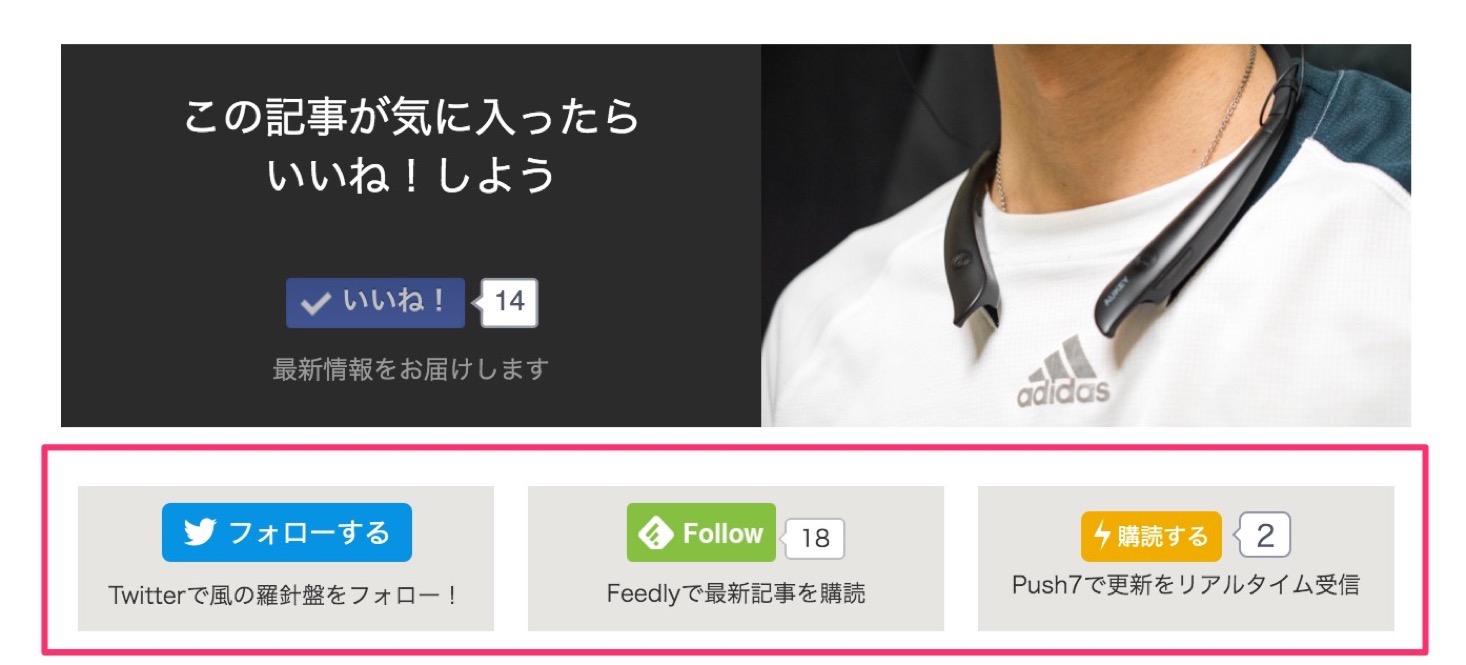
ここでは、記事下の部分に購読ボタンを入れますが、これまでTwitterのフォローボタンと、Feedlyの購読ボタンを並べて表示していました。
同じ感じで、PC表示はもう1列増やして3列にし、モバイルの場合は3列だとキツイので、新たに設置するPush7はその下に1行追加して表示することにしました。
<?php if (is_mobile()) :?>
<ul class="snsfollow-area">
<li><span>Twitterで〇〇を</span><a href="https://twitter.com/(あなたのTwitterアカウント)" class="twitter-follow-button" data-show-count="false" data-show-screen-name="false" data-dnt="true">Follow @(あなたのTwitterアカウント)</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script></li>
<li><span>Feedlyで最新記事を購読</span>
<span class="feedly-btn-horizontal">
<a href='(FeedlyのURL)' target='blank'>
<img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-small_2x.png' alt='follow us in feedly' width='66' height='20'>
</a>
<span class="arrow_box">
<a href='(FeedlyのURL)' target='blank'>
<?php echo scc_get_follow_feedly(); ?>
</a>
</span>
</span>
</li>
</ul>
<ul class="push7-area">
<li>(ここにコピーしたPush7のコードを貼り付け)
<span>Push7で更新をリアルタイム受信</span>
</li>
</ul>
<?php else: ?>
<ul class="snsfollow-area">
<li><a href="https://twitter.com/(あなたのTwitterアカウント)" class="twitter-follow-button" data-show-count="false" data-size="large" data-show-screen-name="false" data-dnt="true">Follow @(あなたのTwitterアカウント)</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script><span>Twitterで〇〇をフォロー!</span></li>
<li>
<span class="feedly-btn-horizontal">
<a href='(FeedlyのURL)' target='blank'>
<img id='feedlyFollow' src='http://s3.feedly.com/img/follows/feedly-follow-rectangle-flat-medium_2x.png' alt='follow us in feedly' width='71' height='28'>
</a>
<span class="arrow_box">
<a href='(FeedlyのURL)' target='blank'>
<?php echo scc_get_follow_feedly(); ?>
</a>
</span>
</span>
<span>Feedlyで最新記事を購読</span></li>
<li>
(ここにコピーしたPush7のコードを貼り付け)
<span>Push7で更新をリアルタイム受信</span>
</li>
</ul>
<?php endif; ?>
今回のPush7の部分はハイライトされた部分です。
貼り付けるコードは、上のPush7のコントロールパネルの③の部分です。
追記したら、保存します。
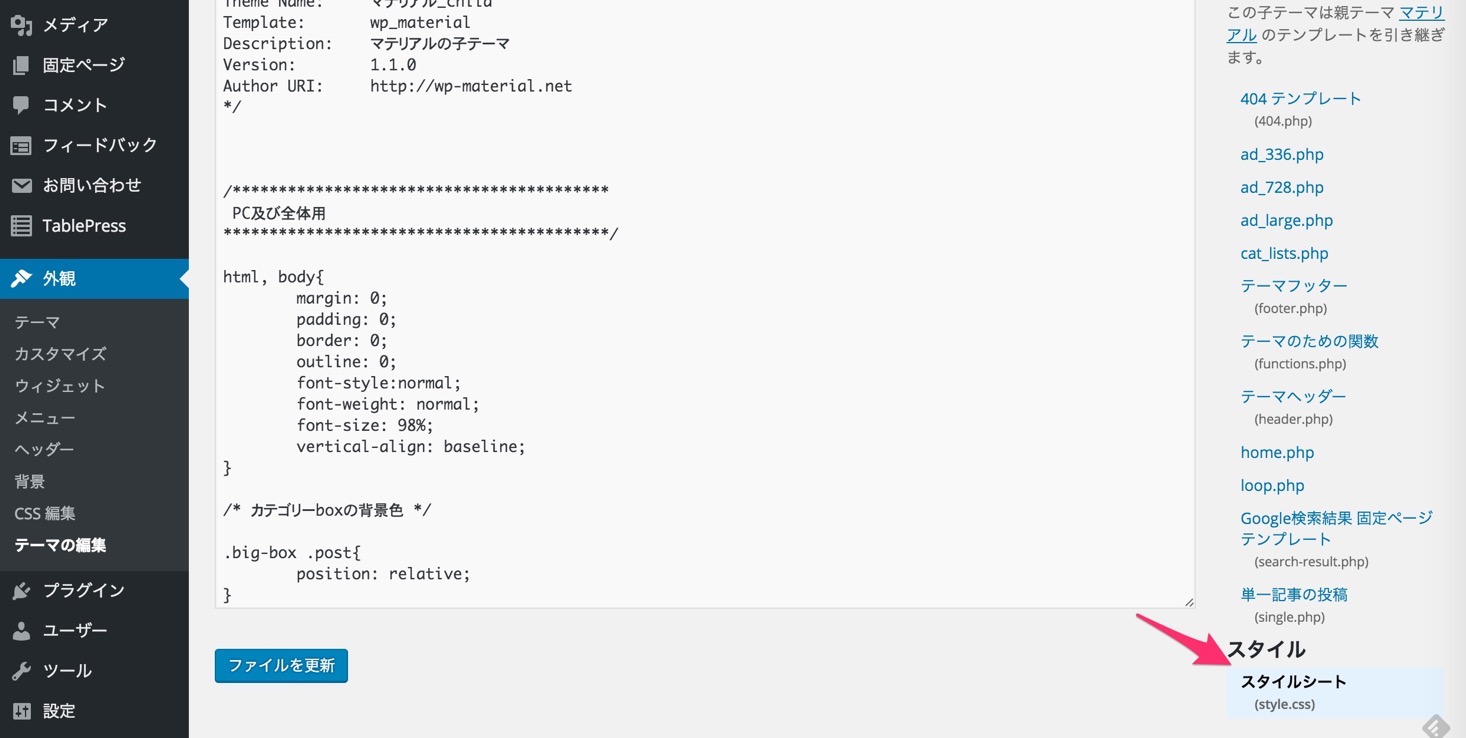
style.cssへ追記
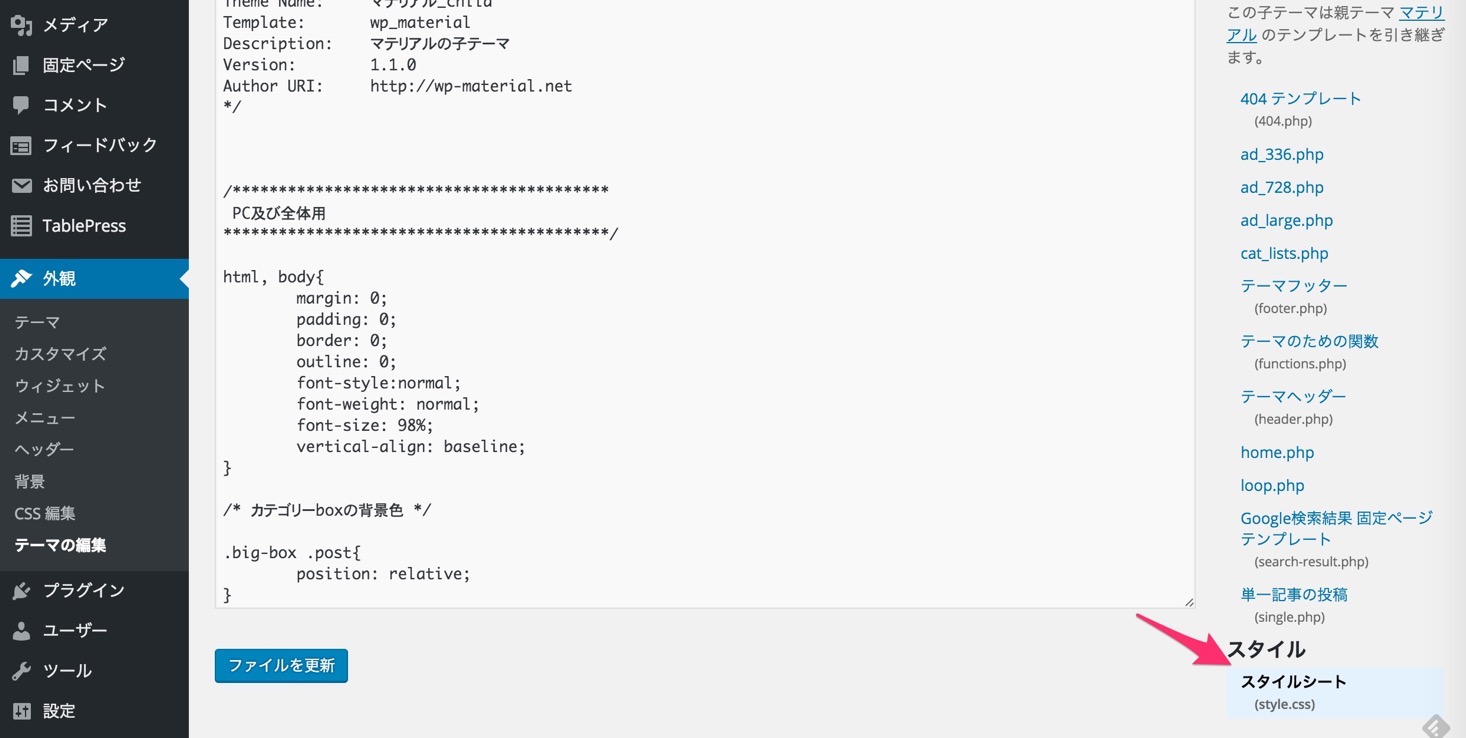
次に、style.cssへ追記します。
style.cssを開きます。

ここに、以下のコードを挿入します。
ul.snsfollow-area {
display:table;
table-layout: fixed;
width:100%;
}
ul.snsfollow-area li {
display:table-cell;
vertical-align:middle;
text-align: center;
background: #e6e5e1;
padding: 8px;
border: 8px #fff solid;
}
ul.snsfollow-area li span {
font-size: 11px;
text-align: center;
display: block;
}
ul.push7-area {
display:table;
table-layout: fixed;
width:100%;
padding: 0px;
}
ul.push7-area li {
display:table-cell;
vertical-align:middle;
text-align: center;
background: #e6e5e1;
padding: 8px;
border: 8px #fff solid;
}
ul.push7-area li span {
font-size: 11px;
text-align: center;
}
ハイライトされた部分は、モバイル表示のみで使用します。
これで完成です。
実際に表示させてみる
実際に表示させてみましょう。
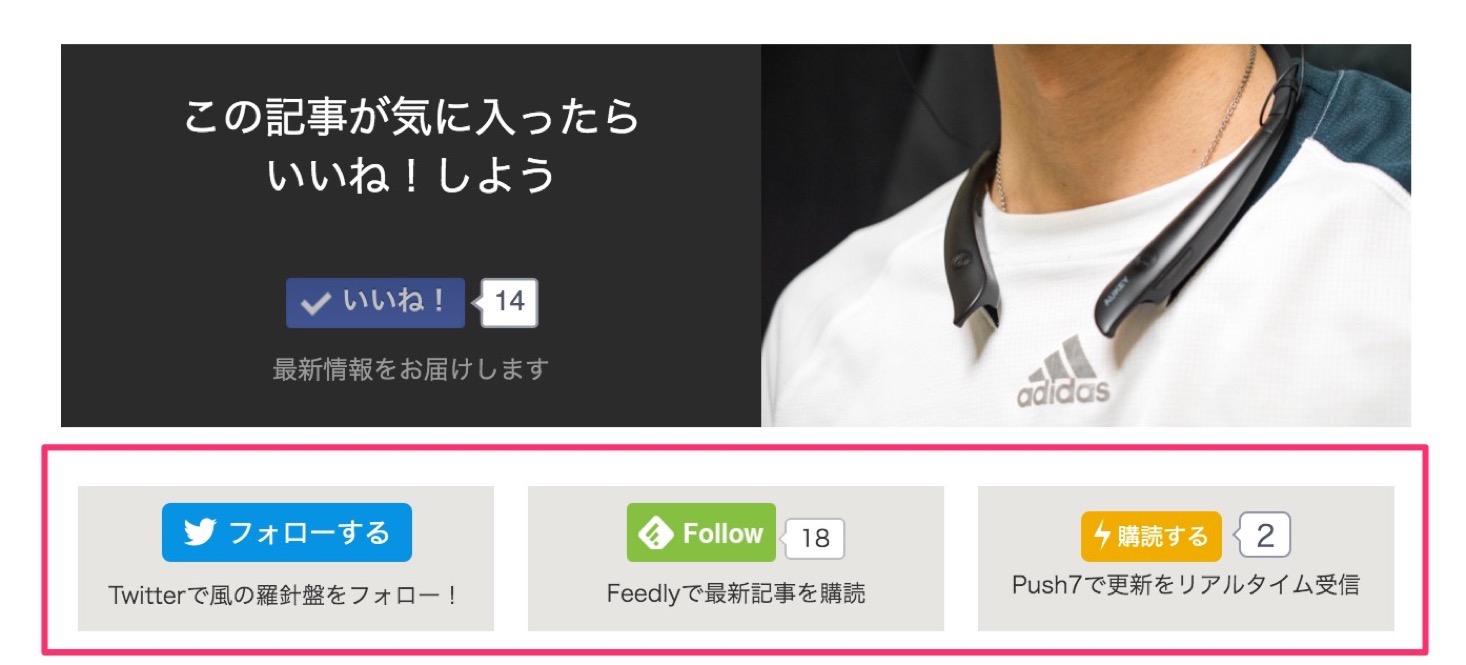
まずPCでは、以下のようになります。

無事、3列になりました。綺麗に整頓されていていいですね。
続いて、モバイルの方はというと、

TwitterとFeedlyの下にもう1行追加されて表示できました。
購読の方法
購読方法はいたって簡単です。
PC・Androidの場合
WIndows/MacともChromeで記事下もしくはサイドバーにあるオレンジ色の[push7-sb]をクリックすると、プッシュ通知の受信が開始されます。
Androidでもブラウザ上で同様にクリックすれば、通知が開始されます。
iOSの場合
アプリをインストールして、ブラウザ上で同様に[push7-sb]をクリックすれば、プッシュ通知の受信が開始されます。
あとがき。
登録から設置まで、結構な手間がかかるPush7ですが、無事部長のオーダーにも応えることができてよかった!(笑)
ただ、どうもPush7自体が安定しないようで、通知される時と、されない時があるようです。
まだ始まってそれほど日が経っていないサービスのようなので、この辺りは気長に待ちましょう。
それでもiOSに通知できるのはとても便利なサービスなので、ぜひこの機会に読者登録、よろしくお願いしますね!