アフィリエイトと言えば、AmazonアソシエイトやGoogleAdsenseが代表格ですね。
とくにAmazonアソシエイトに関しては、私のようなレビュー記事を書くブログを運営する上では、必須といってもいいくらい重要なサービスになっています。
ブログ運営者としては、できるだけそこから商品を購入してほしいと思うところですが、Amazonで用意されているリンクツールは、ビジュアル的にもサイトのデザインに合わない場合も多く、もっと効果的にAmazonへのリンクを目立たせて、購買意欲を喚起したいと思う場合も多いと思います。
このサイトで活用しているAmazonへのリンクツールは主に3つあるのですが、それぞれに長所短所がありますので、使い分け方法も合わせてご紹介したいと思います。
AmazonJS
プラグイン形式になっているため、プラグインの新規追加から、「amazonjs」と検索しインストール。
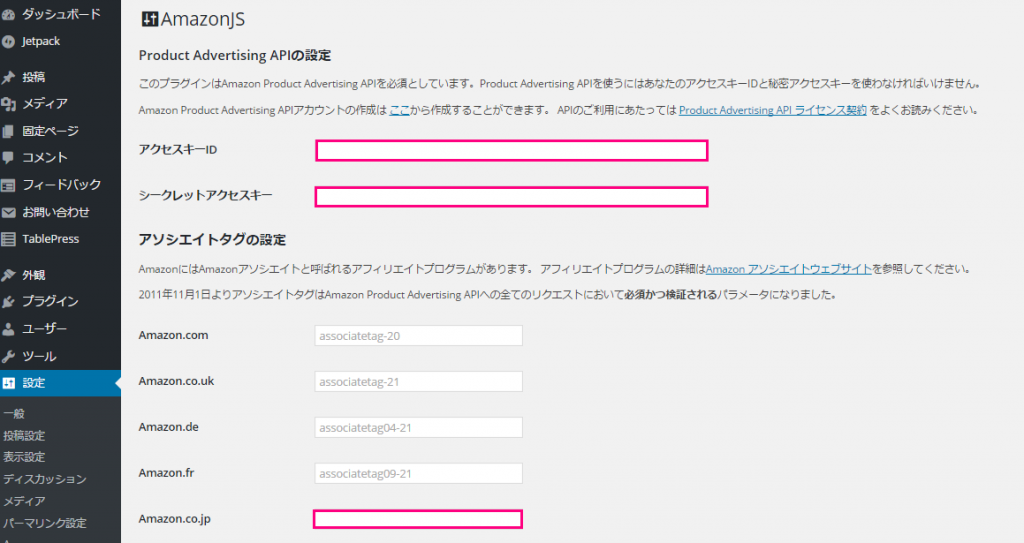
設定画面から、Product Advertising APIの設定とAmazonアソシエイトIDを設定すれば準備OKです。
※Product Advertising APIとは、Amazonの商品に他のプログラムからアクセスするためのインターフェースで、これを設定することでWordPress上から簡単にAmazonの商品を探して表示できるようになります。
利用にはあらかじめアカウントを取得する必要があります。
Product Advertising APIアカウントの取得はこちらから
設定が終わったら、投稿画面の上部にある「a」のボタンから、商品を探して決定するだけ。
自動的にショートコードが挿入されます。
リンクはこんな感じ。
[amazonjs asin=”B00Y05BQ9A” locale=”JP” title=”Anker PowerCore 10400 (10400mAh 2ポート 大容量 モバイルバッテリー) iPhone / iPad / Xperia / Galaxy / Android各種他対応 マット仕上げ コンパクトサイズ トラベルポーチ付属【PowerIQ & VoltageBoost搭載】 (ブラック)”]
※ちなみに検索画面で「日本」を選んで検索してください。他を選ぶとエラーになります。
このツールのメリットは、設置が非常に簡単なことですが、デメリットとしては、商品サムネイルが若干小さめなことと、デザインがおとなしめなので、目立たせたい場合にはちょっと地味かな、というところです。
カエレバ
「わかったブログ」を運営されているかん吉さんの作成されたとても汎用性の高いブログツールです。
商品購入用の「カエレバ」のほかにも、書籍・雑誌用の「ヨメレバ」、App Store用の「ポチレバ」などもあり、非常に有用なツールになっています。
また、「カエレバ」は楽天、Yahooなどにも対応していて、楽天でしか売っていないような物の紹介にも使えます。
デフォルトでもいいのですが、リンクボタンを目立たせたかったので、ヨッセンスさんのブログを参考に、当サイトではcssにカスタマイズを行いました。
実際のリンクはこんな感じです。
このツールのメリットは何と言ってもAmazon以外のアフィリエイトサイトに対応していることですね。Amazonは品揃え豊富ですが、小さなショップの商品など取り扱いがない場合があります。
「コレ、いいんだけどAmazonにはないんだよな~、楽天にはあるんだけど・・・」
といった場合はこのツール一択ですね!
Amazlet
このツールも非常に手軽に利用できます。
上記のサイトでAmazonアソシエイトIDを設定してブックマークレットをChromeのブックマークバーにドラッグするだけ!
あとは目的のAmazonのページをChromeで開いて、保存したブックマークレットをクリックすると、リンク作成用の画面がポップアップしてきますので、本文にリンクをコピーすれば完了です。
こちらもデザインをカスタマイズしています。参考にさせていただいたのは、gori.meさんのサイトです。
カスタマイズしたstyle.cssはこちら
.amazlet-link {
margin-top: 20px !important;
}
.amazlet-link a{
padding: 8px 12px;
border-bottom: 4px solid #E07B00;
margin: 10px 0;
background-color: #FF8C04;
color: #fff;
text-decoration: none;
}
.amazlet-box{
padding: 16px;
background-color: #ffffea;
border-left: 2px solid #FF8C04;
}
.amazlet-box img{
border-style: none;
float: left;
margin: 4px !important;
}
出来上がったリンクはこんな感じになります。
売り上げランキング: 11
カラーがポップでいい感じで目立つので、特にセール情報の告知を兼ねた投稿に主に使用しています。
この辺は気分も入りますが(^^;)
勝手に評価まとめ
AmazonJS
長所:何といっても手軽です。いちいちAmazonや他のサイトを開く必要がなく、目的の商品をキーワードで探してそのまま貼り付けができます。価格情報も出ていてGood!
短所:ちょっとデザインがおとなしめ。セール情報とかには向かないかも。
カエレバ
長所:唯一マルチサイト対応!そしてスタイルをちょっと変えるだけでリンクをボタンにもでき、トータルで使い勝手はナンバーワンのイチ押しです。楽天などAmazon以外のサイトの商品紹介をする場合はこちらを使いましょう。
短所:ランキング情報などは表示されません。マルチサイト対応ですからね^^; 逆にそれくらいしか短所はないんじゃないでしょうか。
Amazlet
長所:カスタマイズはしていますが一番目立ちますし、設置も比較的簡単です。セール情報などの告知にはこれを使うことにしています。
短所:商品タイトルの長さによってスタイルが崩れてしまうことがあるかも。過去一度だけ表示が崩れてしまうことがありました。ただ、使っているWordPressのテーマによってかもしれませんが・・
参考:このサイトのコンバージョンレート
このサイトでは主にSurfaceやiPhone周りのガジェットのレビュー記事を多く書いている関係なのかは分かりませんが、コンバージョンレートはそれなりに高いと思います。先月からのトータルで10.24%です。
但し、金額は低~いですが ^^;
やはり大人気、圧倒的にAnker製品の購買率が突出しています。
Anker推しの記事を多く書いていますしね。予想された結果です。
ただ、Anker製品は本当に愛用していて、すごく助かっていますし、品質も良いです。しかも性能いいのにコスパがいいのです。だからそれを素直に書いている結果なんですよね。
元々、Amazonは品数も多く、信用度も高いので、元々購買意志のある人が多く検索エンジンから流入してきます。
その最後の背中を押す記事がブログに書かれていれば購入に繋がるでしょうし、上っ面だけ紹介するような記事なら購入には至らないでしょう。
押し売り感が出ないよう、できるだけ自分の使ってみた感想を素直に書いて、本当におススメできるものを紹介することでコンバージョンレートも上がってくると思います。重要なのは記事の信用度(=書き手の素直な感覚)です。
そして購買意欲が高まったところに、リンクを張ってクリックしてもらう。これがいいです。しかもそのページの雰囲気をできるだけ壊さずに、です。
せっかく盛り上げた気分が台無しになるようなことは避けましょう。私が3つのリンクツールを使い分ける理由はそれです。ページに似合わない装飾は無視されてしまいます。
それから、ページの冒頭で商品の紹介をするためにリンクツールを使うことはやめたほうがいいと思います。
なぜかというと、そもそもせっかく訪れた人は購入するか否か迷っているから検索して訪れてきているわけです。
みなさんも家電量販店で、
- 店頭でいきなり「今売れているパソコンコレですから!安いですから!」といかにも在庫処分的な空気丸出しで購入を勧められる
- あっちのPCとこっちのPCどっちしようかと迷っている時に店員に声をかけられ、長所短所を包み隠さず教えてくれて、おまけに「私も使ってるんですけど、ほんとコレいいですよ。もう一つ奥さん用に買おうと思っているんです!」みたいなダメ押しを言われ、最後に「今セール中ですけど、在庫お調べしましょうか?」と聞いてくる
どっちが買いたくなります?(笑)
なので、リンクはできるだけ最後のほうに張りましょう!
参考にしてみてください^^