こんにちは。ちゃぼP(@chabo0429)です。
今回は先日お知らせしました、記事下のフォローボックスの導入方法をご紹介します!
前回ご紹介した記事はこちら
【WordPress】記事下のSNSフォローボックスを見やすくしてみました
やりたいことは、美しいTwitter,Feedly,Push7のフォローボックスを作ること。そして、それぞれのフォロワー数が表示されるようにしたい!
ただ、これにはちょっとした仕掛けが必要です。
今回はちょっとややこしいので、出来るだけわかりやすく書きたいと思いますけど、分からないところは問い合わせして欲しいぞ!
それではまず下準備から行ってみよう!
①アイコンフォントを準備
よくWEB上で見かけるTwitterやFeedlyのマーク。
このオフィシャルアイコンは、ひと目でどのSNSなのかが判別できるので、とてもインパクトがあります。
なんとかこれをボタンに表示させたいですが、これを画像にしてしまうと、拡大すると画像が荒くなったりしてちょっと見栄えが悪くなる。
そこで今回はアイコンフォントというものを使うことにしました。
上のサイトは、Font Awesomeというフリーのアイコンフォントを公開している有名なサイトですが、今回、こちらのものを使います。
トップページにある「Download」のボタンから、アイコンフォント一式をダウンロードしておきます。
続いて、各SNSアイコンの表示する方法に入っていきます。
Twitter
Twitterのアイコンフォントは、既にサイト上に作られているので、これを使うことにします。
このページの一番下にある、リンクを使います。
<i class="fa fa-twitter" aria-hidden="true"></i>
これです。これを後で使います。
Push7
Push7のアイコンフォントはまだ存在しませんが、Push7のアイコンはカミナリマークに似ていますよね?
そこで、探してみるといいのがありました。
だいたい同じ感じのアイコンでしょ?言われなきゃ気付かない(笑)
ちなみにこちらのリンクはこちら。これも後で使います。
<i class="fa fa-bolt" aria-hidden="true"></i>
Feedly
そして、Feedly。
これがないのよ。アイコンフォント。ムムッ!(by川平慈英)
そしたら、なんとWordPressのテーマ「Simplicity」の作者わいひらさんが作られていたのでした。クゥーーーッ!!(by川平慈英)
自作のWEBアイコンフォントの作り方(無料ツールのみでfeedlyフォントを作る)
詳しくはこちらをご覧ください。
最後の「ダウンロード」ボタンから、アイコンフォント一式をダウンロードしておきます。
②ダウンロードしたファイルをアップロード
さて、これで素材は揃いました。
いよいよサイトに設定していきます。
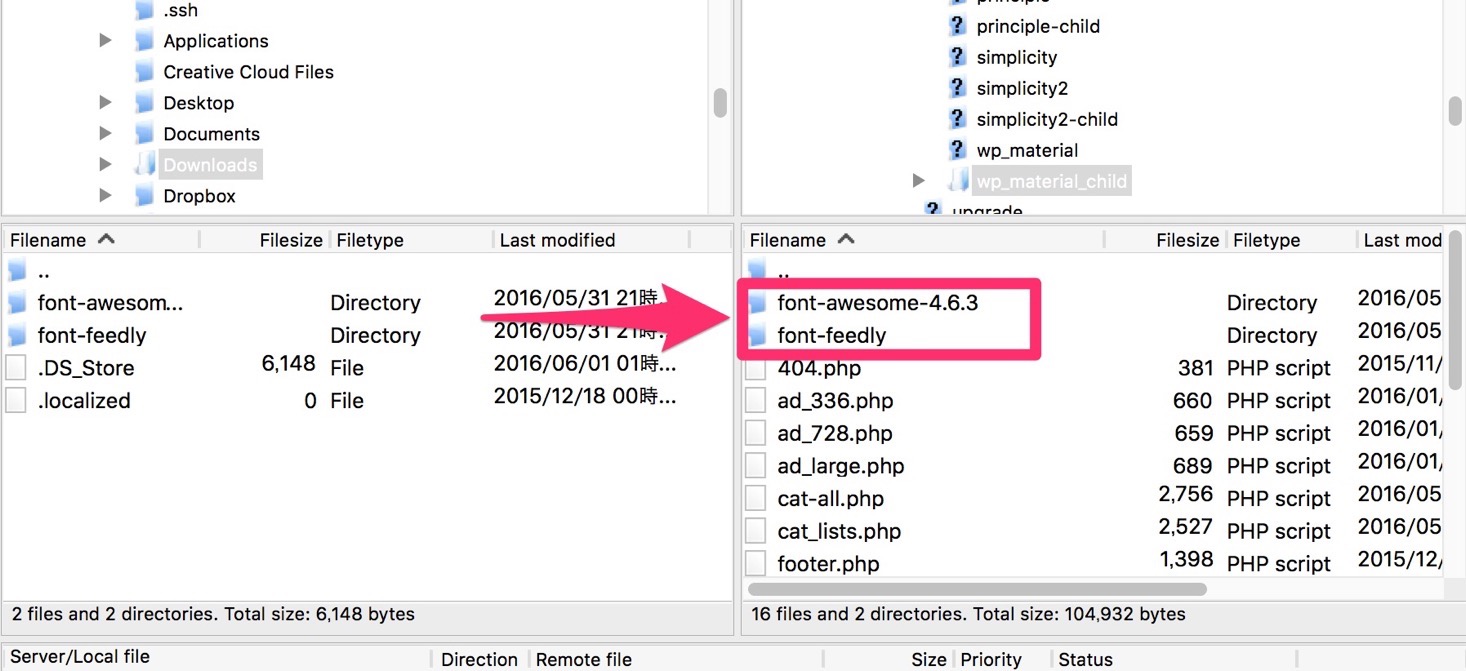
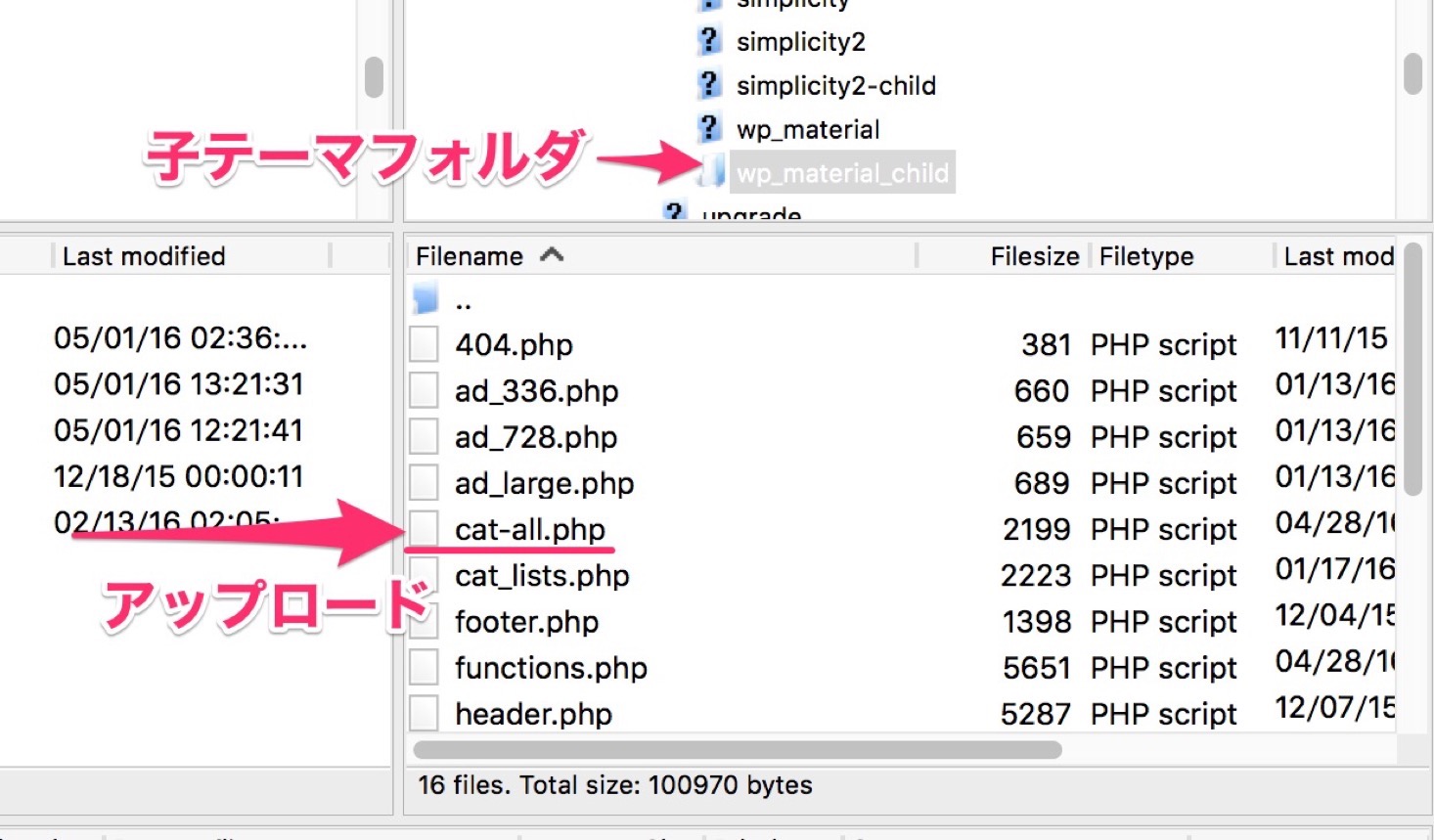
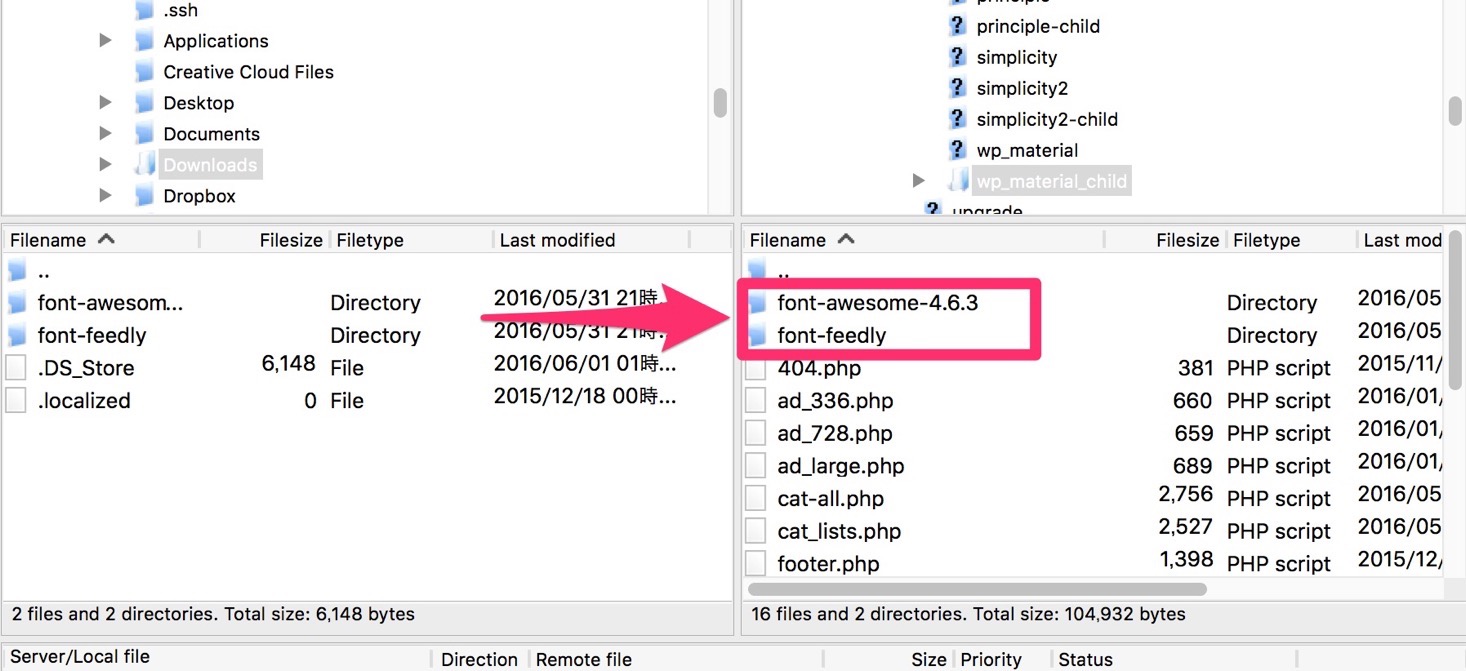
まず、Font Awesomeとわいひらさんの寝ログからダウンロードしたアイコンフォント一式を、お使いのサーバーにFTPなどでアップロードします。

この二つのフォルダに、それぞれスタイルシートが入っていますので、このスタイルシートの絶対パスを確認しておきます。
私のサイトの場合は、以下が必要なスタイルシートです。
Twitter,Push7
http://www.omoide-soko.jp/apps/wordpress/wp-content/themes/wp_material_child/font-awesome-4.6.3/css/font-awesome.min.css
Feedly
http://www.omoide-soko.jp/apps/wordpress/wp-content/themes/wp_material_child/font-feedly/style.css
③header.phpにスタイルシートの場所を追記
次に、アップロードしたスタイルシートの場所を、タグに変換してWordPressのheader.phpに追記します。
<link href="http://www.omoide-soko.jp/apps/wordpress/wp-content/themes/wp_material_child/font-awesome-4.6.3/css/font-awesome.min.css" rel="stylesheet">
<link href="http://www.omoide-soko.jp/apps/wordpress/wp-content/themes/wp_material_child/font-feedly/style.css" rel="stylesheet">
このスタイルシートのパスは、自身のサイトのパスに変更してください。
④style.cssへ、フォローボックスのデザインを追記
これで素材とそれを呼び出すスタイルシートは揃いました。
次にWordPress自体のスタイルシートでボックスのデザインを追記していきます。
.sns-comment {
font-size: 11px;
text-align: center;
display: block;
}
ul.snsfollow-area li.twitter {
display:table-cell;
vertical-align:middle;
text-align: center;
background: #00aced;
padding: 0;
margin: 0;
border: 8px #fff solid;
}
ul.snsfollow-area li.twitter a {
padding: 5px;
display: block;
text-decoration: none;
color: #fff;
}
ul.snsfollow-area li.feedly {
color:#fff;
display:table-cell;
vertical-align:middle;
text-align: center;
background: #6cc655;
padding: 8px;
border: 8px #fff solid;
}
ul.snsfollow-area li.feedly a {
padding: 5px;
display: block;
text-decoration: none;
color: #fff;
}
ul.snsfollow-area li.push7 {
color:#fff;
display:table-cell;
vertical-align:middle;
text-align: center;
background: #eeac00;
padding: 8px;
border: 8px #fff solid;
}
ul.snsfollow-area li.push7 a {
padding: 5px;
display: block;
text-decoration: none;
color: #fff;
}
これを追記します。今まで使っていたフォローボックスがある場合は、その部分のスタイルをコメントアウトしておきましょう。
ul.snsfollow-area {
display:table;
table-layout: fixed;
width:100%;
}
/*
ul.snsfollow-area li {
display:table-cell;
vertical-align:middle;
text-align: center;
background: #e6e5e1;
padding: 8px;
border: 8px #fff solid;
}
ul.snsfollow-area li span {
font-size: 16px;
text-align: center;
display: block;
}
ul.push7-area {
display:table;
table-layout: fixed;
width:100%;
}
ul.push7-area li {
display:table-cell;
vertical-align:middle;
text-align: center;
background: #e6e5e1;
padding: 8px;
border: 8px #fff solid;
}
ul.push7-area li span {
font-size: 11px;
text-align: center;
}
*/
これで完了です。
⑤最後に、single.phpにコードを追記
さあ、あと一息。
最後に記事ページになるsingle.phpにコードを追記します。
まずPC用の部分の「この記事が気に入ったらいいね!しよう」の下にある、これまで使っていたフォローボックスを、
<!--
<ul class="snsfollow-area">
(中略)
</ul>
-->
このようにコメントアウトしておいて、
<ul class="snsfollow-area">
<li class="twitter">
<a href="https://twitter.com/(Twitterアカウント)" target='blank'>
<span class="fa fa-twitter" aria-hidden="true"></span> <?php echo scc_get_follow_twitter(); ?>
<span class="sns-comment">TwitterでちゃぼPをフォロー!</span>
</a>
</li>
<li class="feedly">
<a href='http://cloud.feedly.com/#subscription%2Ffeed%2F(FeedlyのURL)' target='blank'>
<span class="icon-feedly-square" aria-hidden="true"></span> <?php echo scc_get_follow_feedly(); ?>
<span class="sns-comment">Feedlyで最新記事を購読</span>
</a>
</li>
<li class="push7">
<a href="https://(自身のpush7のURL)" target='blank'>
<span class="fa fa-bolt" aria-hidden="true"></span> <?php echo scc_get_follow_push7(); ?>
<span class="sns-comment">Push7で更新をプッシュ受信</span>
</a>
</li>
</ul>
これを挿入します。4行目や16行目にFont Awesomeで控えておいたclassをspanに変更して記載しています。
同様にモバイル表示の部分も、
<ul class="snsfollow-area">
<li class="twitter">
<a href="https://twitter.com/(Twitterアカウント)" target='blank'>
<span class="fa fa-twitter" aria-hidden="true"></span> <?php echo scc_get_follow_twitter(); ?>
<span class="sns-comment">ちゃぼPを<br>フォロー!</span>
</a>
</li>
<li class="feedly">
<a href='http://cloud.feedly.com/#subscription%2Ffeed%2F(FeedlyのURL)' target='blank'>
<span class="icon-feedly-square" aria-hidden="true"></span> <?php echo scc_get_follow_feedly(); ?>
<span class="sns-comment">最新記事を<br>購読</span>
</a>
</li>
<li class="push7">
<a href="https://(自身のpush7のURL)" target='blank'>
<span class="fa fa-bolt" aria-hidden="true"></span> <?php echo scc_get_follow_push7(); ?>
<span class="sns-comment">プッシュ<br>受信</span>
</a>
</li>
</ul>
このように挿入して完成です。
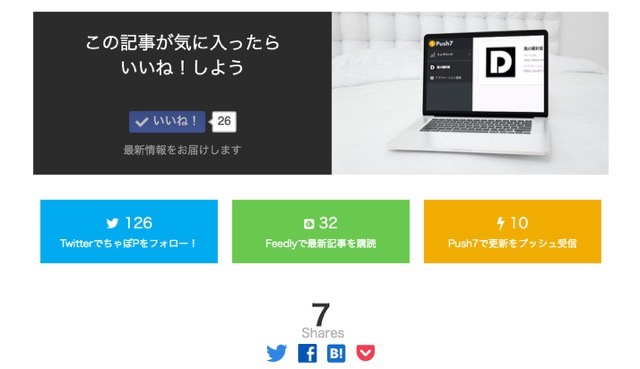
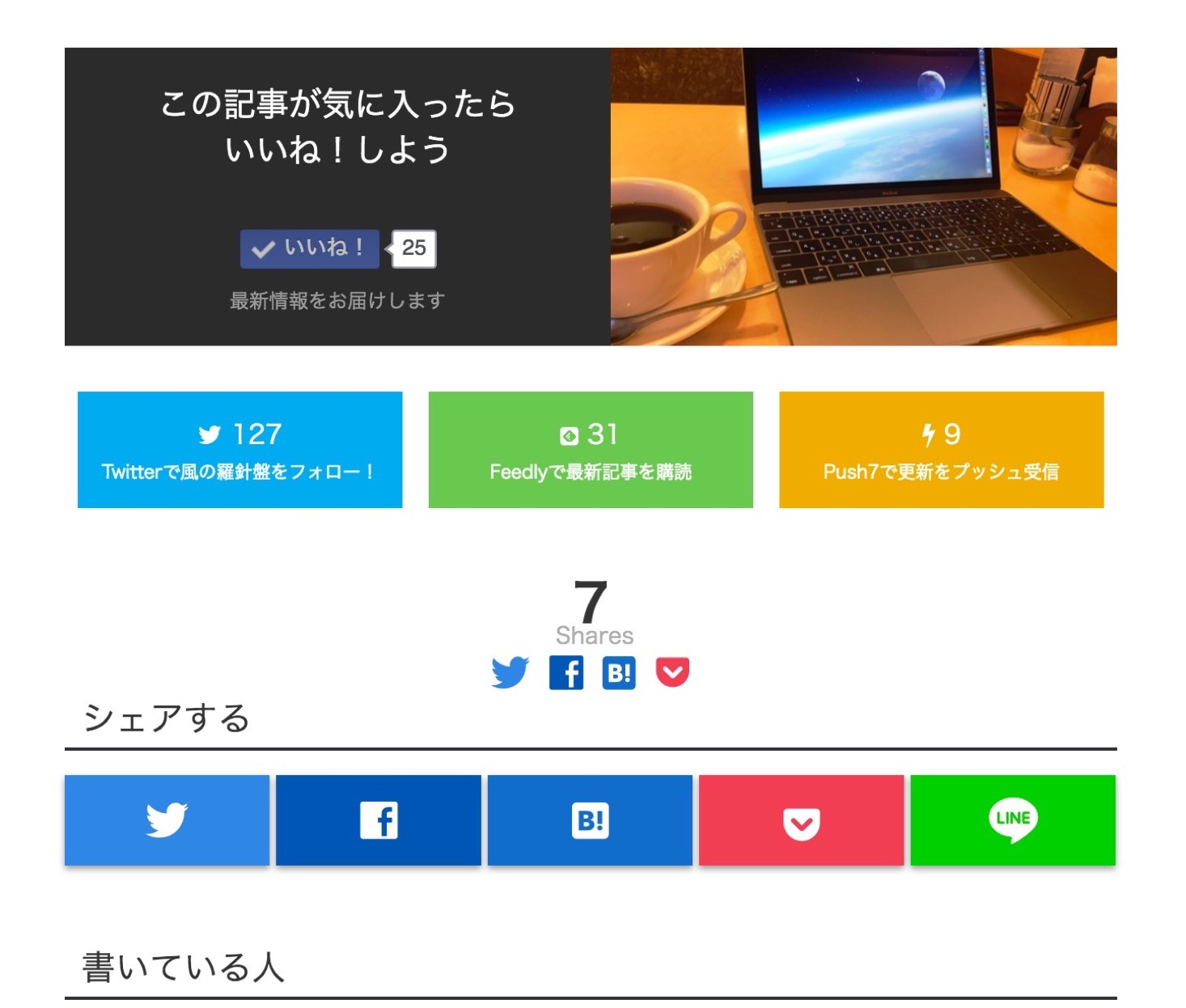
完成図
変更前のフォローボックスの表示は、
PC表示

モバイル表示

こんな感じでした。
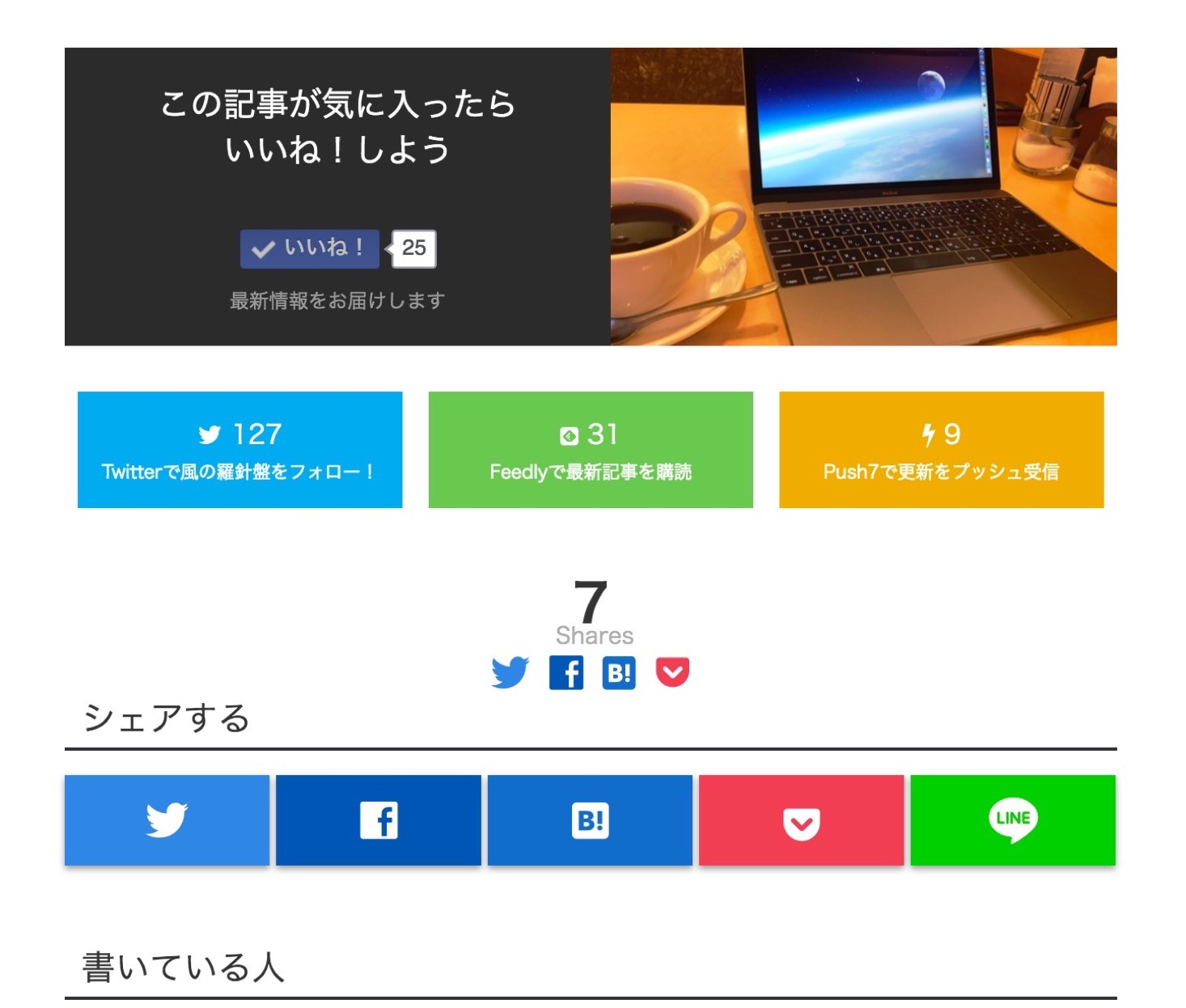
改造後はというと、
PC表示

モバイル表示

だいぶすっきりしました!
これはイイ感じだぜ!!やったぜ!!
参考 フォロー数を呼び出す関数
ちなみにこのボックスに表示しているフォロワー数の値は、プラグイン「SNS Count Cache」で収集されたフォロワー数を呼び出していますので、必ずプラグインをインストールしたうえで実装してください。
各SNSのフォロワー数を呼び出す関数はこちらです。
Twitter
<?php echo scc_get_follow_twitter(); ?>
Feedly
<?php echo scc_get_follow_feedly(); ?>
Push7
<?php echo scc_get_follow_push7(); ?>
SNS Count Cacheの設定はこちら
【WordPress】SNS Count Cacheが0.9.0へバージョンアップ!新たにPush7などへ対応
もし使ってやろうという方がいらっしゃいましたら、是非ひとことコメントやDMなどいただけると非常に嬉しいですので、よろしくお願いしますネ!