このサイトでも、記事の投稿時にTwitter連携で自動投稿を行っていたのですが、「Jetpack」というパッケージプラグインのパブリサイズ共有機能を使用してきました。
ところがコレ、タイトルとURLを自動的に投稿してくれるのですが、ハッシュタグが付きません。
やっぱり、Twitterの集客力は大きいので、ハッシュタグはつけておきたいところ。
手動でやればいいのですが、プラグインでこれを解決できるといいな、と思い探したところありました!
今日は、久しぶりにWordPressプラグインの紹介です。
Twitter連携プラグイン「WP to Twitter」
このプラグインの特徴として、
- 記事投稿画面の「タグ」をハッシュタグに変換して付加できる
- 新規作成時のみだけでなく、編集時にもTwitterへ投稿できる
という点です。
プラグインのインストール
WordPress管理画面から、プラグインの新規追加でインストールで「WP to Twitter」で検索してインストールしたら、続いて有効化します。
有効化すると、設定メニューの中に「WP to Twitter」の項目が出てきますので、選択します。
ここから設定に移りますが、途中英語の設定画面などが入ってきます。ちょっとわかりにくい部分もありますが、一つずつやっていけば難しくありませんので、ゆっくりやっていきましょう。
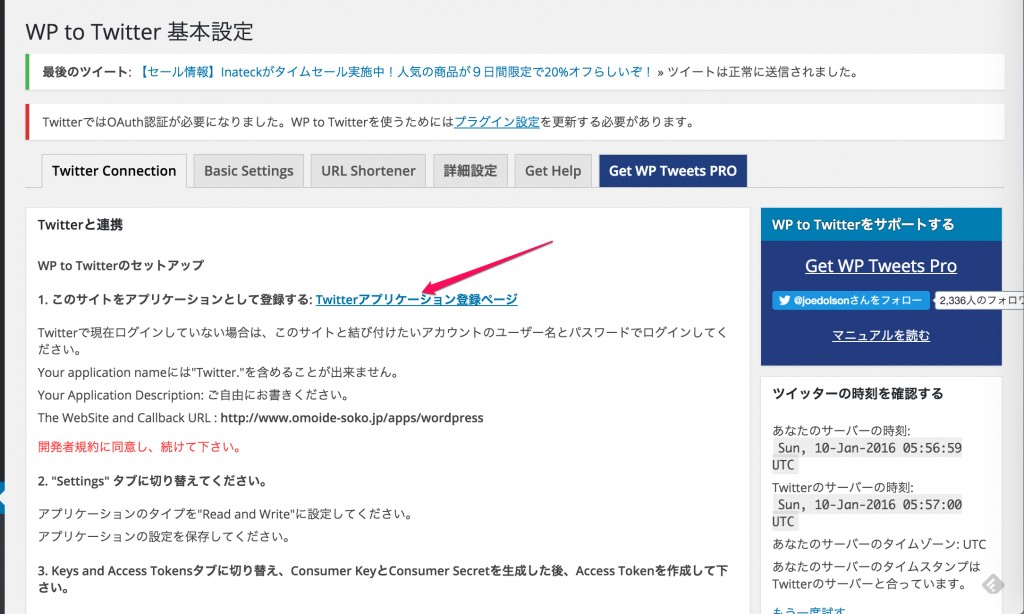
表示される画面の、「Twitterアプリケーション登録ページ」のリンクをクリックします。また、この時点で、お使いのブラウザでTwitterにログインしておいてください。
Twitterでのアプリケーションの登録
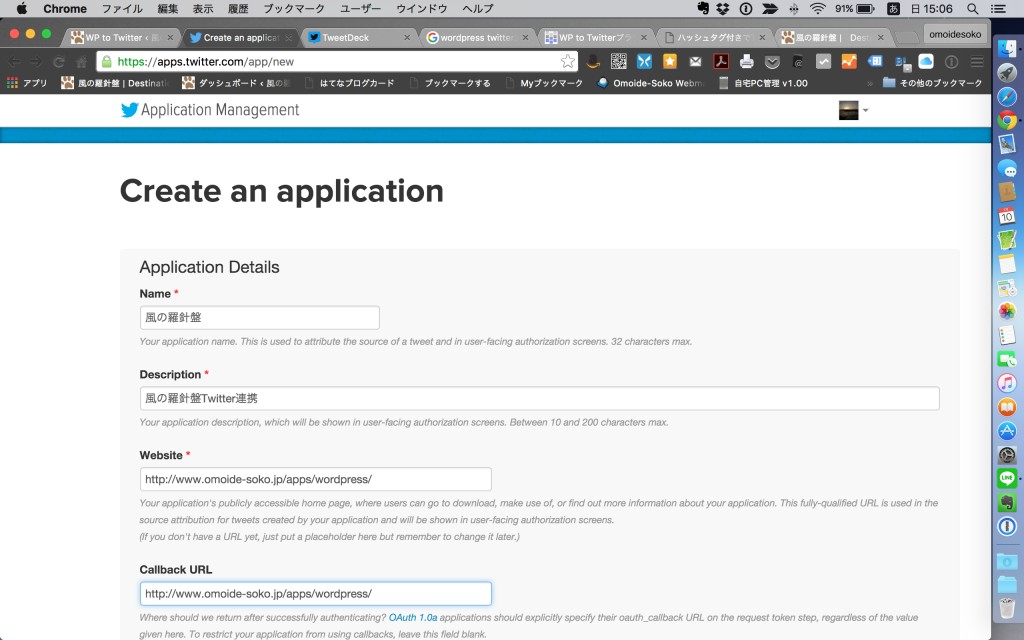
アプリケーションの登録を行っていきます。
- Name:任意の名前
- Description:任意の説明
- Website:ブログのトップページのURL
- Callback URL:ブログのトップページのURL
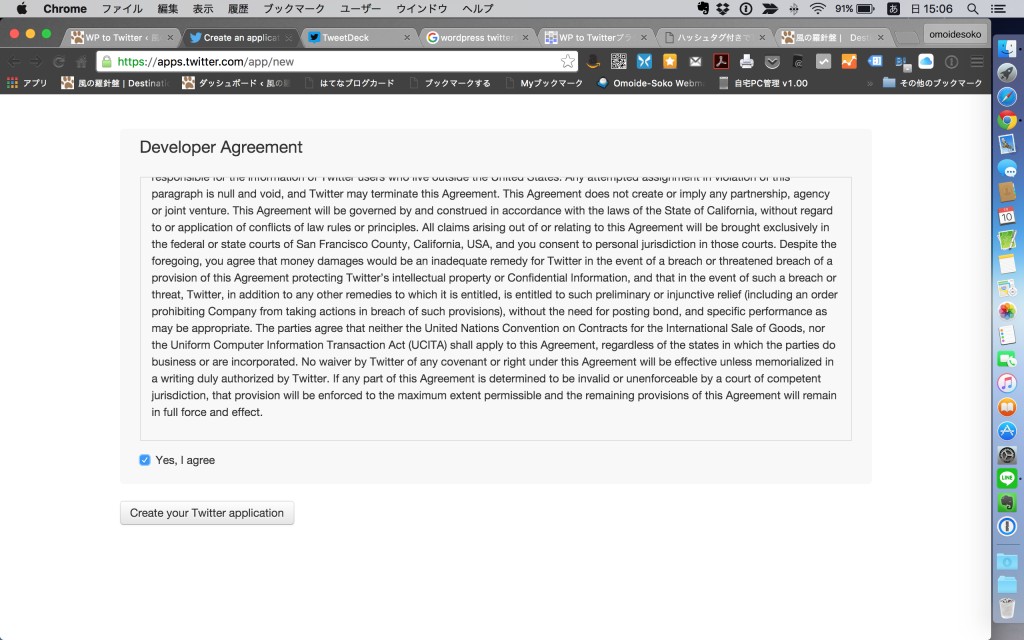
記入が終わったら、画面をスクロールして、
規約が表示されるので、「Yes, I agree」をチェックし、「Create your Twitter application」をクリックします。
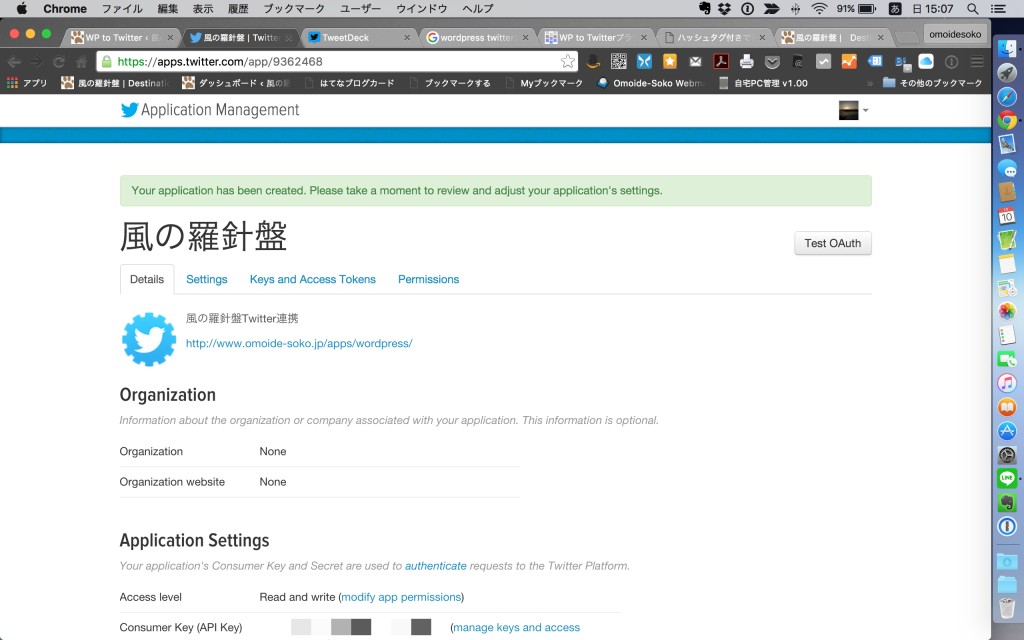
無事に登録されました。
トークンの作成
この後、WordPressと連携するためのトークンの作成を行います。
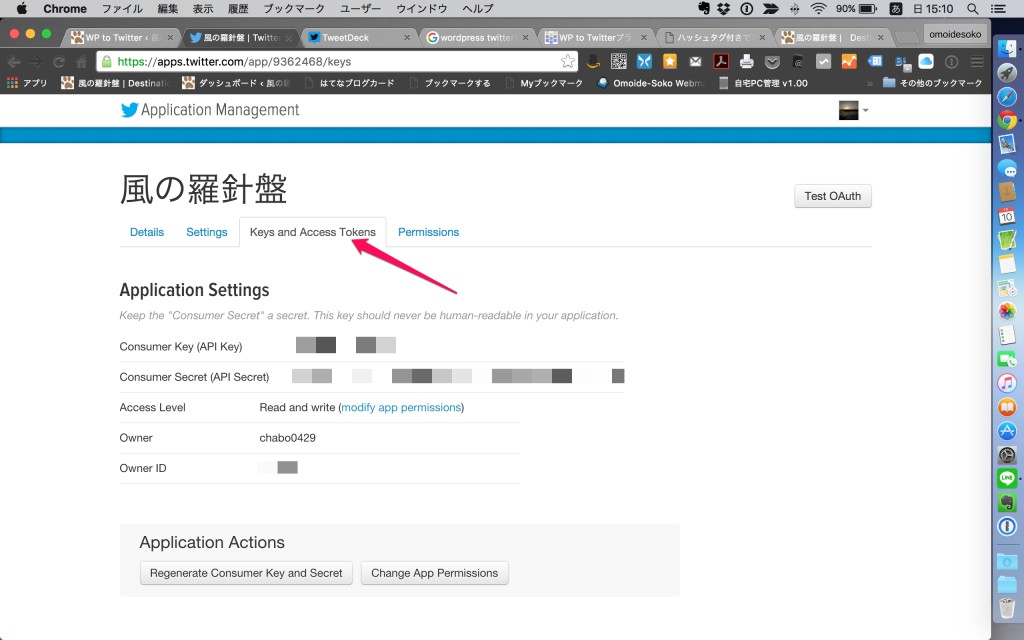
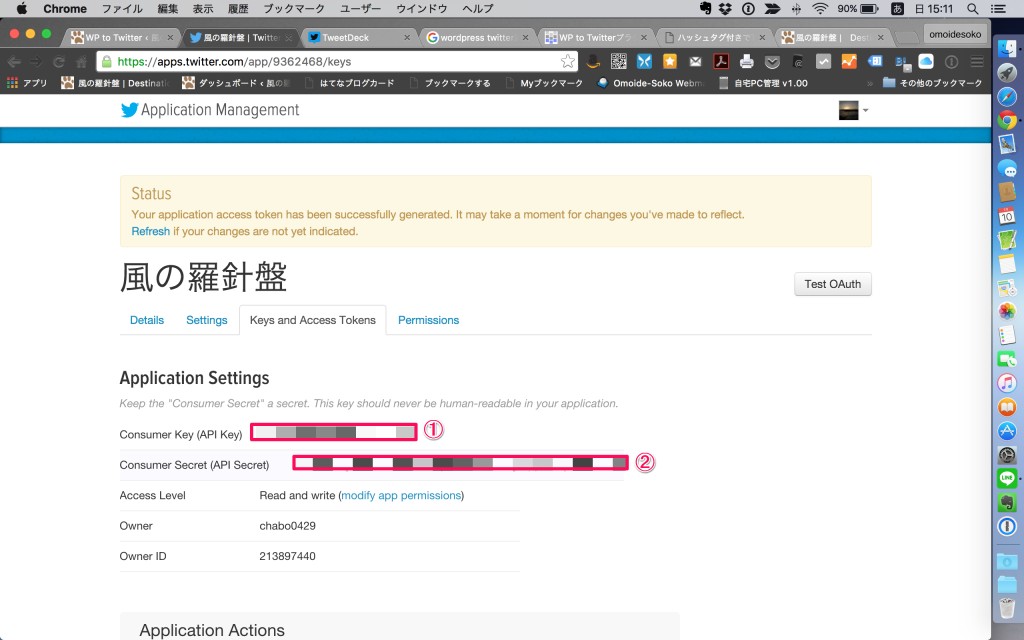
上部タブの「Key and Access Tokens」を選択します。
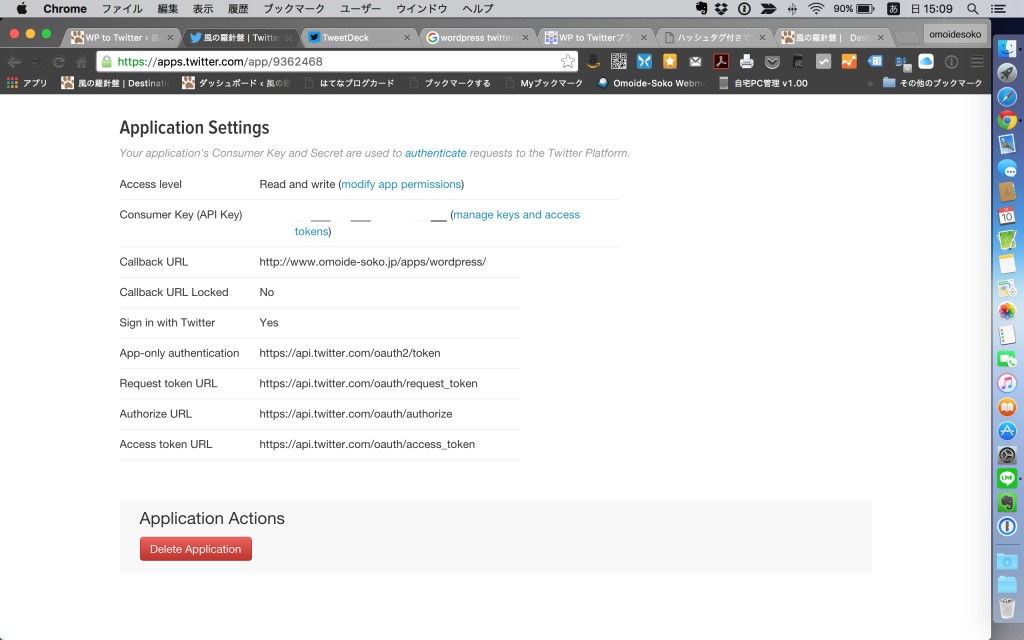
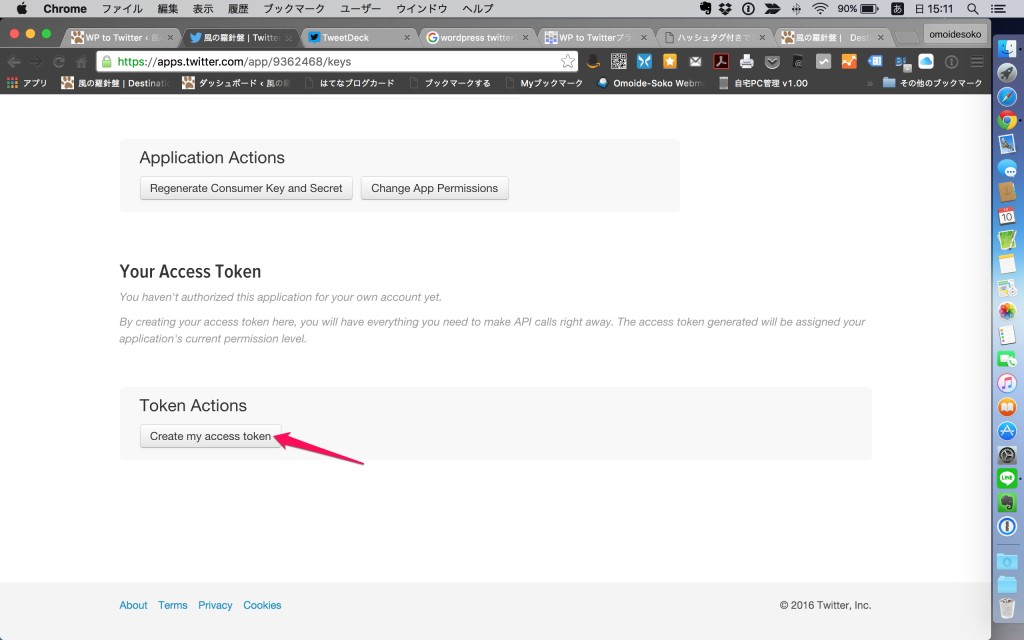
画面を下までスクロールすると、「Create my access token」ボタンが表示されるので、これをクリックします。
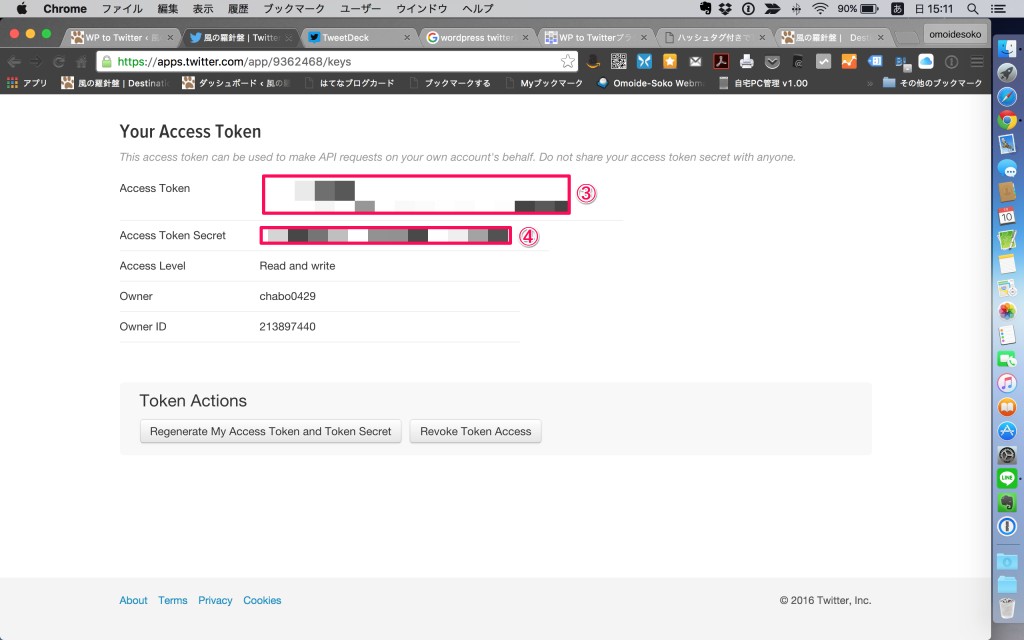
これでトークンが作成されました。
「Application Settings」に表示されている二つのkeyと、
「Your Access Token」の二つのkeyを控えておきます。
WordPressにトークンの設定
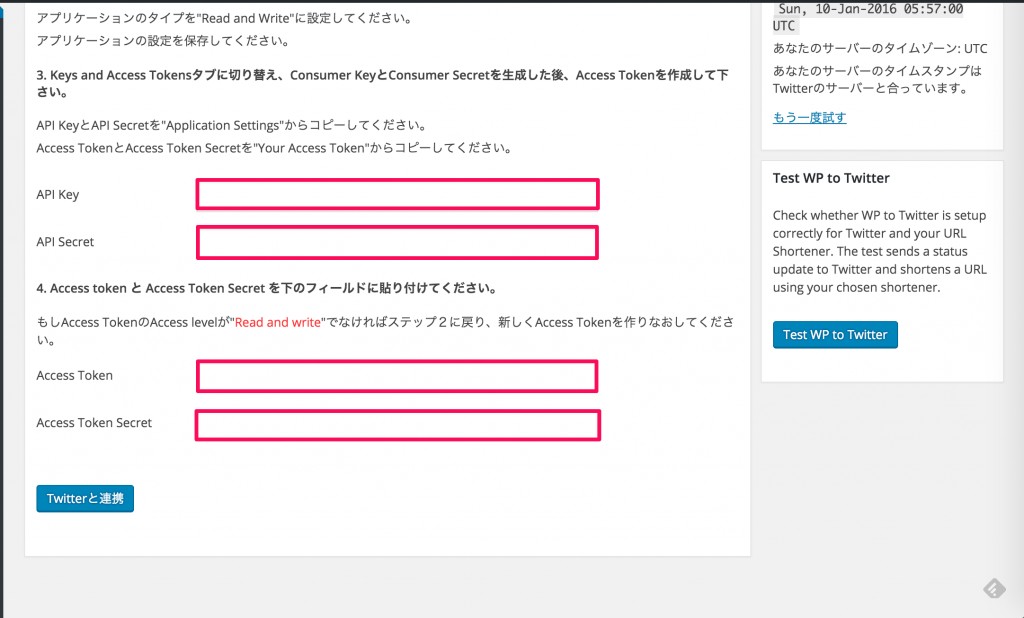
WordPressの設定画面に戻り、先ほど控えたkeyをそれぞれ4つ入力し、「Twitterと連携」をクリックします。
以上で、連携完了です。
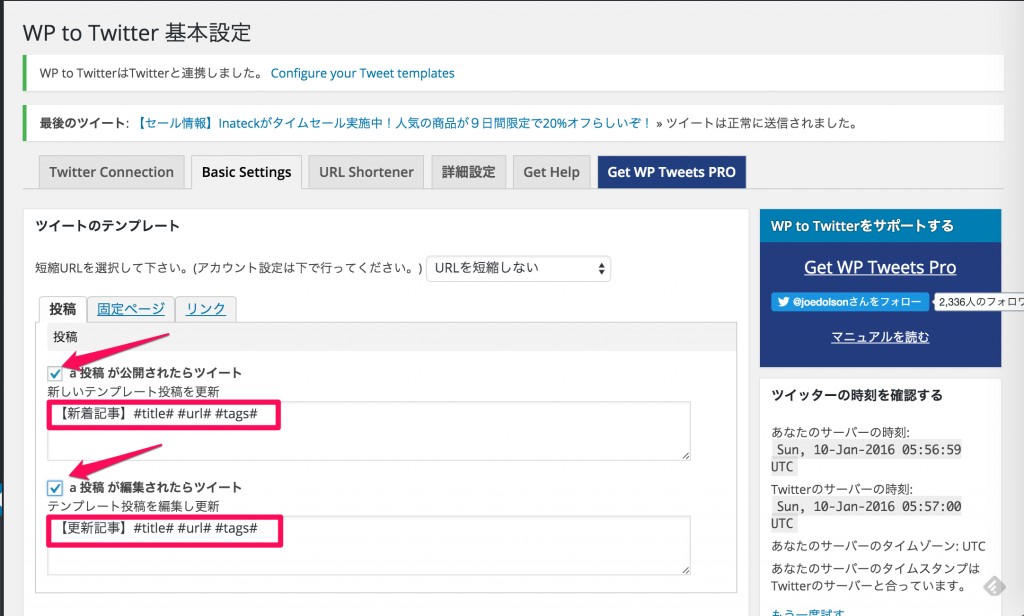
「Basic Setting」の「投稿」タブで、新規投稿時と、編集時のそれぞれの動作を指定することができます。
編集の時はTwitterに投稿したくない場合は、下のチェックを外せばOKです。
ハッシュタグを付加する設定
ハッシュタグをつける場合は、ここで「#tags#」を付加することで、
投稿画面で設定したタグが、Twitter投稿時にハッシュタグに変換されて投稿されます。
超便利ですね!(笑)
【更新記事】Nikon D5500〜初めてのデジタル一眼でオススメの一機 https://t.co/Y8vnIbmGwV #D5500 #Nikon #デジタル一眼レフ
— おもいで創庫 (@chabo0429) 2016, 1月 10
投稿されたツイートはこんな感じです。ちゃんとハッシュタグも付加されていますね!
これまで自動投稿していたため、ハッシュタグは基本つけていませんでしたが、これでアクセスアップが望めたらいいですよね〜
個人的に編集の時はあまり投稿する必要はないかも・・と思いますが、無効化することもできるので、ぜひお試しください!