どうもこんにちは。ちゃぼP(@chabo0429)です。
先日、WordPressのプラグイン「SNS Count Cache」がバージョンアップしたという記事を書いたのですが、
このバージョンアップによって、TwitterやPush7のフォロワー数をキャッシュしてカウントを取れる仕組みになりました。
そこで、この風の羅針盤の記事ページの下の部分のフォローボックスの見栄えをちょっと良くしてみることにしました。
公式のフォローボタンをやめて、アイコンフォントでフォローボタンを作ってみた
ブログをやっていらっしゃらない方は、あまり興味をそそられないと思いますが・・(^^;)
一応ね。もうちょっとオリジナリティーを出してみようということで、トライしてみたところ、いい感じで仕上げられたと思っています。
①PC表示のボックス
まず、今までのボックス。こんな感じでした。
これもスッキリ綺麗でしたが、Twitterはフォロワーの数が出ていないし、ボタンの大きさもバラバラ。
まあ、用は事足りるんですが、イマイチデザインが私の美的センスを刺激してしまうものでございました。
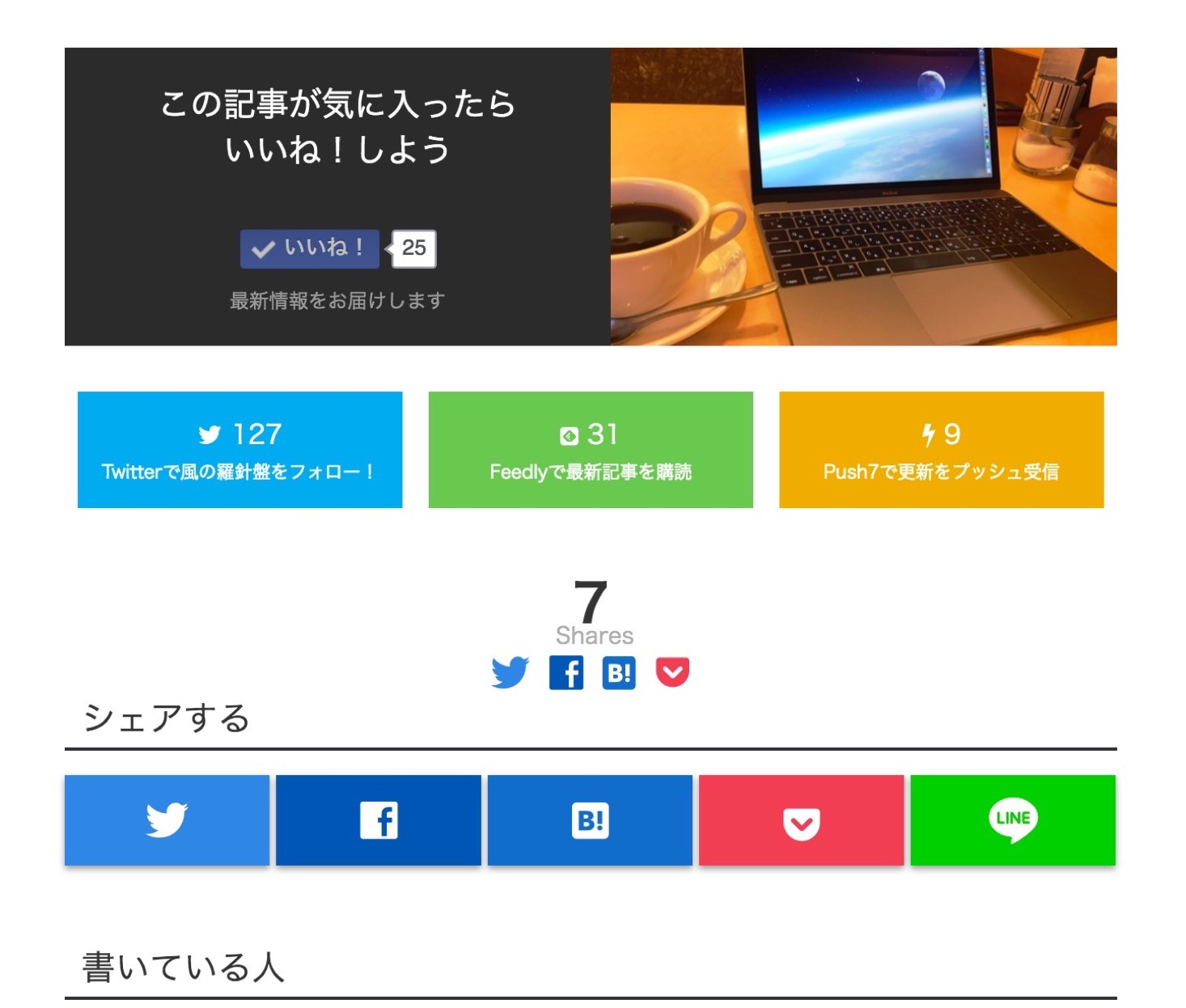
そこで、これをこのようにしてみました。
はい、ドーン(笑)
それぞれのオフィシャルカラーのボックスに全て白抜きの文字で、アイコンの右側にフォロー数を表示。
かなり美しくないっすか?(笑)
うん、いい感じだ!(ちゃぼP、悦に入るその1)
②モバイル表示のボックス
続いて、モバイル表示。
このように、モバイルの場合は表示領域が狭いので、TwitterとFeedlyで一列、その下にPush7がもう一列あります。
これを新しいデザインで作ってみると・・・
はいどうよ、これ!!
すげーイイじゃん!イカすじゃん!(死語)
横長の公式フォローボタンがなくなったので、横幅に余裕が出来、2列に分ける必要がなくなりました。
スッキリしていて綺麗でしょ??
うん、こりゃーイイ!我ながらよくできた。やったぜー!(ちゃぼP、悦に入るその2)
さいごに
というか、アイコンフォントとか、よくわかんなかったので、調べながらの作業でしたので、時間がかかりましたが、これでめでたく綺麗なデザインにできました。
部長に明日教えてあげよう(笑)
欲しがるかな?
部長の常連さん、どう思います?(笑)
要らないって言うかなー。
もし需要があるようなら、導入方法を記事にしたいと思います。もしよろしければコメントくださいね〜