今日はブログのフォントの話をひとつ。
普段ブログのフォントって、あまり意識している人はあまり多くないのではないかと思う。
だがブログに限らず、WEBサイトを表示する時のフォントは、表示する端末側にインストールされているフォントを表示するようになっている。
例えば、この「風の羅針盤」は、スタイルシート(style.css)で以下のように設定されている。
font-family: "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "メイリオ", "MS Pゴシック", "MS PGothic", Sans-Serif;
見ての通り、スタイルシートで指定されたフォントで表示するように指定されている。
MacBookだと、「ヒラギノ角ゴシック Pro」というフォントで読み込まれるし、Windowsだと「メイリオ」だったり、「MS Pゴシック」だったりする。
MacBookのRetinaディスプレイは精緻で美しいが、画面だけでなく通常は表示するフォントもWindowsとは違っているのだ。
だが、ここで一つ問題が発生する。
それは「端末によって表示するフォントが異なる」ということだ。
まあ、文字なんて別に何でも変わりないと言ってしまえばそれまでだが、時折見かけるカッコいいフォントを自分のサイトでも使ってみたい、そしてできればMacだろうがWindowsだろうがモバイルだろうが、同じフォントで表示させてみたかった。
そこで今回はちょっと「Webフォント」なるものに挑戦してみた。
「Webフォント」はオンラインで公開されているフォント
ブラウザで表示されるフォントは「端末にインストールされているフォント」ということは既に触れた。だから、アクセスしてきた端末にインストールされているフォントが違えば、表示も変わるのは当然のこと。
だが、「Webフォント」を使うと、「端末にどんなフォントがインストールされているか」ということを考えずに、一律に指定したフォント、しかもインストールされていないフォントだって使うことが出来るというのだ。
そのために、今回「TypeSquare」というサービスを利用することにした。
なぜ、Webフォントを使うと端末に依存せずに一律に同じフォントを表示することができるのか。
その仕組はこうだ。
まずこのブログを例にすると、「風の羅針盤」のヘッダーを読み込む際に、オンラインのフォントを読み込むスクリプトを読み込ませる。
次に、サイト本体スタイルシートを読み込むとき、「Webフォント」の名前を指定しておけば、サイト上のフォントはすべてそのWebフォントで読み込まれる仕組みだ。
やってみると非常に簡単だったが、いくつか注意点があるので、合わせて紹介してみたい。
今回使うフォントは美しいフォントは「モリサワフォント」
ワタシが使いたかったカッコいいフォントは、有名な「モリサワフォント」というもので、実に多種多様なフォントが用意されている。
PCにプリインストールされているフォントとはまさに一線を画す、見やすく、美しいフォントがたくさん用意されている。その美しさは、モリサワのサイトを見れば一目瞭然だ。
そして、このモリサワが運営するのが「Type Square」というオンラインフォントのサービスなのだ。
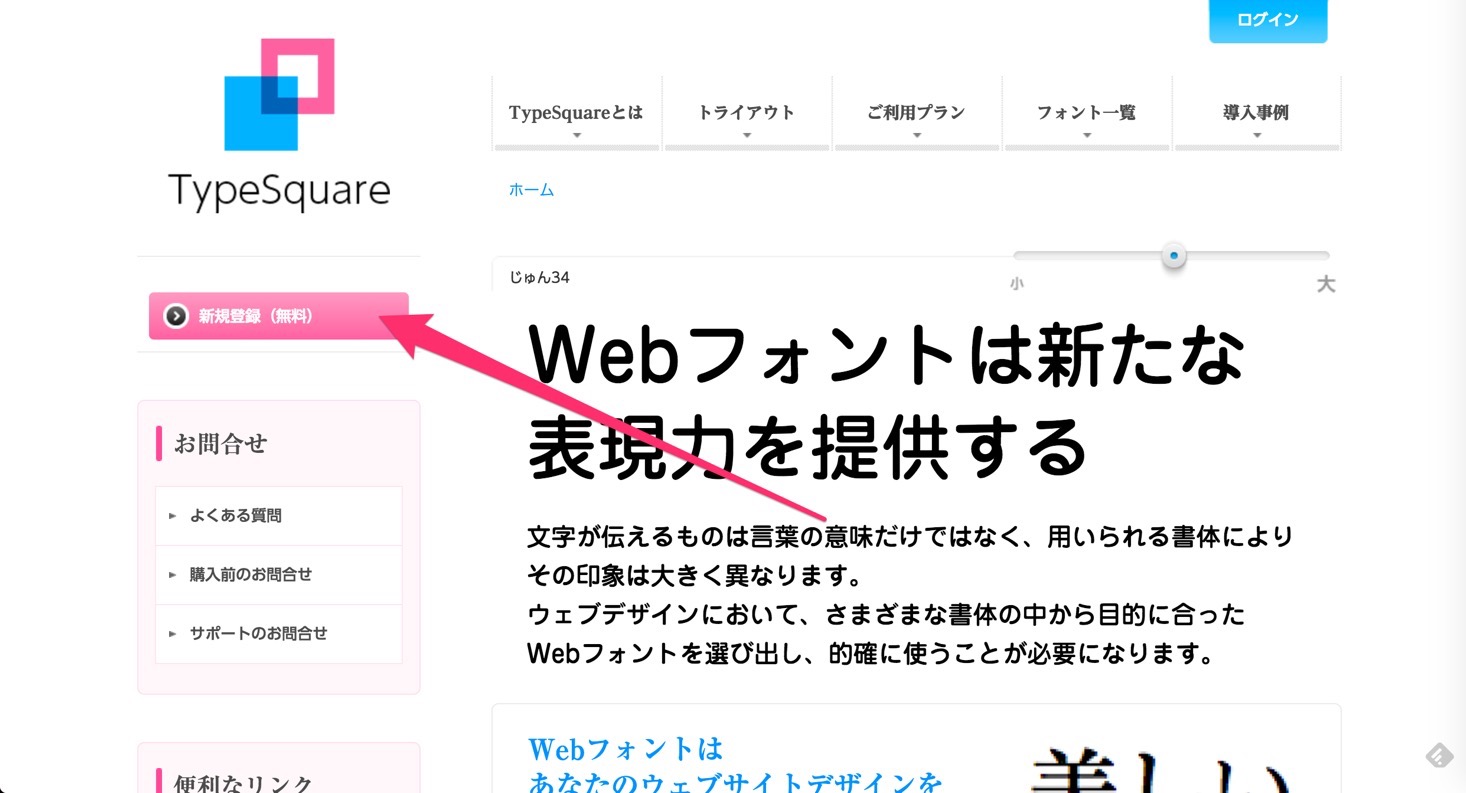
まず最初に、「Type Square」のサイトでユーザー登録を行う。

左側にある「新規登録」から登録作業に入る。

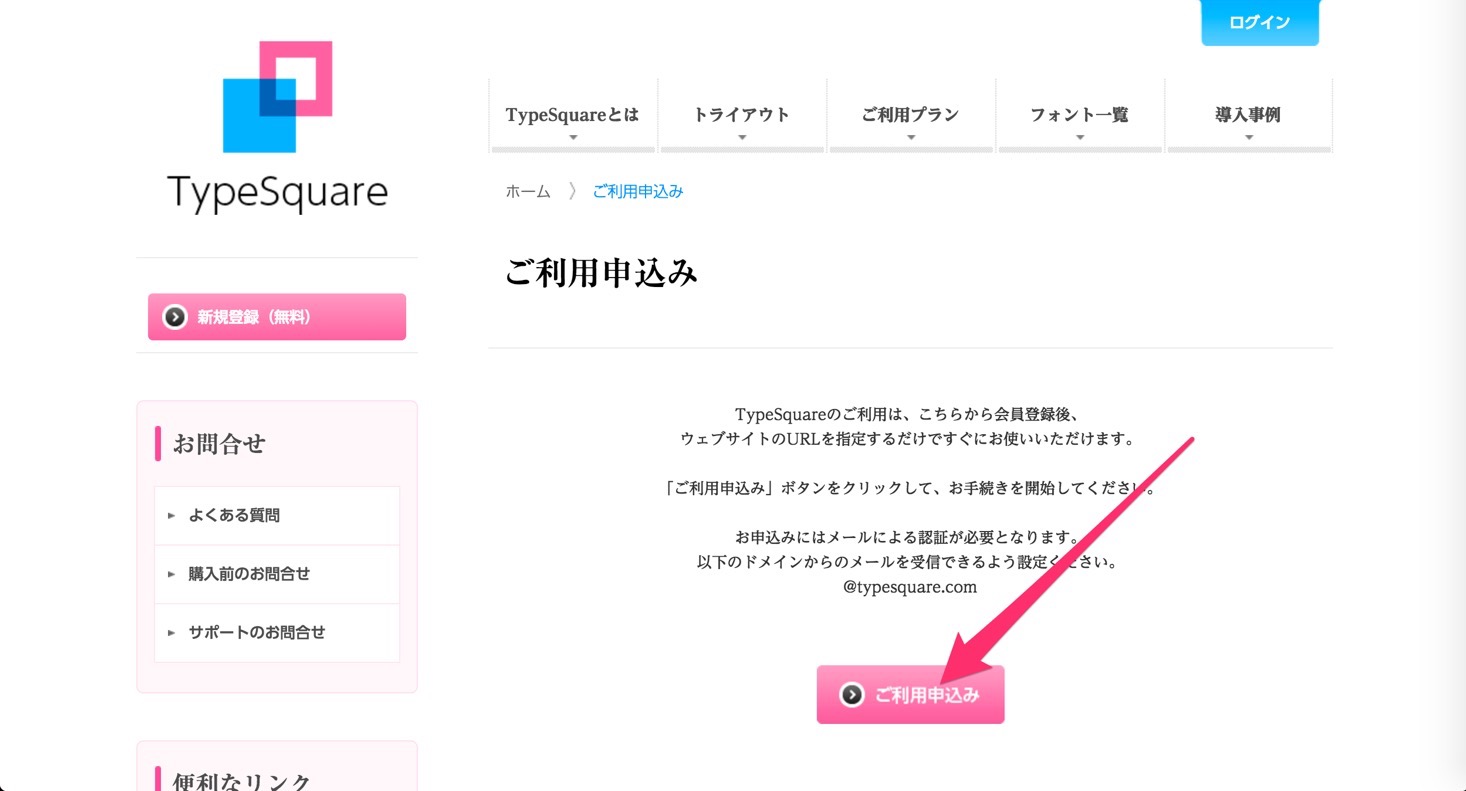
続いて「ご利用申込み」を選択。

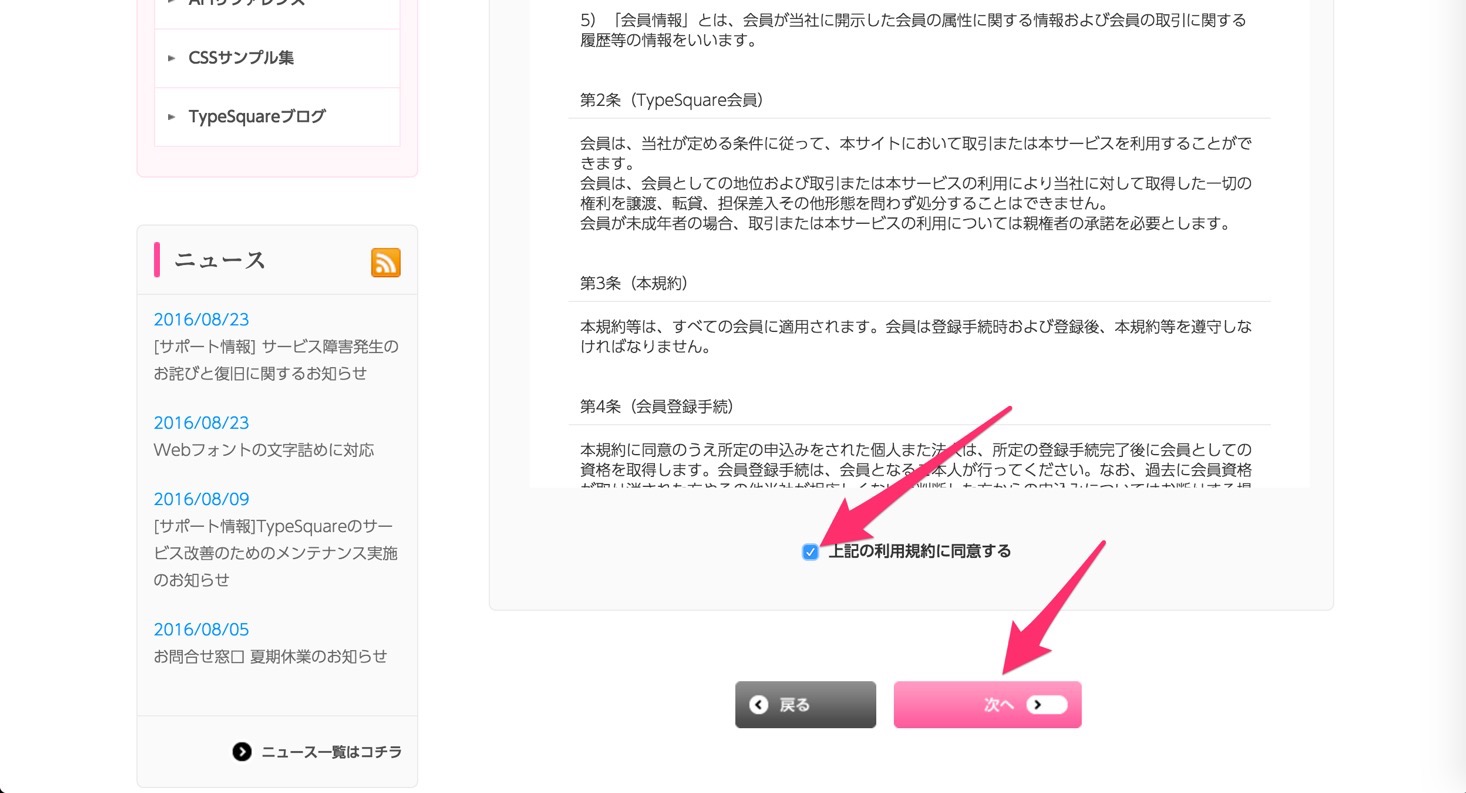
規約の画面をスクロールし、

「規約に同意」をチェックして次へ。


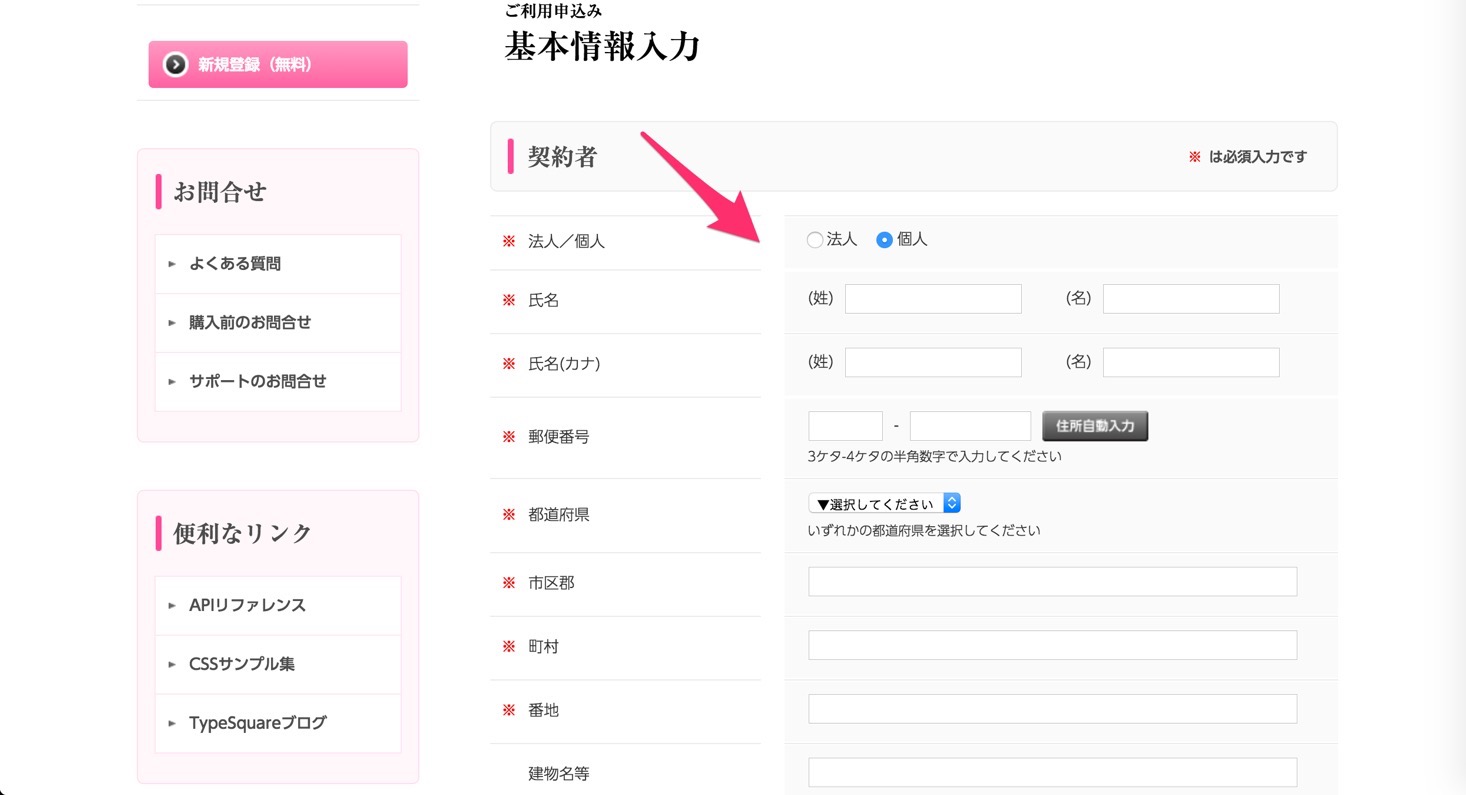
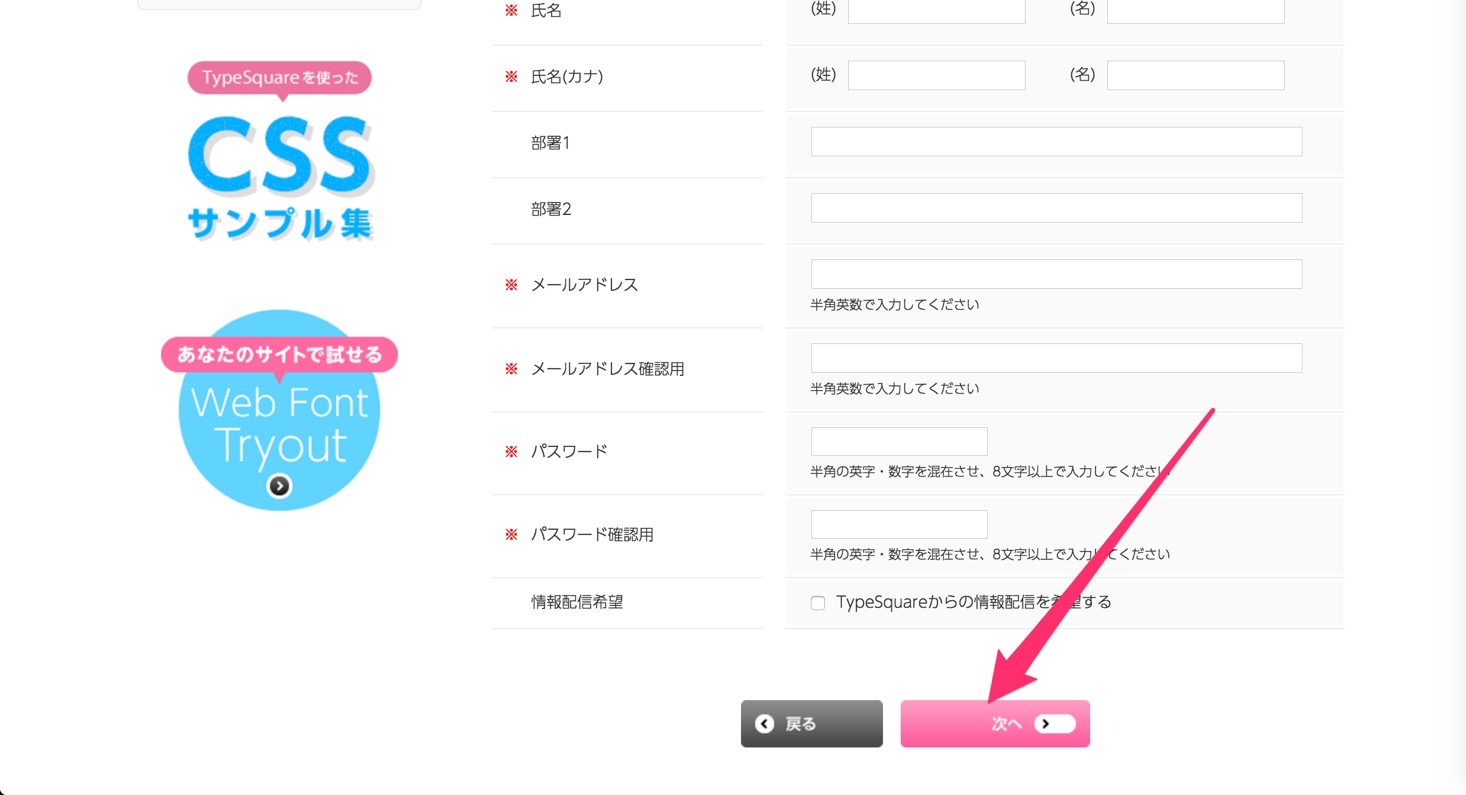
あとは、自分の情報を入力して次へ。その後登録したメールアドレス宛に、確認メールが届くので、メール本文のリンクをクリックしたら登録が完了する。
タグの貼り付けと、使用するフォントの選択
会員登録ができたら、次は専用ページでブログに貼り付けるタグの取得と、使用するフォントを選択する。

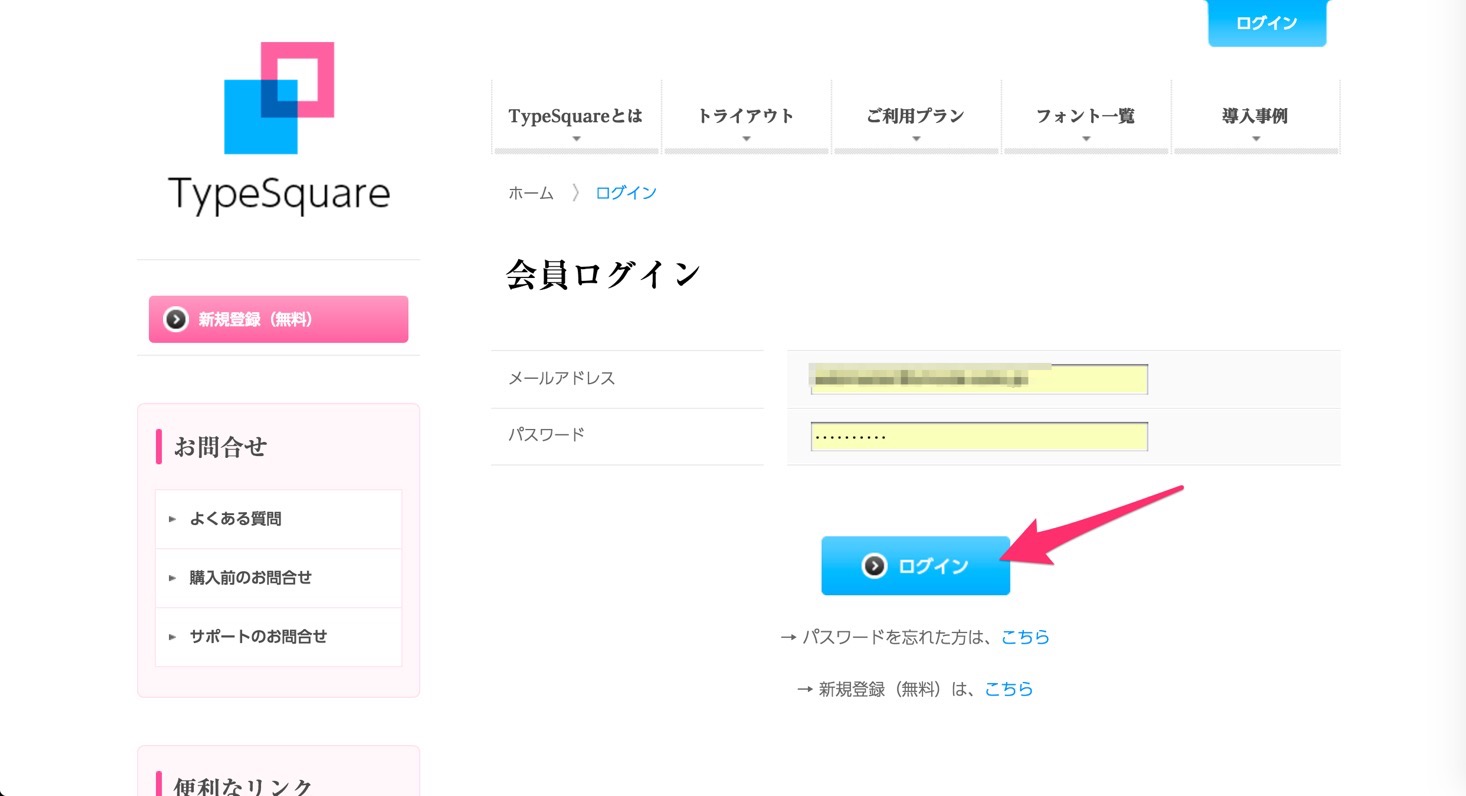
先ほど登録したメールアドレスとパスワードを入力して、ログインする。

ログインしたら、プランの内容が表示されるが、最初はまだ無料プランの状態だ。とりあえず月間1万PVまでは無料なので、このまま進む。
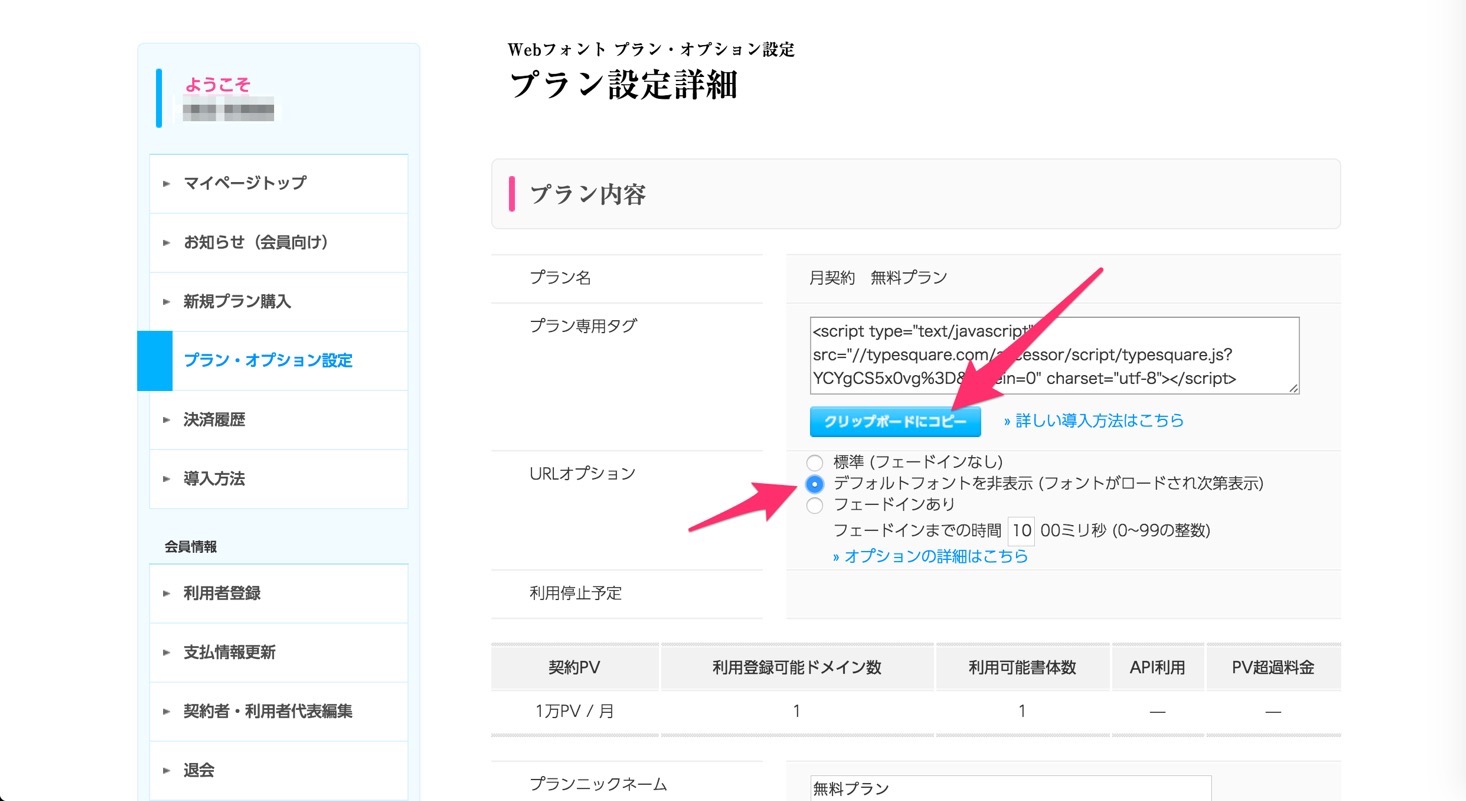
「プラン専用タグ」のところに、ブログの「header.php」に埋め込むタグが表示されている。下の「URLオプション」のところは、「デフォルトフォントを非表示」にするといい感じになるので、オススメする。
「クリップボードにコピー」ボタンをクリックし、ブログの管理画面から「header.php」を開き、
===ここにコピーしたコードを貼り付ける=== </head>
必ず/headタグの直前に貼り付けを行う。

次に、「利用書体一覧」のところで、利用したいフォントを選択する。今回ワタシは「新ゴ R JIS2004」を使うことにした。

次に、「利用サイトURL一覧」のところで、ブログのURLを登録する。これでType Square側の設定は完了となる。
スタイルシートへの定義
最後に、スタイルシート(style.css)へのフォントの定義を記述する。
ブログ管理画面から、style.cssを開き、冒頭のbody部分に、
html, body{
font-family: "新ゴ R JIS2004";
}
と記述する。これで完成だ。
実際の表示の比較
さて、サイトの表示はどんな感じになるか比較してみよう。

これがMacBookでの今までのフォント。「ヒラギノ角ゴ」フォントで表示されているのがわかる。

続いてこちらはWIndows。フォントは「メイリオ」だ。シェアカウントの数字の部分や、文字の太さが微妙に異なる。

そしてこれがWebフォント適用後のMacBookの画面。文字が若干細くなり、フォントが少し大きくなった感じがする。うーん、見やすくてカッコいい!

こちらはWindows。フォントは同じWebフォントが表示されている。これで端末に左右されずに、常に同じフォントが表示される。
フォントも美しくて大満足だ!
さいごに。
アクセス端末に依存せずに美しいフォントでの表示を指定できる、Webフォント。
ただ、いくつか注意しなければならない点がある。
先ほど「無料プラン」という説明が出てきたが、無料で使えるのは月間1万PVまで。なので、無料で使うなら「テスト用」としてしかほぼ使えない。
1万PVを超えると、フォントは配信されなくなり、デフォルトに戻ってしまう。
月間100万PVまでなら、月額2,160円の課金でフォントが配信されるようになるので、無料プランで気に入れば課金プランに切り替えることが可能だ。
そしてもう一つ。フォントがオンラインで読み込まれるため、ページの読み込みに若干時間がかかることに注意しなくてはならない。
と入っても、何秒もかかるわけではないので、それほど気にならないかもしれないが、レスポンスを重視するサイトの場合は、課金プランに移行する前にしっかりと確認しておく必要があるだろう。
とはいっても、これだけ手軽に美しいフォントを手に入れることができるので、かなり魅力的なWebフォント。多種多様なモリサワフォントで、あなたのブログを少し人と違ったものにしてみてはいかがだろう!